Why are things the way they are? That is a question I can never stop asking. Every day I find myself completely fascinated by things that other people seem to take for granted. I just cannot get used to the simple fact of existence.
One of my most recent questions: “Why do we always tune our instruments the same way?” This is the question that sparked a whole design research of which the outcome was to be a mathematical music instrument.
At the start of my research, I decided to visit my old piano teacher. I asked if he had some time to think with me on the subject of musical tuning. When I met up with him though, it was quite evident that he was not a music theoretician. He did encourage me to find out by myself, so I headed his advice and did a lot of research.
The science behind the instrument: Pythagorean music theory
When starting this project, I did not expect to develop such a great fascination for a man who has been dead for over 2500 years and would probably cringe at the mere thought of modern music. Pythagoras had some very interesting theories about harmony. He believed people could be healed spiritually by listening to harmonious tones. He developed a tuning system based on exact mathematical ratios to create perfect harmony. He used the most harmonious interval (3:2) the perfect fifth as his foundation.
Sound file: perfect fifth
[audio:https://designblog.rietveldacademie.nl/wp-content/uploads/2015/05/perfect-fifth.mp3|titles=perfect fifth]By stacking fifths upon fifths he developed a 12 tone system. The framework of our modern 12 tone system called “equal temperament”.
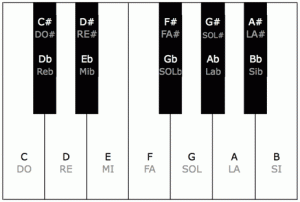
The 12 different tones in an octave as shown on a piano keyboard.
Mathematically Pythagorean tuning is perfect. It describes the almost exponential nature of sound exactly. This way he could play the musical equivalent of the golden spiral. Pythagoras saw truth in these harmonies. It was his way of communicating with the heavens.
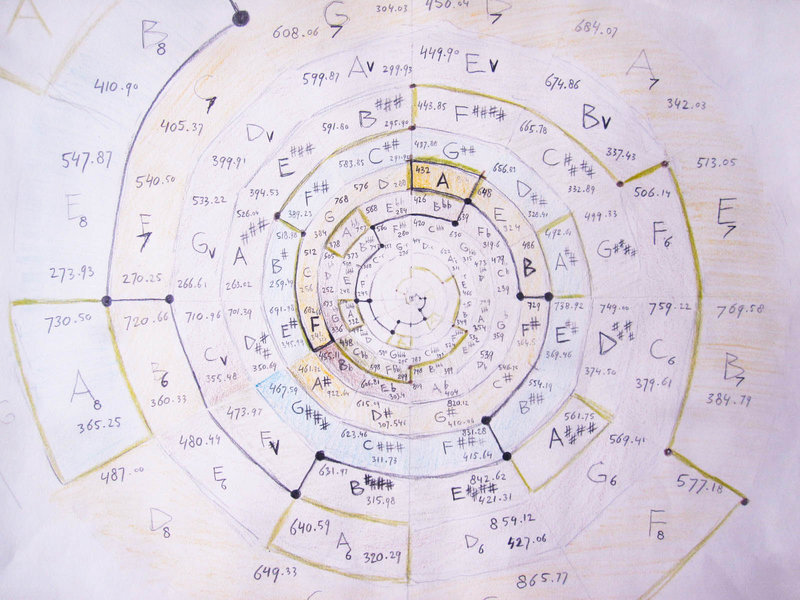
The most fundamental difference between Pythagorean temperament and equal temperament is the difference between a circle and a spiral.
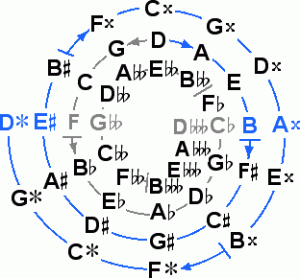
Pythagorean tuning shows the golden spiral of fifths. Because the spiral of fifths is a spiral shaped system based on stacked fifths, the fifth intervals are in perfect unison, but the octaves are in dissonance.
Sound file: wolftone
[audio:https://designblog.rietveldacademie.nl/wp-content/uploads/2015/05/wolftone.mp3|titles=wolftone]This dissonance is also called a “wolf tone” because it resembles the howl of a wolf.
The wolf tone, is by no means the result of a faulty calculation. It does however create a problem for music playing. This problem is referred to as the Pythagorean comma. A quite ironic name seeing as Pythagoras did not believe in decimal numbers. The Pythagorean comma actually prevents you from playing more notes than the range of an octave because the 13th note will be slightly out of tune (though you could play perfect fifths into infinity). Pythagoras had a solution. He just did away with note 13 and upwards!
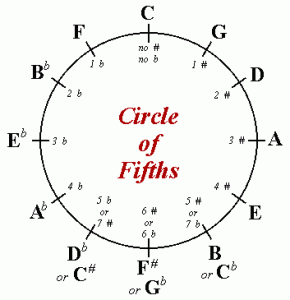
Equal temperament avoided the problem caused by the Pythagoras comma, by converting the spiral into a circle. The comma is still there, only spread out between all the notes. Everything sounds kind of okay, because everything is out of tune in the exact same way except for the perfect octaves (which you can play into infinity). Now we can play music in every key, but there is little harmony left.
Can the comma be solved? No. It cannot be solved because it is a fact of nature. Perfect octaves and perfect fifths cannot co-exist. No power of 3:2 can ever be a power of 2:1. Pythagorean tuning sought to find truth and equal temperament standardised it for the sake of convenience.
I found this very interesting, I wanted to hear the perfect fifths, so I gave myself the task to design an instrument based entirely on Pythagorean tuning. Not only would it have to be tuned in the right way, I also wanted the design to reflect the tuning, so I could understand it better.
Creating the instrument
First I had to calculate the notes Pythagoras did not care about (note 13 and upwards), so I could make an instrument with more than 12 notes. That way I would be able to hear the perfect natural disharmony Pythagoras shied away from.
Luckily someone I know had already done the dirty work for me:
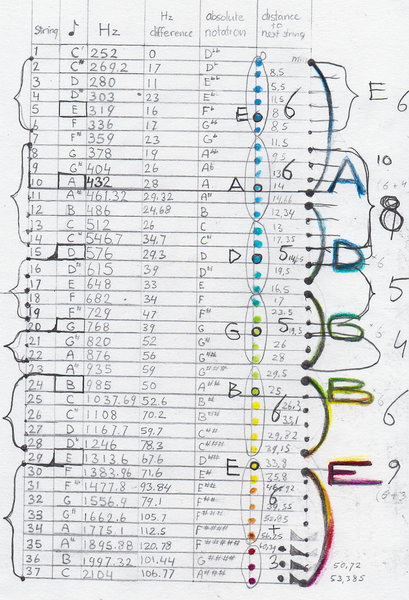
Here is the chart I used to come up with the absolute frequencies of my instrument.
And here is the list of absolute frequencies:
It has 37 strings from C1 to C4 where A2= 432 Hz.
Sound file: Pythagorean tuning of my instrument and equal temperament
[audio:https://designblog.rietveldacademie.nl/wp-content/uploads/2015/05/Pythagorean-tuining-and-equal-temperament.mp3|titles=Pythagorean tuining and equal temperament]Sound file: dissonance between Pythagorean tuning equal temperament
[audio:https://designblog.rietveldacademie.nl/wp-content/uploads/2015/05/Dissonance-between-Pythagorean-tuining-and-equal-temperament.mp3|titles=Dissonance between Pythagorean tuining and equal temperament]I was struggling to think of a meaningful design for the instrument. Out of nowhere it hit me
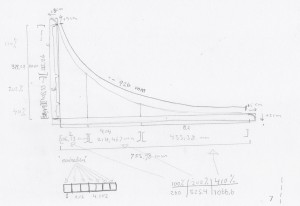
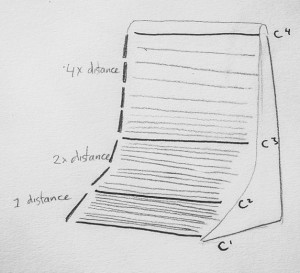
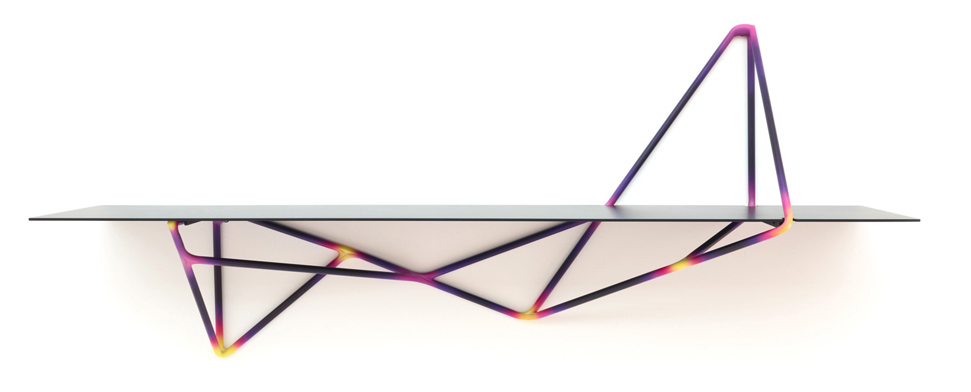
I drew the distribution of the frequencies of my instrument in these graphs and I realized the shape of the graph would be the perfect shape. It visualizes the exact near exponential nature of the tuning system. I even decided to place the strings at their corresponding spatial position on the instrument. From down to up, the strings grow increasingly farther apart from each other.
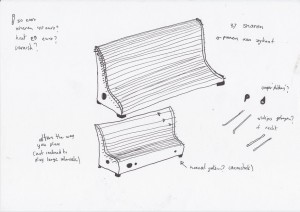
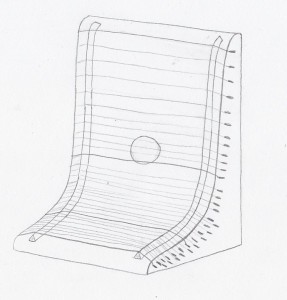
Final design and model
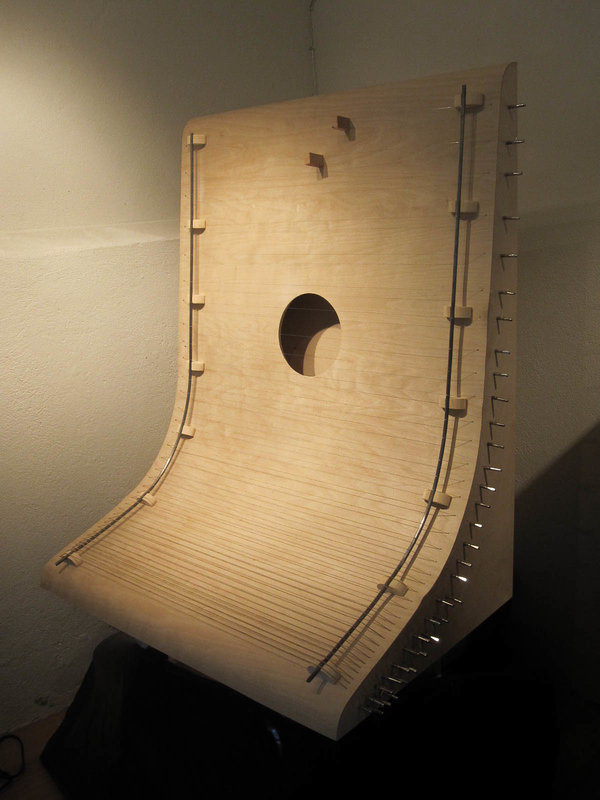
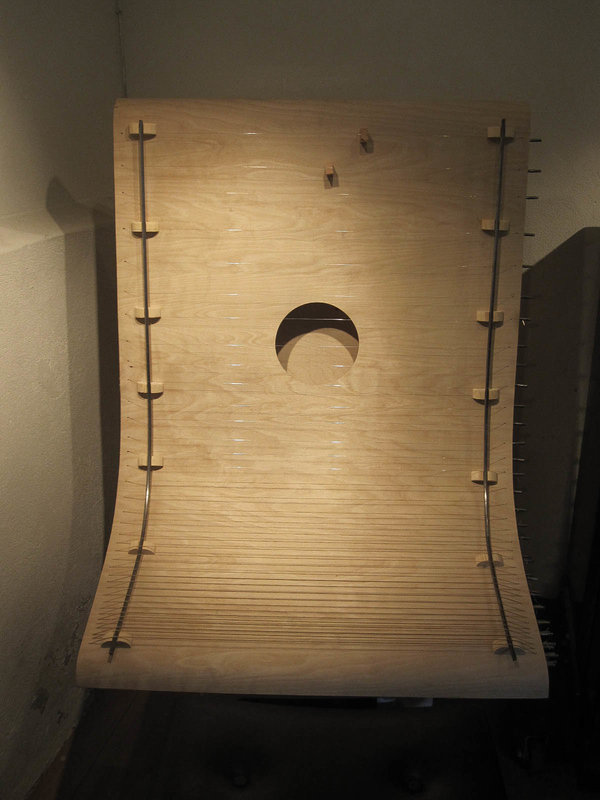
Stages of building
The instrument is made from birch plywood. The inside is reinforced with massive wood to resist the tension of the strings.
Final outcome
Sound file: some sounds of the instrument (not tuned to pythagoras)
Math is nothing other than stating things as they are. I only realised this during my research. It is the very foundation whereon math is based. It is the thing whereon my instrument is based. It shows tuning systems as they are. It does not hide the perceived disharmony. Creating this instrument has truly showed me how bad our attempts are at grasping the nature of reality. We are trying to create harmony with notes that actually form dissonance. It’s complexly ridiculous.
As an art student I say I made an interesting discovery. As a musician I say I have created an incredibly ridiculous instrument and I am very happy with that.