When I started my research on colours, I wondered about certain colours that feel special to me and why. It seems that the way I perceive colours is rather deeply emotional response that sometimes tends to be irrational. Yet, power of colours rules my everyday choice from the food I eat to the clothes I wear.
Somehow I was naturally drawn to the traditional Korean colour symbolism and East Asian colour theory as it used to affect my decision a lot in my childhood. I wore yellow clothes on the day of the exam, and I slept in red pajama when I got scared of ghost. I admit that it was rather superstitious at that time, but still, I give special significance to colours in a random, but emotional way.
My first approach to this project was to bring an East Asian perspective on colours.
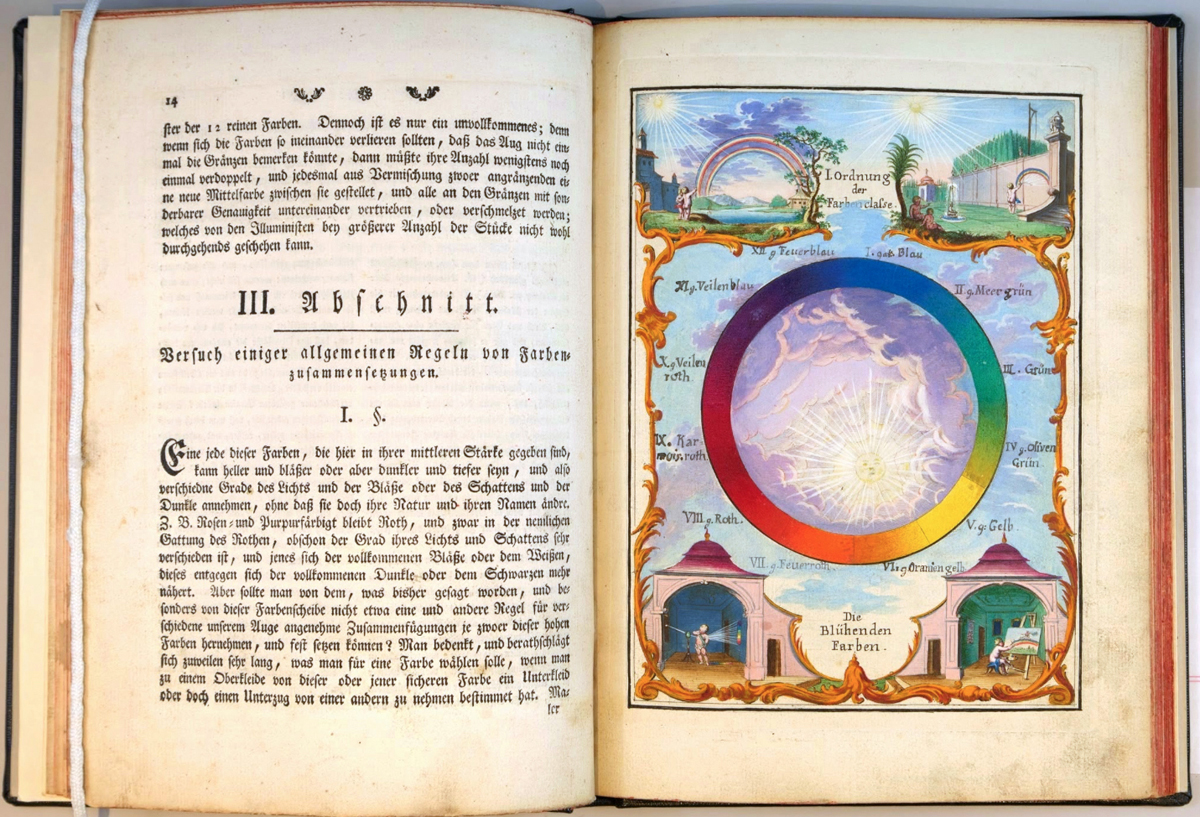
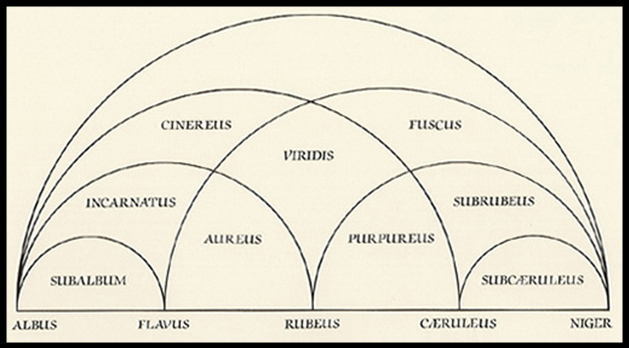
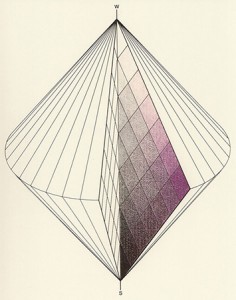
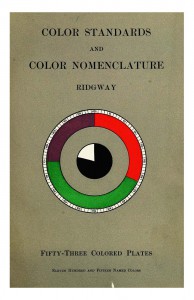
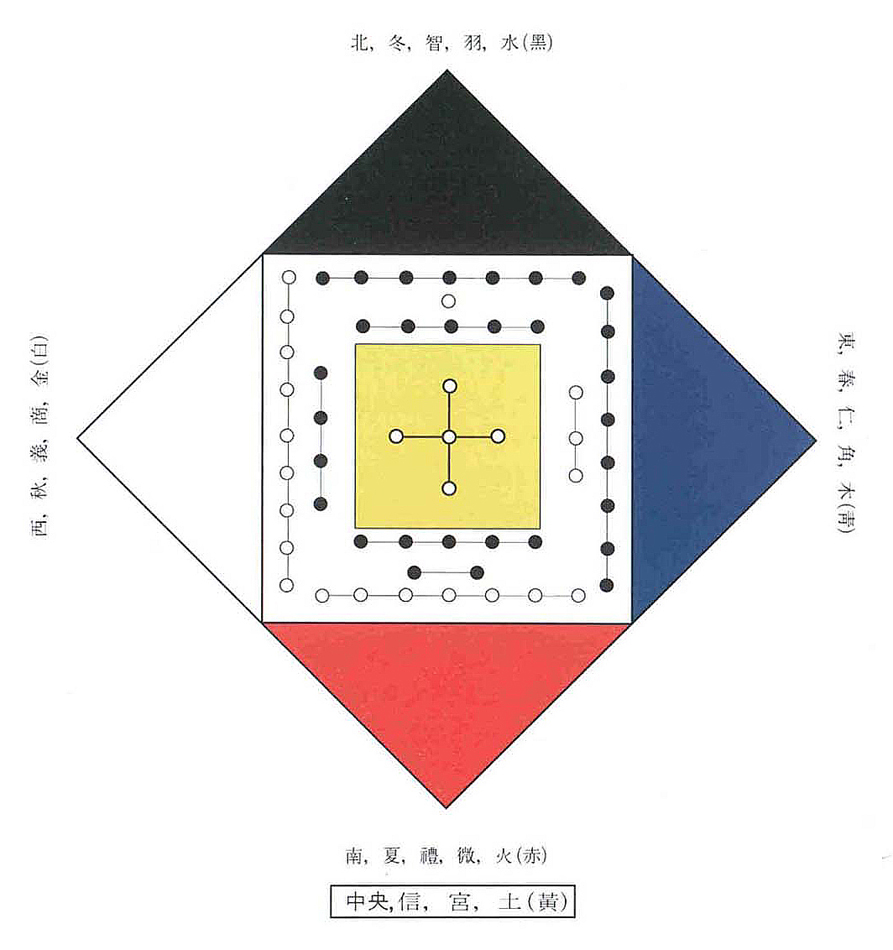
A week before the project had been started, we researched about 20 existing colour systems and presented them to the class. While watching the colour studies developed by philosophers, psychologists and artists from Western countries, I got really curious about how East Asian point of view on this matter would be different. I took the traditional Korean colour spectrum, also known as Obangsaek as a starting point of my research.

Obangsaek is the colour scheme of the five Korean traditional colours of blue, red, yellow, white and black, and each colour is related to certain elements in the world, including various virtues, emotions, and even the celestial motions.
Our ancestors used these colours to make decisions because following the Obangsaek was equal to following the way of nature.
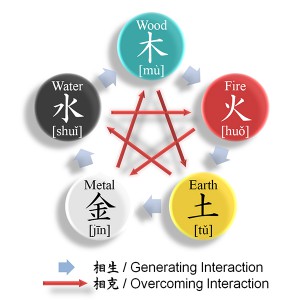
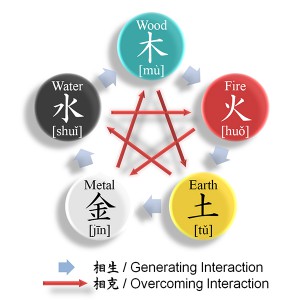
I found that the five colours are also associated with the five elements (or the Five phases; water, fire, wood, metal and earth) in Yin Yang , which are the core concepts of Chinese cosmology.

Blue: wood
Red: fire
Yellow: earth
White: metal
Black: water
I got fascinated by this cosmology as it sees the world as an organic whole where everything can be grouped into the five categories according to its nature.
In the table below, you can get brief examples of how it works.

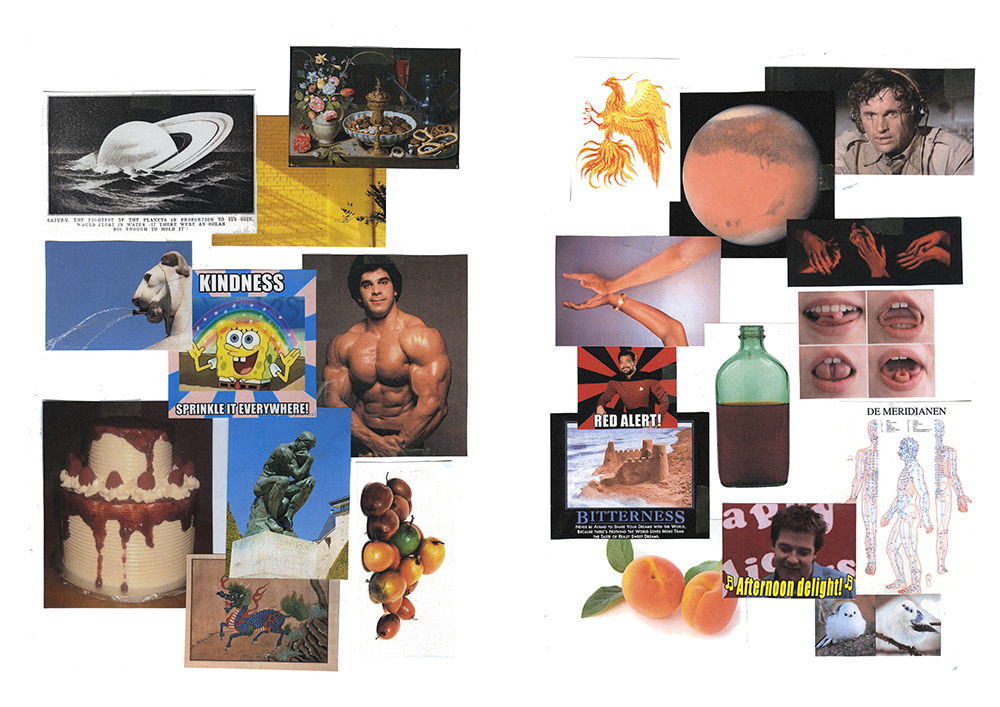
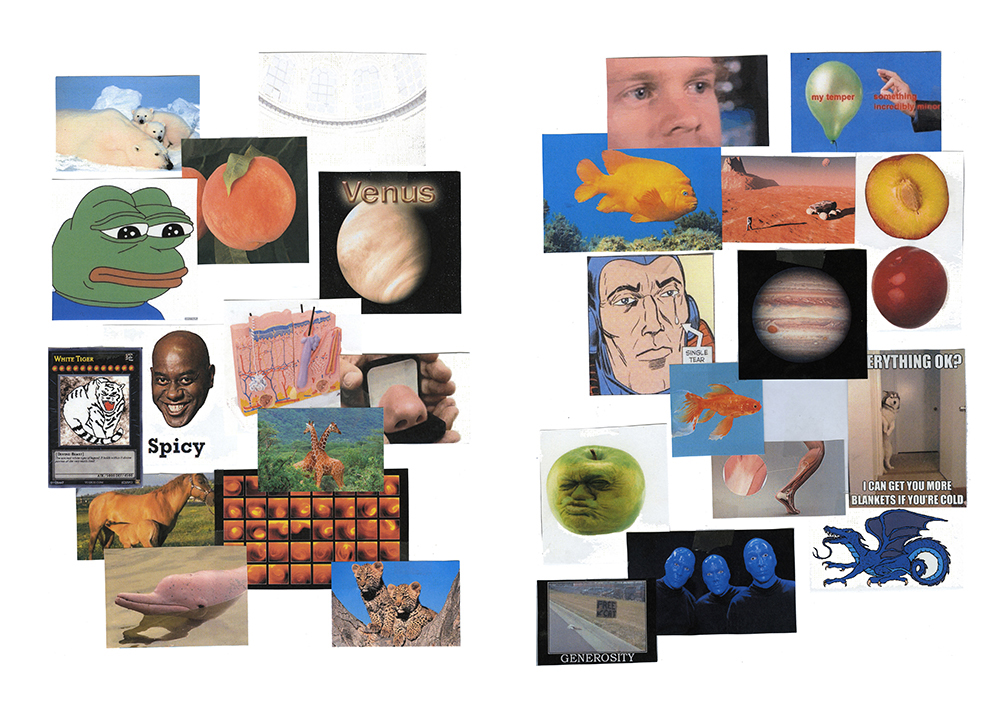
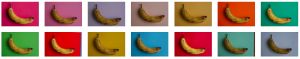
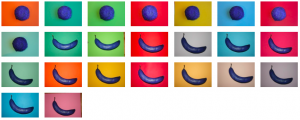
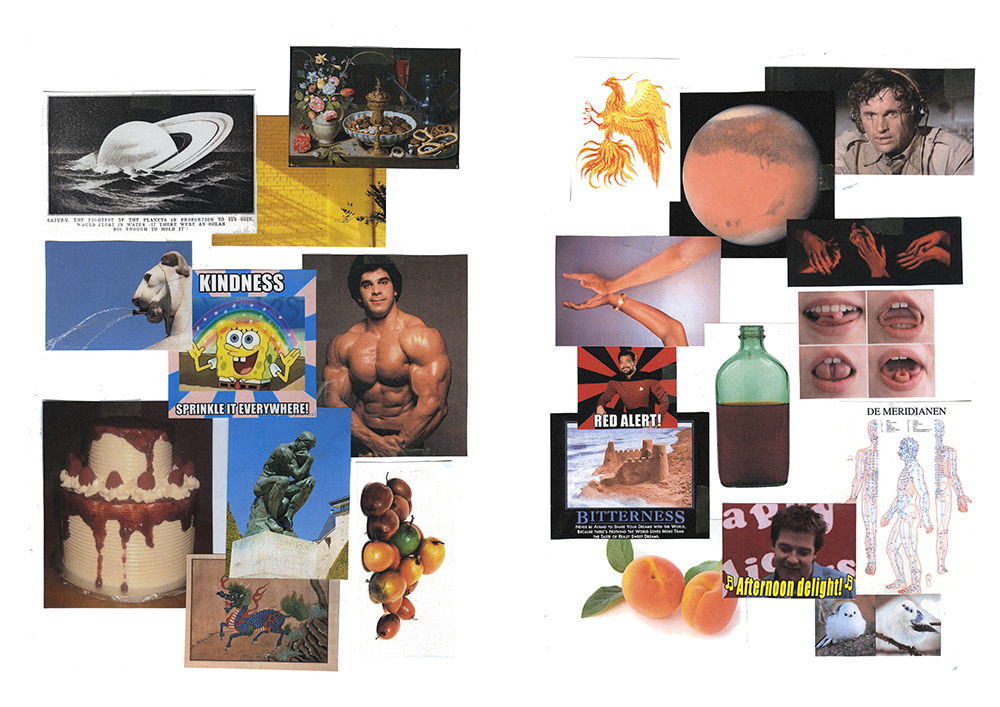
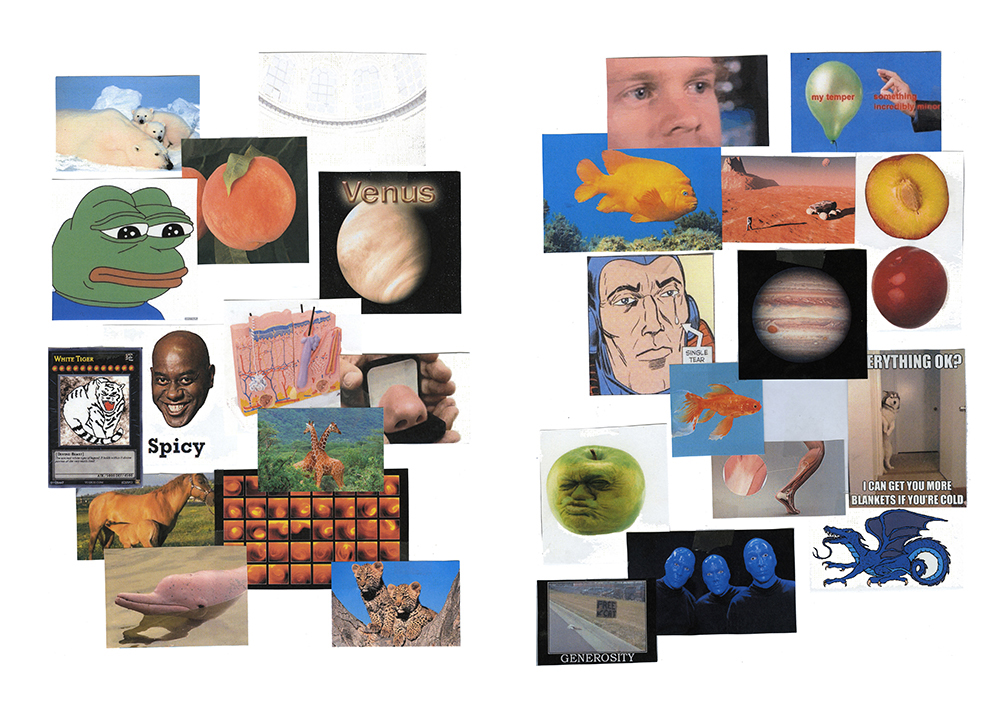
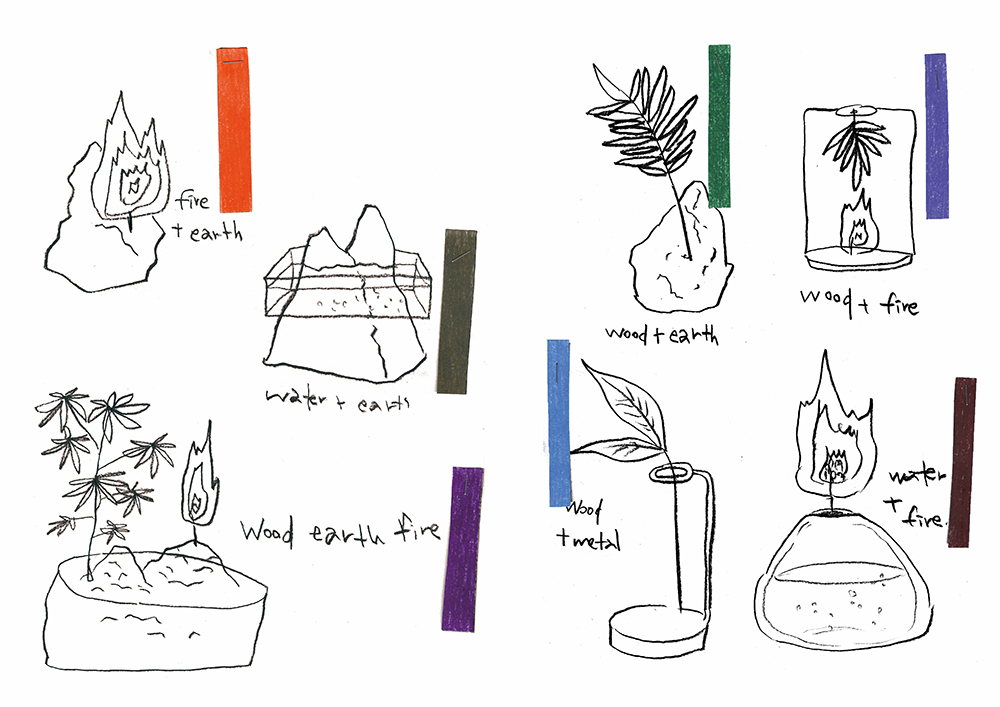
Next idea was to make a series of image collages just to experiment the idea with visual elements.


My interpretation of this idea was to show the connection between the colours and the elements and, by extension, the world we live. Then, I decided to make three dimensional objects using the five elements as materials because I thought it would be great if I relate the colours to something material in our everyday life.
After creating a concept for my system, I wrote a short introduction to it.
——————————————————-
In Korea, traditional colour symbolism is based upon the five elements and the five basic colours (blue, white, red, black and yellow). These five colours reflect the traditional principle of Yinyang (umbral and bright) and Wuxing (Five Phases: water, fire, wood, metal, and earth) which are the core concepts of traditional Chinese cosmology.
This cosmology perceives the universe as an organic whole, in which the spiritual, natural, and human worlds are ordered into a single, infinitely interconnected system.
It groups phenomena into the five categories, in which relationships are held to be relatively regular and predictable. Eventually, all things in the universe are categorized and correlated, and everything affects everything else.
Entities, processes, and classes of phenomena found in the human world (the human body, behavior, morality, and historical change) are set according to various entities, processes, and classes of phenomena in nature (time, space, the movements of heavenly bodies, seasonal change, plants and animals, etc.).
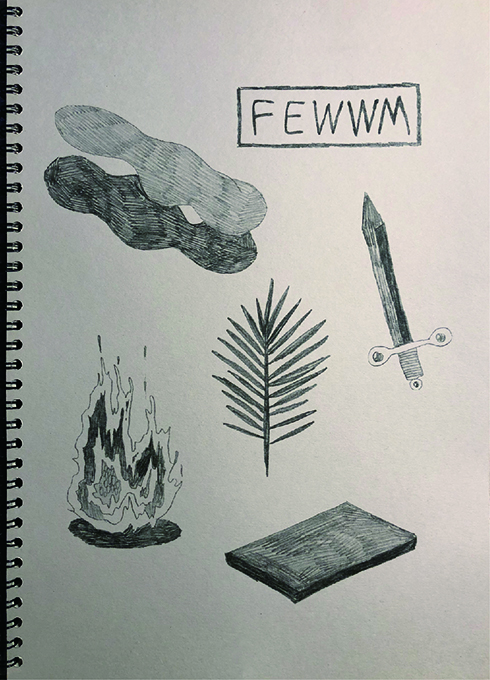
FEWWM is a new colour system invented by myself. It is rooted in the existing idea of Wuxing and Obangsaek (Korean traditional colour spectrum).
FEWWM, however, differs from the traditional East Asian colour theory in that it has a three-dimensional material feature.
Using found objects, I created a series of sculptures in correspondence to the five elements; wood, fire, earth, metal and water.
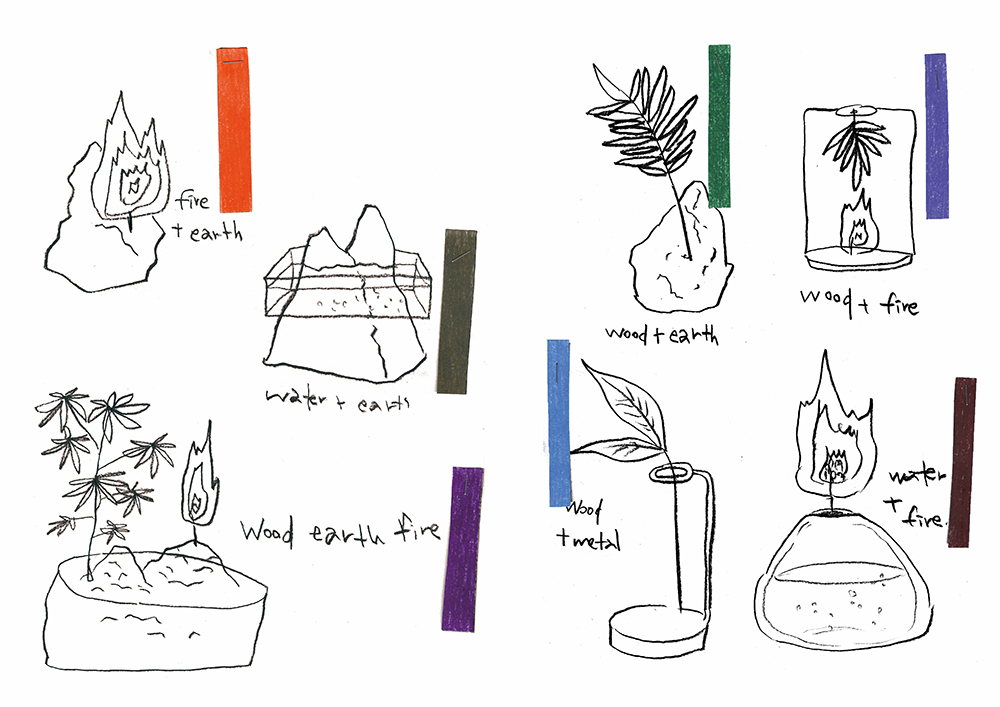
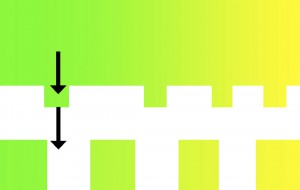
Possible colour mixtures are represented in a form of two mixed materials and the colour of the background indicates what a combination of two produces.
FEWWM expands its range into objects of our daily life, spreading the idea of the correlation of all.
——————————————————-

By making these drawings, I tried to merge two different elements into one object and show how the combination of colours could be represented in this system. Then I collected the materials around my neighborhood and started to make a series of objects. Then, I photographed them to show our class mentor as the original sculptures are extremely fragile to carry.


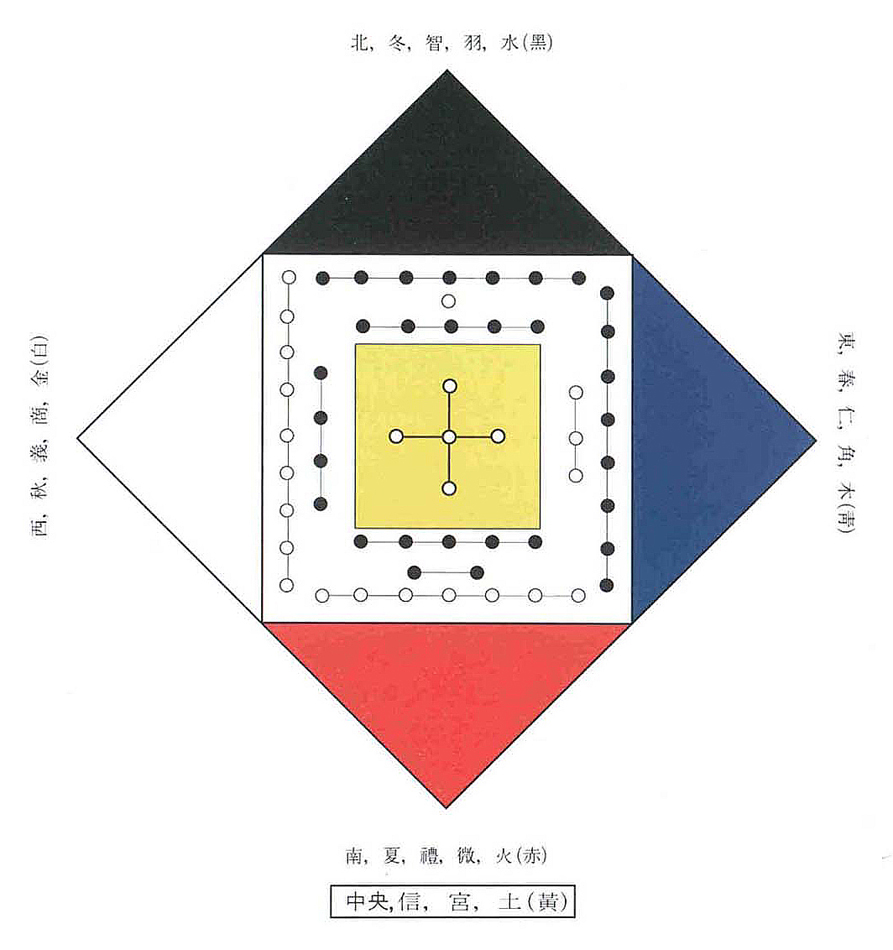
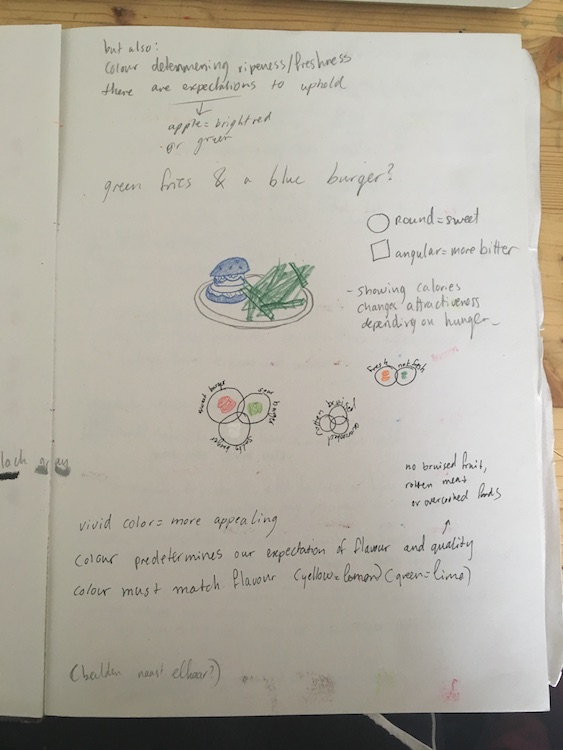
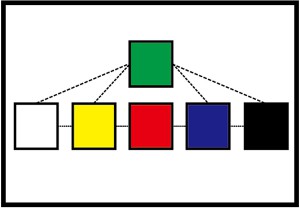
I struggled a lot to come up with an ideal way to present my system, and my initial thought of the final result was to put a fabric mat with a diagram like below on the floor and place the small objects according to the position of the five elements.

However, I could not be satisfied with the idea as I felt something was still missing. That was the moment where I took one step back to the photographs and decided to bring colours back to my system.
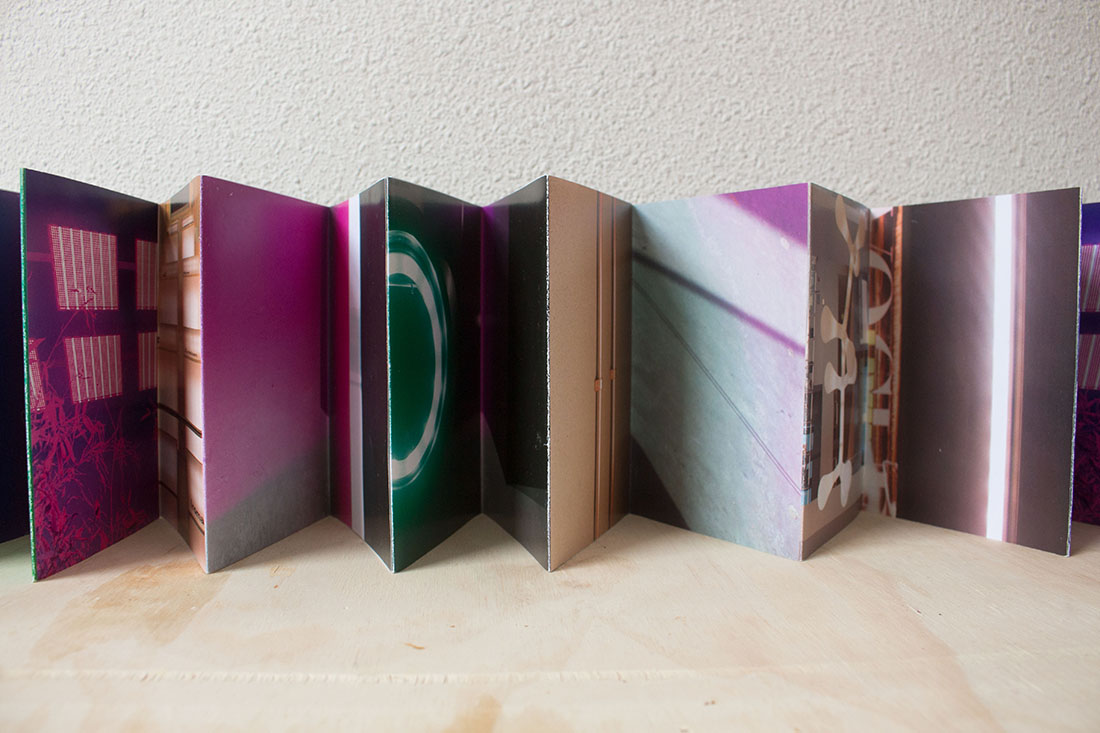
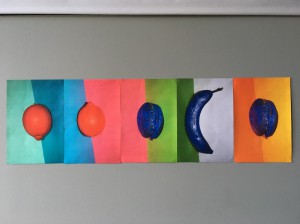
Thinking about a way to invite colours to photograph, the background seemed to be an interesting material for me to work with colours (like Joel Meyerwitz’s photographs of objects). I tried different colour paper and took photos of them. The result was amazing; the photographs really capture the synergy between the objects and colours. When I first saw the photographs, I got absolutely convinced that I should make a publication with them.





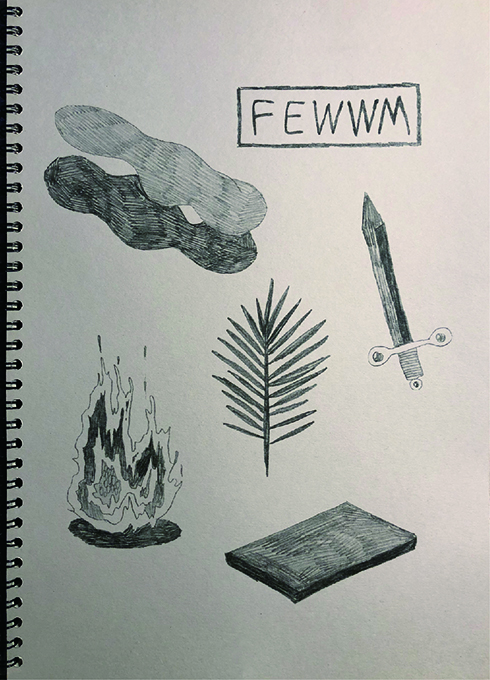
I took the first letters of each element and named it ‘FEWWM’. I like it when it is with exclamation points (!) because then it looks like a sound effect (FEWWM!). For the covers, I made a drawing of fire, earth, wood, water and metal. I used grayish colours for the covers since the inside was pretty full of colours. have a look…(click here)
I found that the way I write down the five elements keeps changing in the publication. Sometimes it is fire, earth, wood, water and metal, but sometimes it is wood, fire, earth, metal and water. Also, I was not aware of the fact that prints on this kind of paper get more finger prints and scratches. However, I really liked the assignment and result. From the oriental cosmology to printing/binding technics, I have learned so many things and had a lot of fun doing it. It was also a great opportunity to introduce Korean and East Asian culture to the school project.
FEWWM is a complete colour system as itself, but there is a lot to explore.
For the next step, I am thinking about making sculptures with more than three different materials referring to mixtures of three or four colours. There are as many as possibilities there are colours.

![]() yes
yes ![]() no
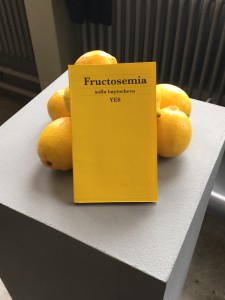
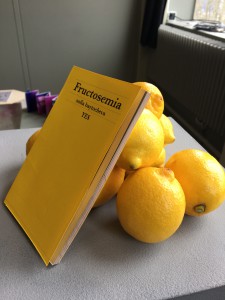
no The book that inspired me is 9,5 x 15,cm, single pages and glued. The design of it is taken from the notebook ‘Notizen, edition suhrkamp’. (click on both images to access more information about the edition Suhrkamp)
The book that inspired me is 9,5 x 15,cm, single pages and glued. The design of it is taken from the notebook ‘Notizen, edition suhrkamp’. (click on both images to access more information about the edition Suhrkamp)