After lecturing on “slow principles in design and art” by Carolyn F. Strauss, students reflected upon their own work and process before starting a research into a variety of slow design and art related subjects. To clarify the effect slow design can have on the work in progress we invited Marie Ilse Bourlanges to present her work and share insight in her working process.
To present Slow Design a carefully selected list of research subjects was crafted. This selection presented “slowdesign” in various contexts of works and ideas (even ideologies), so that it could be recognized as a set of priciples against which ideas, processes, motives and outcomes can be interrogated. Much emphasis was put on the creation of specific keywords to accompany the students on their research. Keywords/tags that surfaced during the Slow Design Lecture and keywords/tags that were formulated at the slowLab website were added to the search subjects. These tags together with the ones created on the “slowWall” added meta data to the project


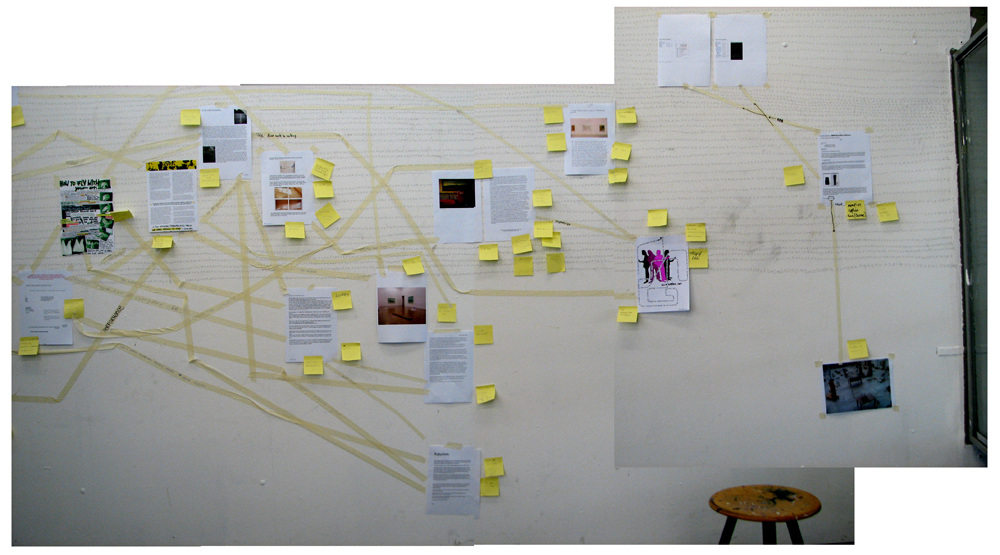
a physical process of linking and tagging with crèpetape and post-its.
Within this context adopting slow design as a working principle in our educative process, it became important to underline and make visible the relations between these student investigations. To emphasise a surfacing network between the subjects we did draw visible links between the research results, adding link topics. Additional tags could be post-it to each others research A4 to create shared keywords/tags.
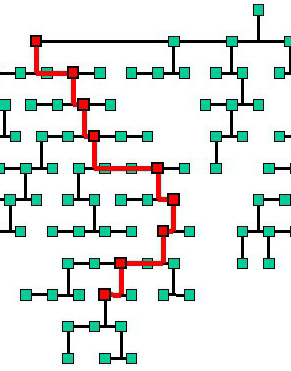
Tags (trefwoorden [dutch] or entrances) are non-hierarchical keywords or terms. They make possible to search and find data. Tags create meta data. During the past years Web 2.0 applications like Youtube and Flickr added immensely by allowing users to add “free-form” tags as a tool for searching. The interesting thing is that tagging presents a system in which there is no information about the meaning or semantic of each tag. Orange might refer to fruit or color. Retagging found data even led to tag based social networks on the web. Tagging on this Designblog!
read also: tagging slowdesign part 3
wall tagging-linking methodology by Carolyn F.Strauss : slowLab