“Without the challenging possibilities of introducing the element of play,
both teacher and student cannot help but be bored”
quote: Paul Rand
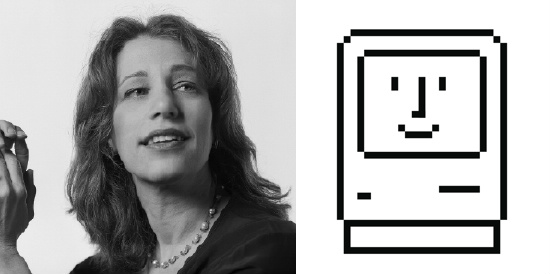
I begin this research with a typeface you might recognize from Apple’s iPod, back when it was a block of white and steel and we were still listening to the Red Hot Chili Peppers
The font is called Chicago, developed by Susan Kare in 1984 U.S.A. for Steve Jobs. Kare designed much of the icons still used today within the Apple software, like the command key used to save or undo. Actually, she found this image from Swedish road signs, where it is a symbol representing an attraction (command, pray). You remember also the smiley computer guy, pictured below with Kare’s face.

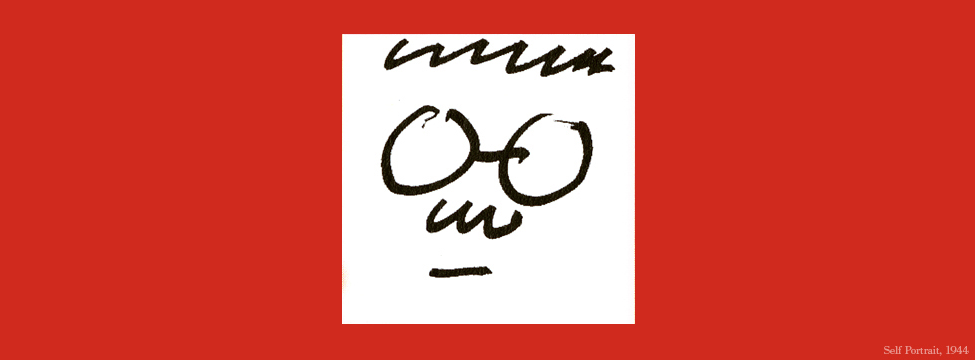
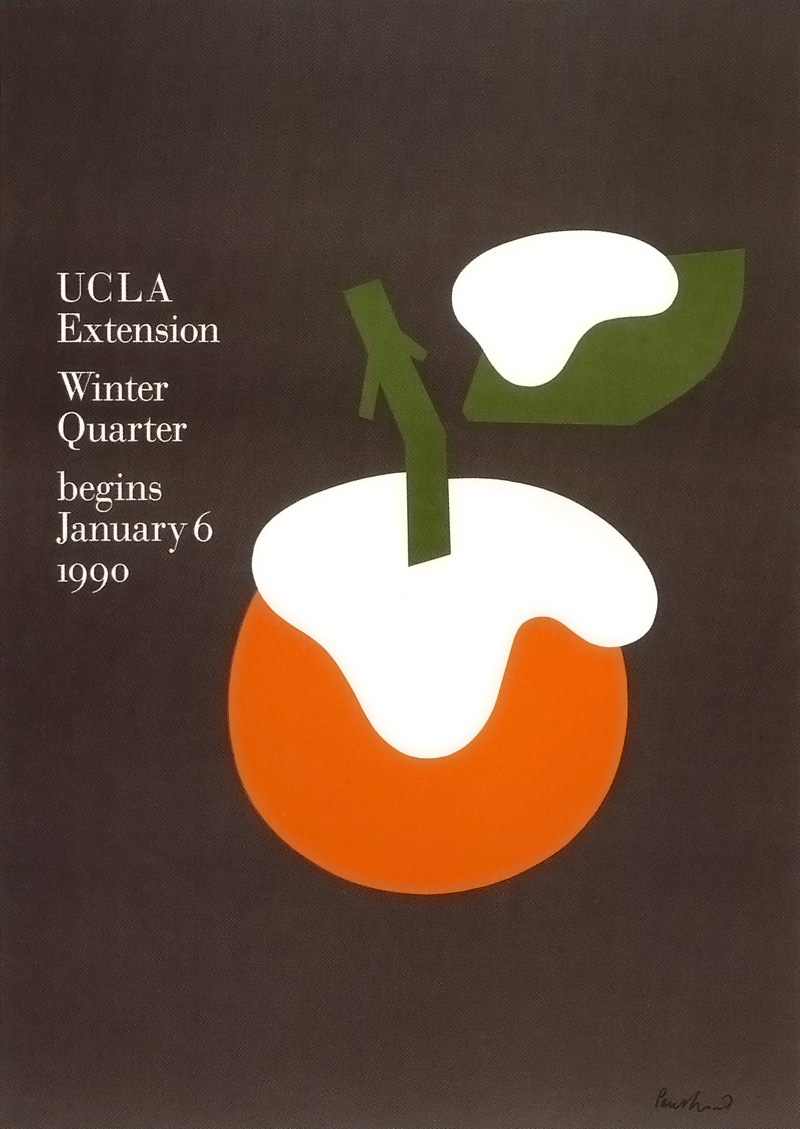
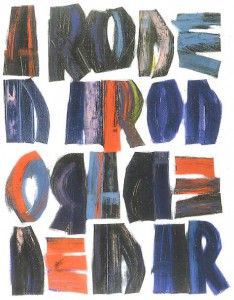
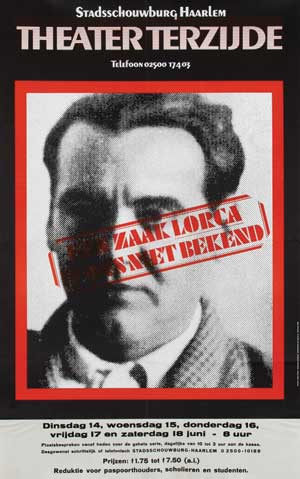
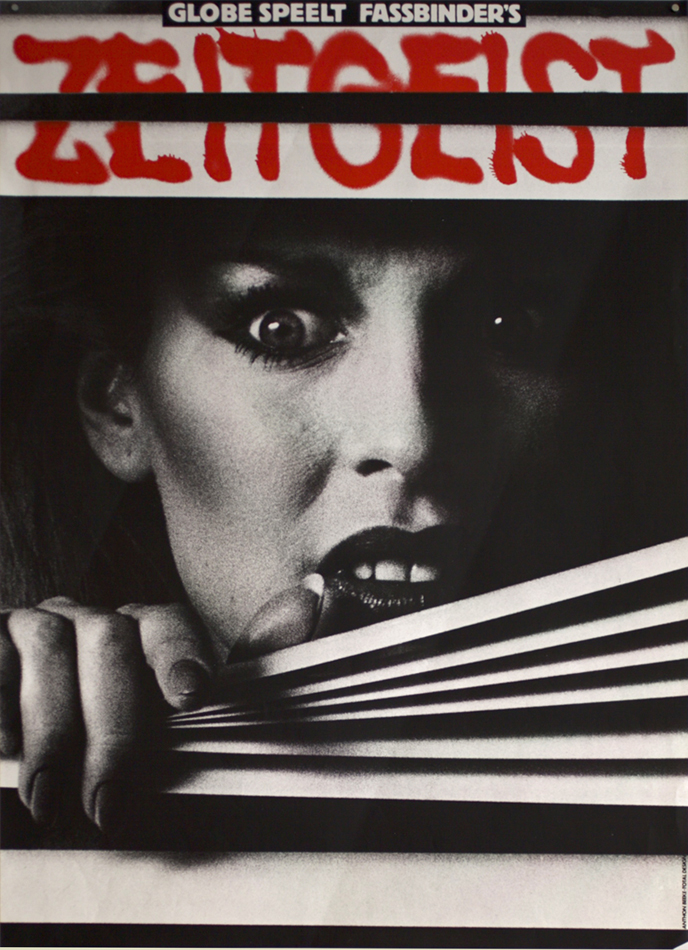
In this Vimeo Video Susan Kare speaks about her design process and cites Paul Rand as an inspiration. Rand was a graphic designer and teacher, a big figure in the 60’s and 70’s in the U.S; He is responsible for many recognizable company logos that are still in use today, like FedEx with its hidden arrow and IBM. His designs often have a simple charm, like the UPS logo, of which Rand says he is “taking something that’s traditionally seen as sacred, the shield, and sort of poking fun at it…by sticking a box on top of it is a seemingly frivolous gesture. The client, however, never considered it that way, and as it turned out the logo is meaningful because of that lighthearted intent.” This lightheartedness, playing with symbols and poking fun, is at the core of Rand’s design philosophy. We see that also in examples of his less corporate work, such as the two posters that follow below.





I find Rand an interesting life to learn from, because his career seemed a marriage between corporate success, sustained personal practice, and a real devotion to teaching. And play. He talks often about playing within the context of graphic design, and because of his commitment to teaching, he writes about how this principle of play can be applied in pulling out the potential of the student, or at least in allowing for the circumstances in which this can be possible.
I refer to one article in particular, <<Design and the Play Instinct,>> published in 1965 in the book Education of Vision. In the article Rand zeros in on the two basic factors a teacher must consider : “the kind of problem chosen for study” and “the way in which it is posed.” He says that if a proposed problem involves too much emphasis on freedom and self-expression, the student will be indifferent, and the solution will in turn be meaningless. Instead he insists on proposing a problem with defined limits, implied or explicit disciplines that are conducive to the instinct of play, which will lead to an interested student and often a meaningful solution. What should be cultivated is “the ability to deal with problems in the simplest, most direct, and meaningful manner.” How can this be done through play?
We do create by engaging in free exploration, in this particular space familiar to childhood. But play is not the only thing involved if you want to get something done.
What is necessary then are parameters-restrictions-limitations. Rules, in a way. You can play with a deck of cards without rules, maybe by throwing them up in the air or making stories about the kings and queens, but you won’t be engaging in strategy and other faculties involved in a well-designed game. (Though we have the restrictions implicit in the design of a deck of cards: there are 52, 4 of each, 4 suits and 2 colors, a general size constraint. Limitation in some form is impossible to escape.)
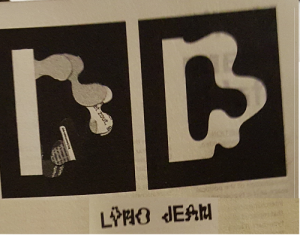
In the article Rand specifies what these play restrictions can look like: the seven pieces of a Chinese tangram, for example, which include five triangles, one square and one rhombus. Within these parameters any arrangement of the forms is possible and you are given free range to play. If instead you were given a magical box full of an infinite number of shapes in an infinite number of sizes, you would first be presented with making decisions about what shapes you want to use, how many, what sizes, and so on. With a limitation already set you are free from these initial decisions and your energy can go directly to arranging the forms. This is the basic idea behind how limitations can create the ideal environment for play, and maybe eventually harmonious design.
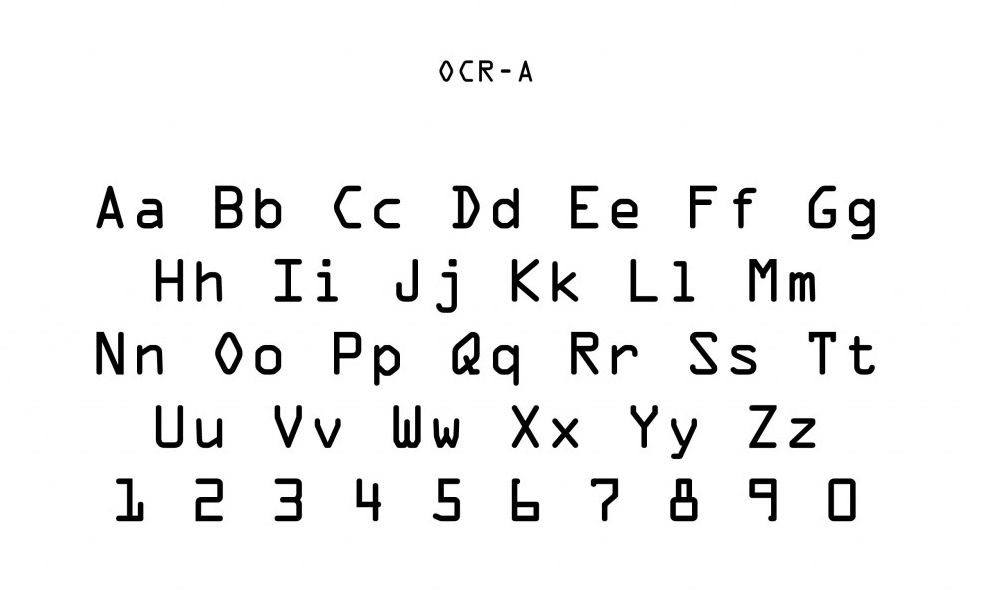
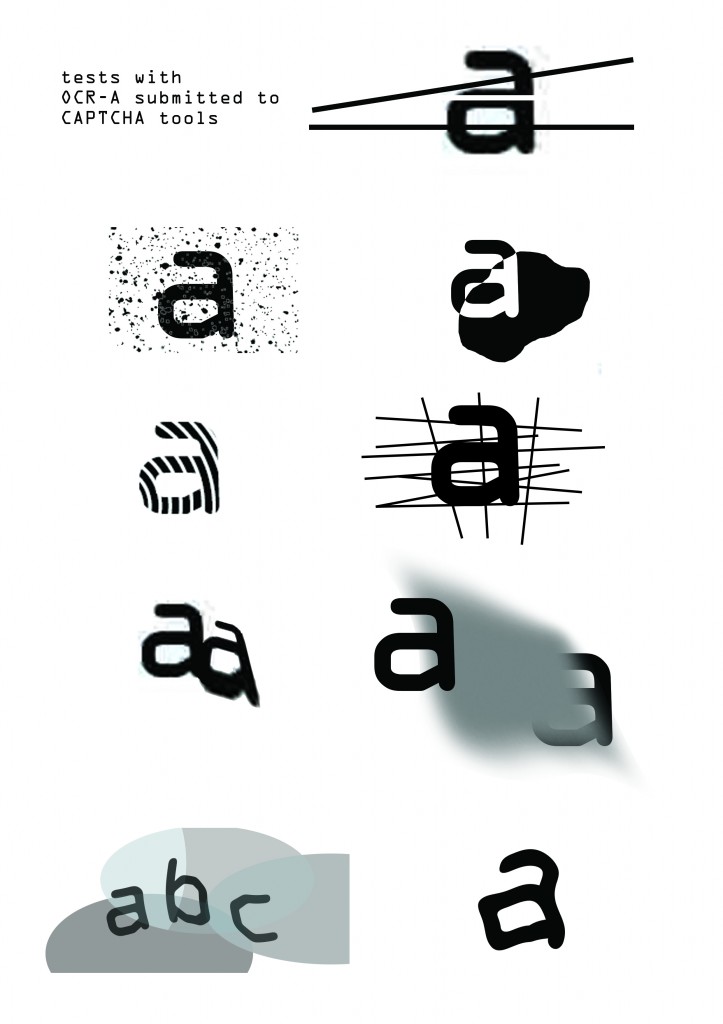
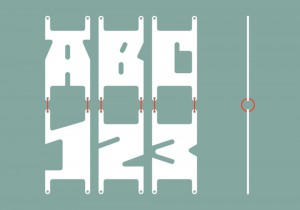
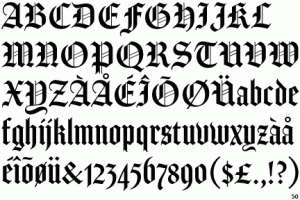
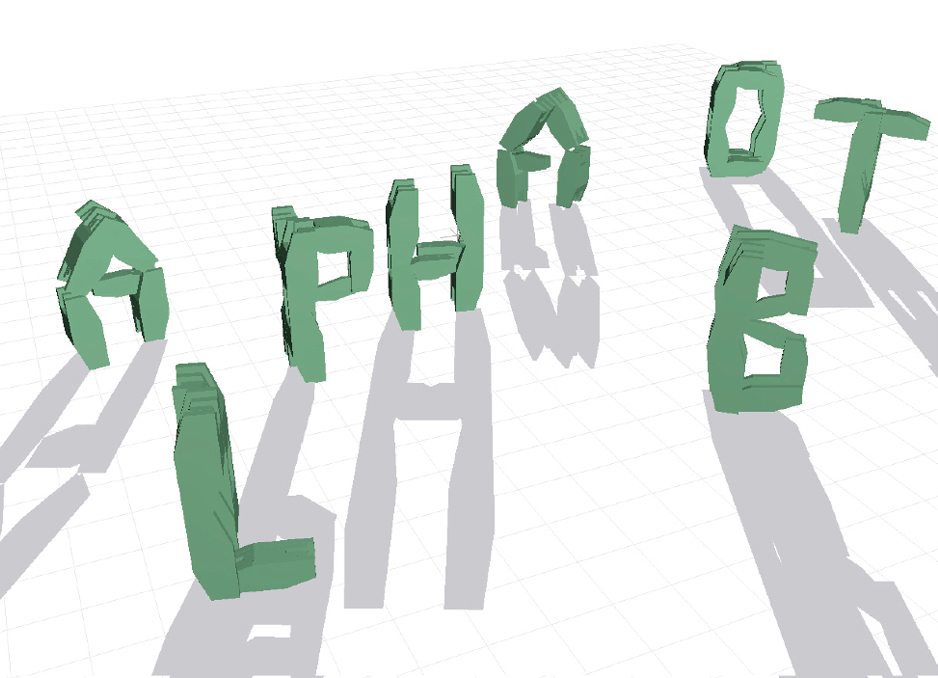
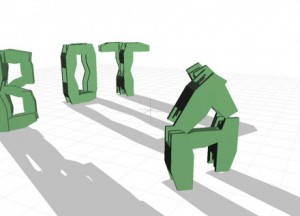
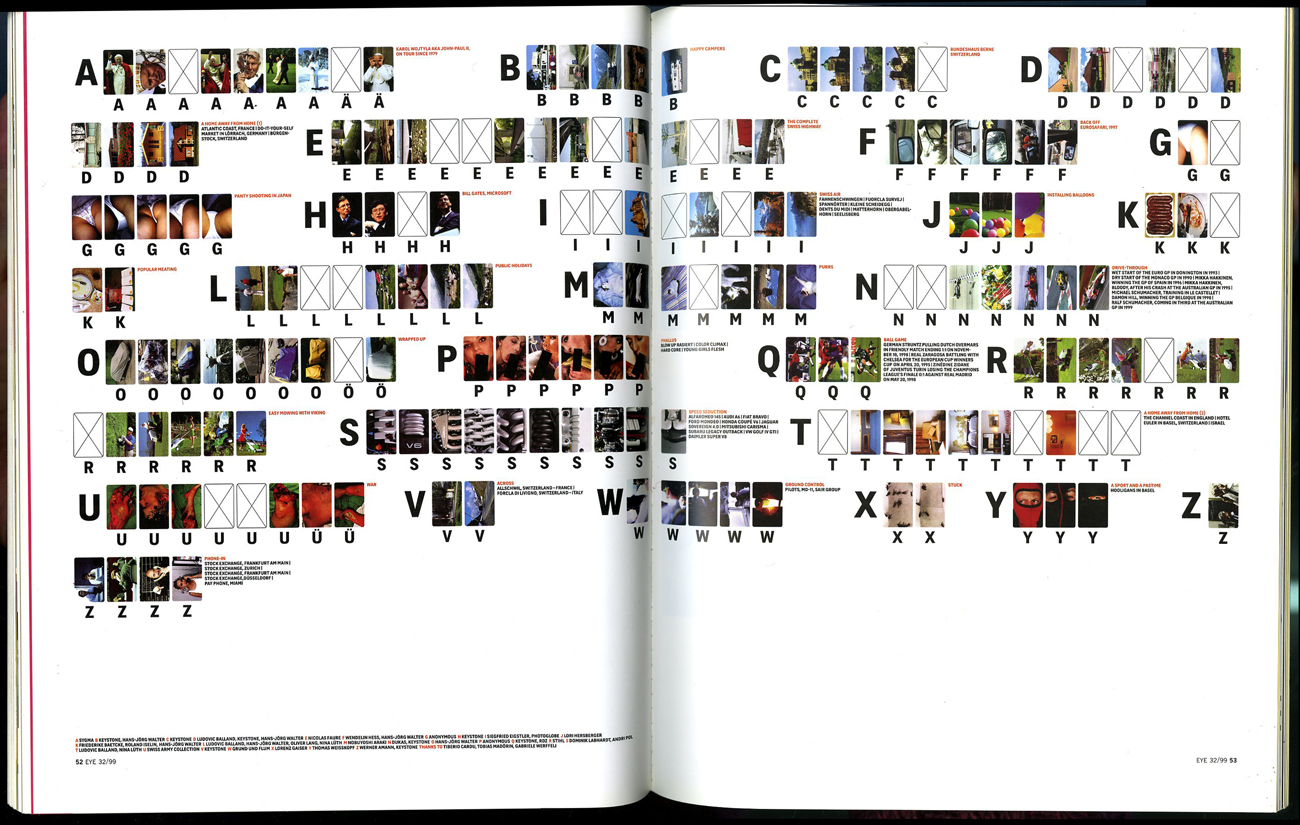
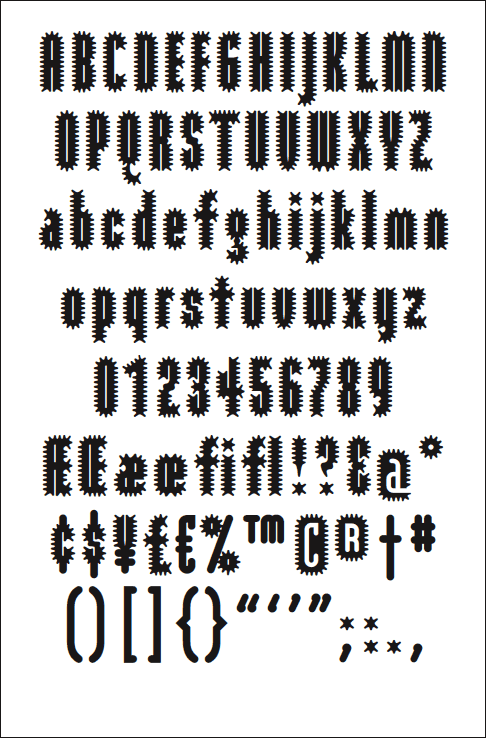
In the linked video of Susan Kare above, she speaks of using the 16 by 16 grid in designing logos. This is a clear structure, lines of limitation within which possibilities of play are endless. Thinking back to Kare’s typeface, we can say that alphabetical letters and other written symbols of language can also be seen as a grid or structure, within which graphic designers may play. The form of an “A” is more or less set, the parameters being that the form does not stray too far from our understanding of what an A is if we want the type to be readable. In thinking of visual letters and symbols as a structure, I propose the possibility of inverting the process of structure and play: what happens when a structure is imposed retrospectively? Instead of creating a 16 by 16 grid, can we play first? Then, with the grid of the letter A in mind, we create a new typeface.