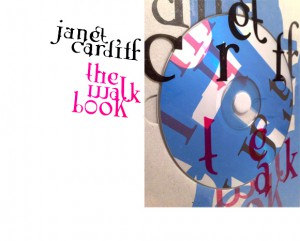
When I was in the library I noticed a pile of newly books stacked on a table. They looked completely fresh and untouched. I could look around the newly acquired books and quite quickly I came upon 2 books about music and art. 1: Records by artists & 2: Broken music. The first book on the left first pulled my attention cause I was interested in the topic. Which great artists also made music and how would it sound? But then i was drawn to the second cover by the misshapen LP and when I looked inside the second book I was immediately drawn in by the nice design.  The design was quite straightforward in rows with alot of black and white but I liked that.
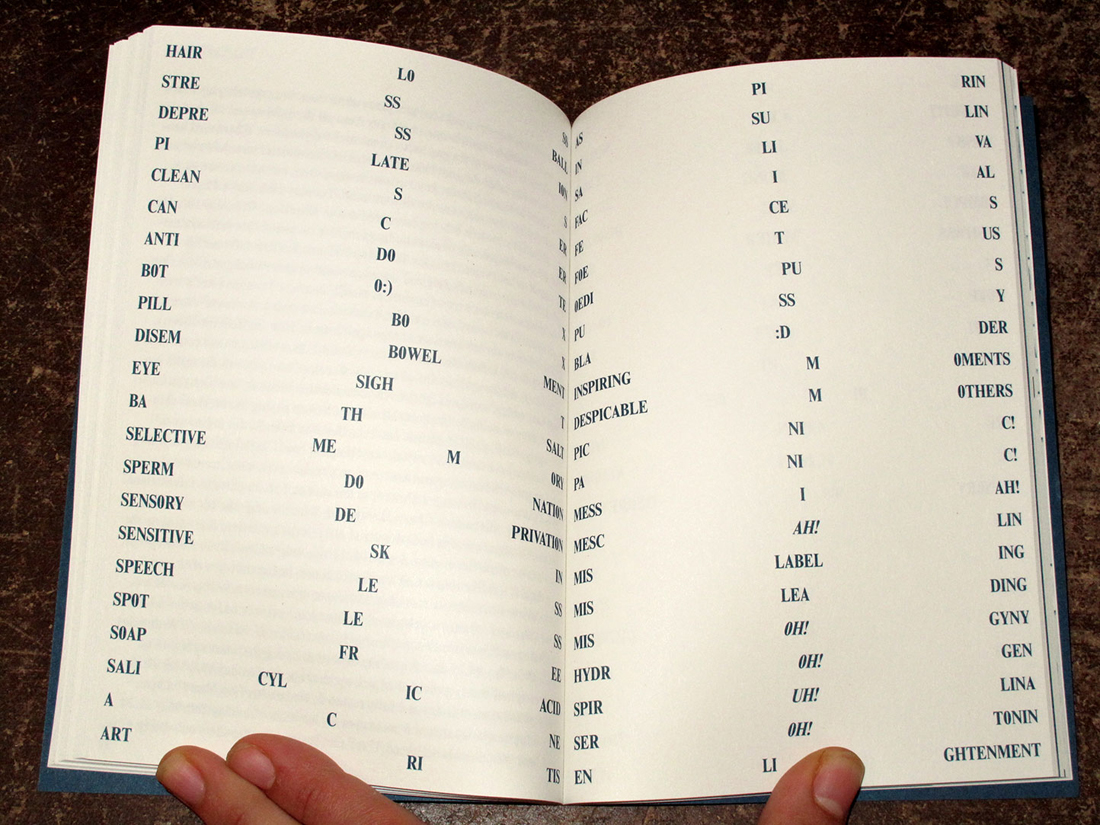
The design was quite straightforward in rows with alot of black and white but I liked that.
The cover of the book has no title on the cover which is something I still don’t really like. I don’t know if this is because I am used to books with the title on the front cover or that I just don’t like it and think that the book is laying with the wrong side on the table… Apart from the title, the cover has a nice image which is intriguing and brings questions. There is a little LP on the inside’s first pages which has some broken string music composed by Milan Knizak and played by the Arditti string quartet for the book (quite nice). The content of broken music has to do with music and artists. It’s a combination of records created by artists or covers designed by artists, books and publications containing music by artists and sound made by artists. In the design of the book the text is mostly normally arranged.
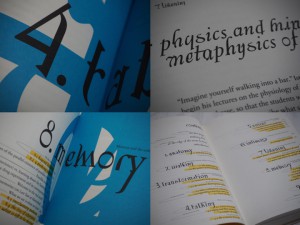
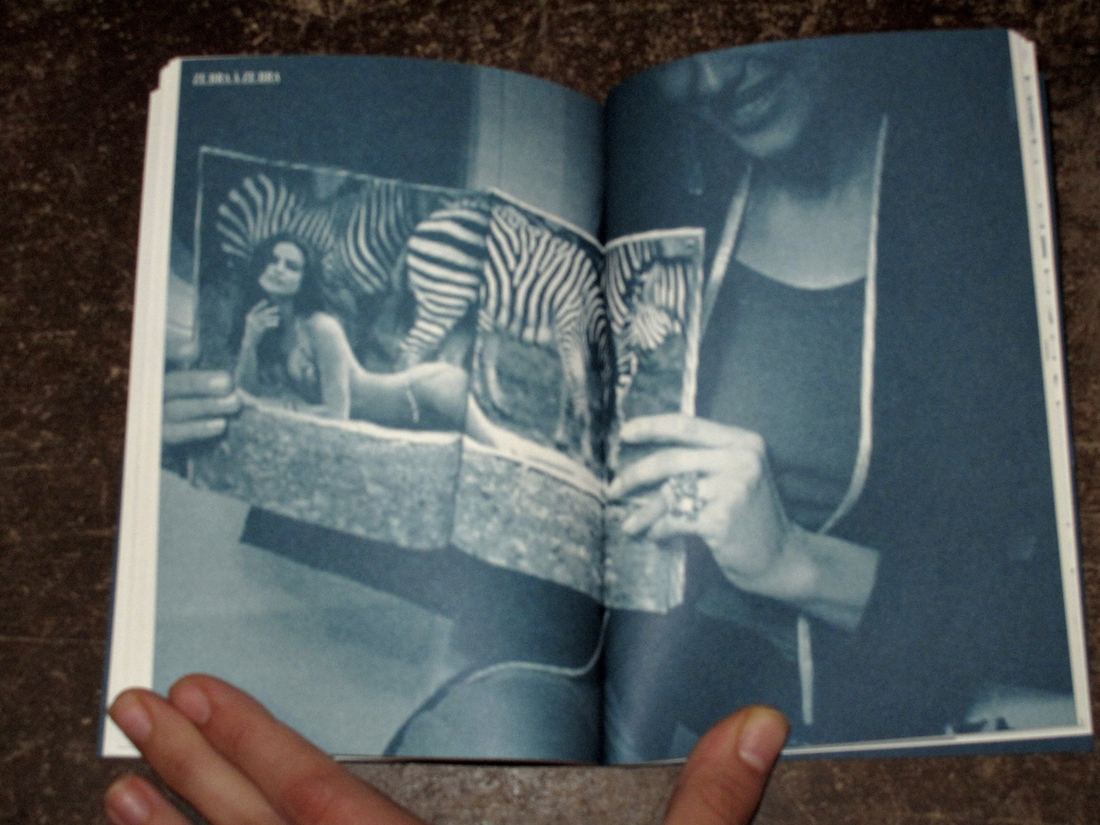
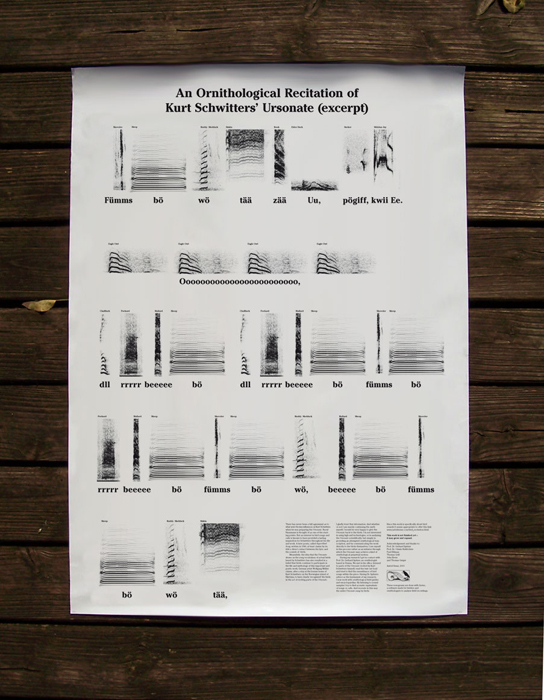
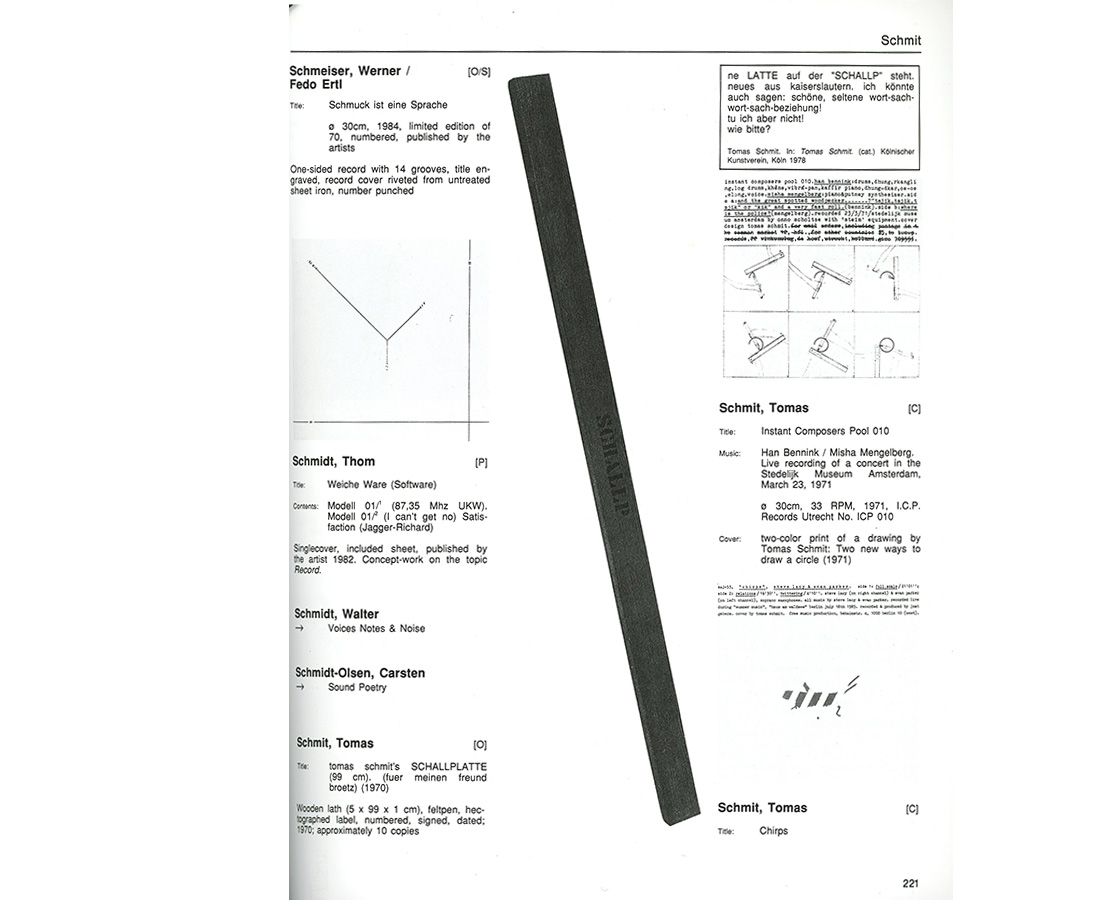
 The way of using negative space and placing of larger objects is sometimes nicely done throughout the book.
The way of using negative space and placing of larger objects is sometimes nicely done throughout the book.
This edition of Broken Music (2018) is a renewed edition of 1989. When I went through the book to find out what the designer Rick Myers changed I actually almost couldn’t find anything. On the second page the new edition 2018 said:
Sadly enough I couldn’t find out anything about Luzzi, who she was or how she was acquainted to anyone in the bookmaking process. This Luzzi was probably known to the designer Rick Myers but nothing can be sure and he also doesn’t respond to my emails.


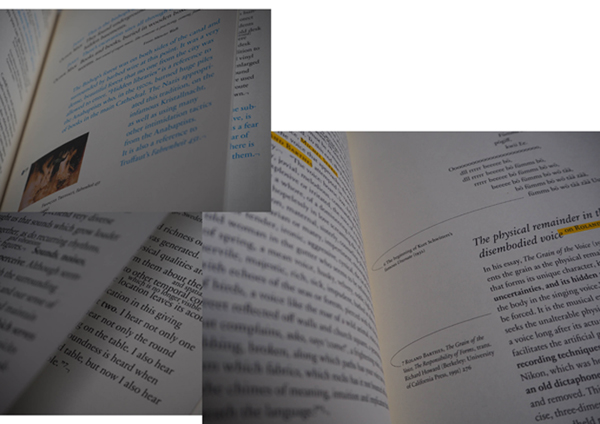
When looking at the colour of the pictures there was a very small difference in the thickness and colour of the inside of the cover. The older edition had a sturdier cover and is 2 to 3 times thicker and had a yellow tint on the inside. The LP was missing but that was not because it wasn’t included in the original edition of 1989.
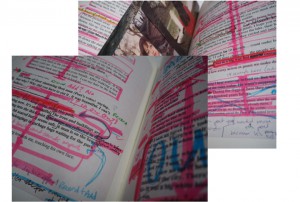
For the rest there was sometimes this slight difference in the colour of pictures inside.

The black white pictures were just a bit darker in the newer edition but the coloured pictures sometimes had a difference in colour which was quite noticeable.
When I digged in a bit deeper, I found out that he actually made a facsimile of the book ”Broken Music”. This completely explains why there almost are no differences to be found. He tried to make an exact copy of the older book. This was probably due to the great amount of request for the book still and it wasn’t being made anymore. He spent a pretty obscene number of hours on this project with absurd activities such as assessing the tonal values of Bernard Heidsieck’s trousers, checking the density of the shadow cast by Rose Sélavy’s hat or looking for clues in measurements concealed for 30 years prior, delving further into guillotine mis-cuts made in 1989 for the facsimile to sit quietly alongside the original.
So in this case Rick Myers role was to design this new book to be completely the same as the original. In the actual content and design of the layout he didn’t contribute anything (except for Luzzi maybe).
The designer Rick Myers is an designer as artist born in Manchester and working on text, video, installation, drawing and books and editions. He is the founder of Muta which is a publisher of artist books and poetry. Only when you go to their site it’s not that interesting. It seems that Muta is not really that active anymore. On their website you can see the work of 3 artists and that’s all. When you go to their Instagram you see their last post was in 2017.
Also, you can really see that the design of the website of Muta is corresponding to the design of Rick Myers own website. Very straight and everything in the middle but still it’s not really easy to navigate on his website.
In Amsterdam in the shop Boekie Woekie you can also find some books of him that he completely made himself. So apart from remaking the book broken music, he also makes alot of works himself and produces books with recollections of his own works.
One of his works ”Before and after Death” Has an interesting idea in which he collected light bulbs made before 1908 that were over 100 years old and thereby contained a vacuum of a century.

He then made a print of these light bulbs by stamping them and made it into a book as seen in the picture. I’m curious to see if the whole book only has 1 image because on his website you see 3 times the same print next to each other. Everything here is black and white, he does that a lot but not always.
Another work from Rick Myers is An Excavation / A Reading (Before the Statue of Endymion). He used a technique in which a text is first readable and slowly over time is not readable anymore while an audio fragment is playing and reciting the text. There is a short video fragment of the work on his website. Check it out, it’s definitely worth it!
Ursula Block & Michael Glasmeer: Broken Music, artists' recordworks. designed by Rick Meyers, Rietveld library number: 708.4 rec 1