In this quick visual essay I would like to discuss some personal observations I’ve made based upon visiting the Bauhaus exhibition and being involved in contemporary graphic design. Bauhaus has had a tremendous influence on typography and was the “standard” for at least 50 years in the 20th century. Interface design is still heavily influenced by the movement and school.
I ran into the following type-design when visiting the exhibition:
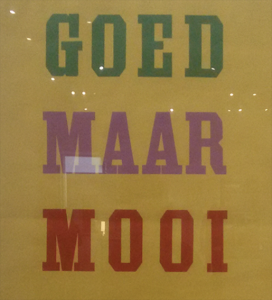
"Goed Maar Mooi"
It says “Goed maar mooi” meaning something along the lines of “Good but pretty” which reminds me of similar phrases like “less is more”. I think this mantra encapsulates my observations quite nicely. Bauhaus seems to have a reputation of being mostly function-driven, however I think there was a lot of thought put into aesthetic qualities as well. Bauhaus is well known for the rounded typeface design by Herbert Bayer:
The Bauhaus Typeface
The rounded shapes are well-associated with Bauhaus and play a big part in their identity. Along with a modern-looking sans-serif look. However I’ve also noticed a great focus on experimentation with grid-systems such as in the following examples:
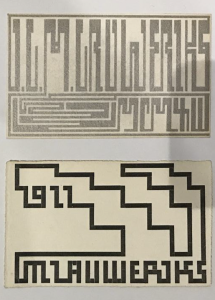
Examples of grid-based design in the Bauhaus exhibition
I’d like to return to the previous “Good but pretty” mantra established before.
If we interpret “good” as “functional” or in this case: “legible” I think these examples are less “good” than the previously mentioned rounded typeface Bauhaus is known for. The designer seems to painstakingly stick to an established grid, providing some kind of design-guideline. You lose legibility with this approach. This makes me wonder if these typefaces were design with a specific function in mind, such as Wim Crouwel’s Neue Alphabet or the typeface used in trams in Amsterdam. The designs however do speak to the “pretty” part of the mantra: the grid system creates an interesting look still popular today.
I think recent design trends in large companies have shifted towards a Bauhaus mentality of being functional. Especially to be legible on a small phone-screen this goes for typefaces, logo’s, icon’s etc. The minimal interface design popularised by Apple’s iPhone has seeped through a lot of modern-day interface design and identity design.
Jonathan Ive, chief design at Apple, has mentioned Dieter Rams as an influence in this text.
Dieter Rams has in-turn mentioned Bauhaus as an influence in an interview.
Rowan Moore also mentioned this in the article: Bauhaus at 100: its legacy in five key designs he wrote for The Guardian about Bauhaus’ 100 year anniversary. The article also mentioned objects such as signs in airports and Ikea chairs, it’s definitely worth a read.
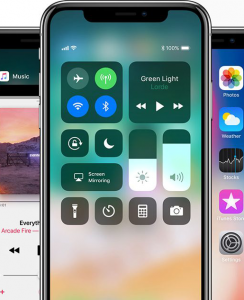
The iPhone interface
I would relate the functional layout, rounded corners and minimal icons to the Bauhaus school. Both excel at bringing order to something very complex. A phone can basically do anything you want it to these days, the functionality exceeds past technology bij combining cameras, computers, maps and music players all in one device. It is a real challenge to make a user-friendly device with so many options. I think the unified grid-system, easy-to-read iconography and interface allow for this to be the case.
Apple has consistently been using sans-serif typefaces in recent years and even introduced it’s own “San Francisco” typeface for their iOS operating system.
Traditional fashion houses have changed their “heritage” looking serif typefaces to modern looking. Companies such as Google, eBay and Instagram have opted to change their former intricate logo’s to more minimal “flat” interpretations of their previous logo’s.
Various Fashion logo's
I have observed younger contemporary designers rebel against this direction by coming up with wild and eclectic designs. I have heard arguments that people consider the sans-serif looking too safe and “same-y” do these fashion houses lose a piece of their identity when they’re all getting sans-serif redesigns by Peter Saville?
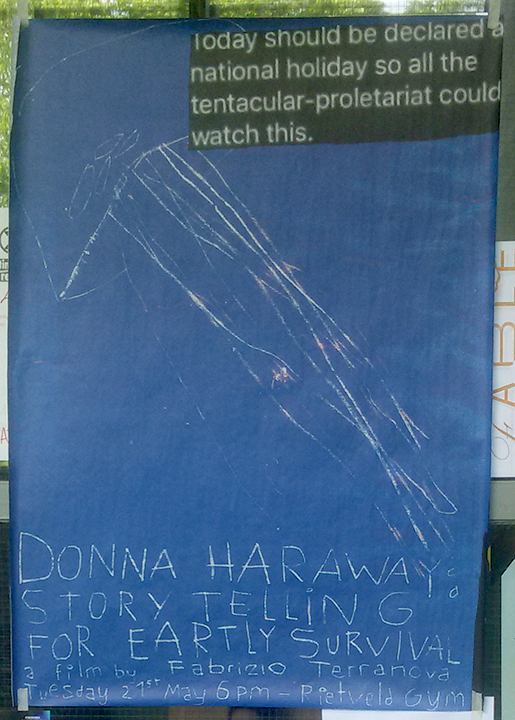
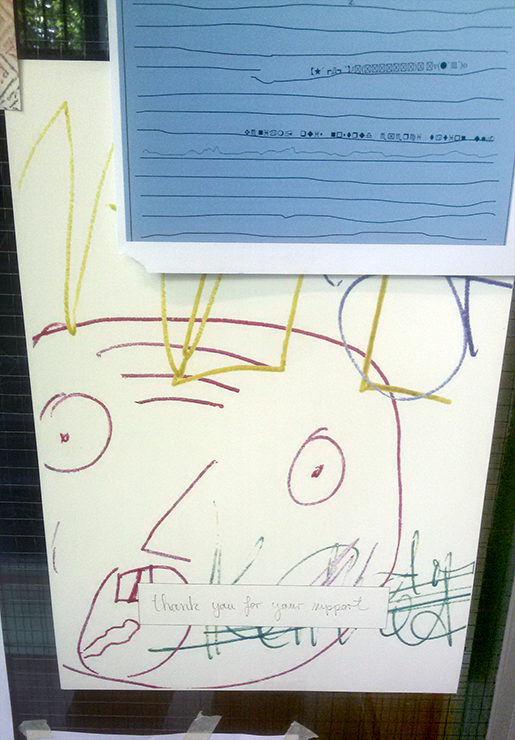
Another point I would like to rise that goes hand-in-hand with the rise of eclectic designs is the rise of analog (looking) designs. I personally like this
It’s an easy task to create a perfectly-uniform and perfectly-straight line in Photoshop. However it’s very difficult, or rather impossible, to create a realistic pencil-drawing or oil-painting. As people drift away from the “flat” design trends they end up with textures found in analog work.
I personally think it’s interesting smaller contemporary designers have been taking risks in this regard by creating an eclectic mix by juxtaposing Bauhaus aspects such as clean sans-serif typefaces with serif typefaces and interesting textures and imperfections.
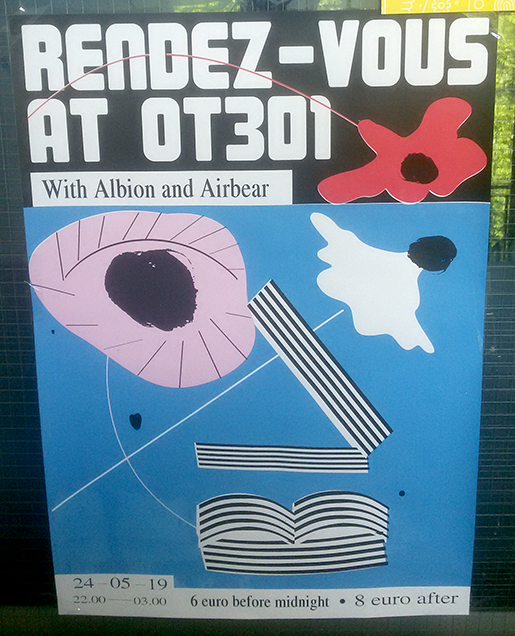
This recent development could be seen as “Modernism and Eclecticism”. The “Rendez-Vous at OT301” typeface is still reminiscent of the Bauhaus aesthetic. However, it is combined with Serif typefaces that have an imperfect look, like how the width of the type saying “6 euro before midnight” and “8 euro after” differs. The poster appears to be screen-printed but the red layer isn’t aligned perfectly. The black “eyes” also have a distinct textures look as if they’re hand-painted. This eclectic mix of elements makes the individual elements stronger in my opinion. The distinct characteristics of the “hand-painted” eyes are accentuated by placing them next to the perfectly clean “Rendez-Vous” header.