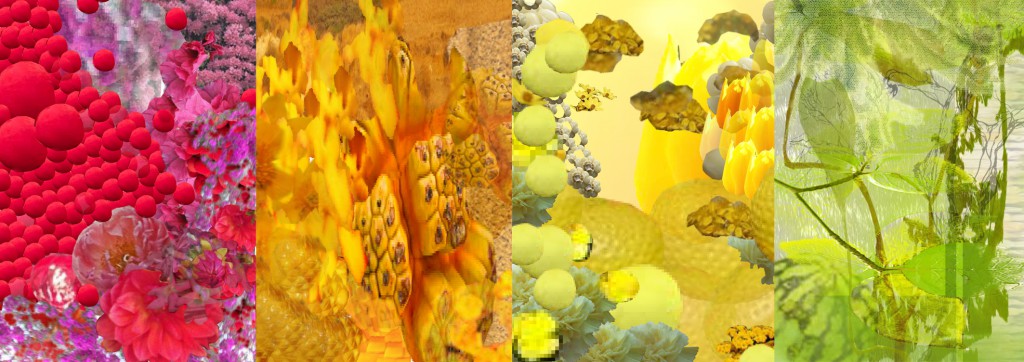
At the beginning, I just searched blogposts about color by typing ‘color’ in the search engine. I found out many tagged blogposts were not only about colors but also ‘color system‘. Many of those posts use fruit to show color contrast. The harmony of between fruits and vivid back ground color looked sexy and aroused my interest. So I ran directly to the market.
As always, as soon as I entered the market, the first thing that catches my eyes were colorful fruits and vegetables.Those colors were made by nature which made clear and bright color. Anyway, I bought different colors’ fruits. Blueberry,rasberry, paprica,pickles,lemons…. and put them on the different colors’ papers. Then I saw the contrast between the color of background and fruit.
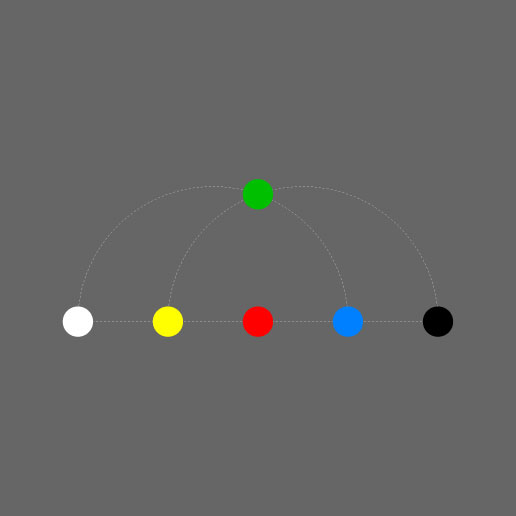
successive contrast is the effect of previously-viewed color fields (“inducing fields”) on the appearance of the currently-viewed test field. To put it simply, If you look at a different color after seeing a color, the color that you see later is different due to the effect of the first color. For example, if you look at red for a while and then look at yellow, you will notice that the pale cyan is superimposed on the yellow by the effect of the red complementary afterglow, and the yellow appears greenish. Such a phenomenon in which the order is determined and the color is continuously viewed with a time difference and each color is seen as a different color is referred to as a successive contrast.
Simultaneous contrast refers to the way in which two different colors affect each other. The theory is that one color can change how we perceive the tone and hue of another when the two are placed side by side. The actual colors themselves don’t change, but we see them as altered.When two colors having different areas such as a background and a picture are directly in contact with each other, a complementary background image having a large area overlaps with a color having a small area, which is different from the actual color. For example, if you put the same pickle on the background of red and blue, a pickle on the red paper looks more darker than pickle on the blue paper.
Hue contrast is a measure of how easily we distinguish between two adjacent colors (hues).Two areas with a high hue contrast will be easy to separate. An object which has a high hue contrast in comparison with its background will be easy to see. Areas with low hue contrast will blend together and be more difficult to visually separate.and this picture is an example of hue contrast. Paprika on green paper is more remarkable rather than paprika on orange paper. Because paprika’s color is an orange, it becomes more vividly remarkable when it’s on complementary color.
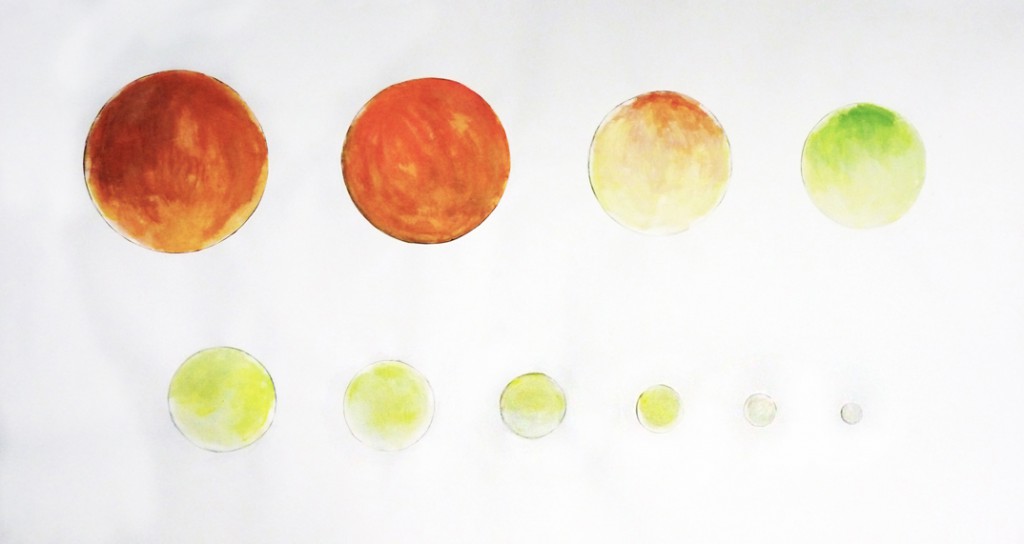
Area contrast is the phenomenon that the saturation and brightness vary according to the area even if they are the same color. The larger the area, the higher the brightness and saturation, and the smaller the contrast, the lower the brightness and saturation. There may be a difference depending on reflectance and absorption rate. For instance, the bigger raspberry under the text looks brighter than the small raspberry.