In spring 2014 Designblog was invited by the 26th International Biennial of Graphic Design Brno (subtitled Education and Schools) to prepare a presentation for their Open OFF Program.
I decided to involve a group of BasicYear students in a research focussed on browsing the blog. The goal was to look for a personal objective and to visualize the browsing behavior it generated.
In an effort to regain more insight in the position of Designblog, we invited Klaas Kuitenbrouwer to lecture on the position of blogs as part of the wide interwoven internet space. A space that turned out to look much flatter than our imagination could have ascribed it.
The lecture later developed into this text supporting "WORDPLAY", our final presentation at the Biennial. No better place than to publish that text as part of the student research project "Browsing Designblog" on the Designblog itself.
Henk Groenendijk : moderator Designblog
While the screen of the device you are using shows that Designblog has a relevant two-dimensionality to it, this text will take you along perspectives on Designblog from single dimensions to two-and-a-half, three, four and even the ever flexible n–dimensions in which Designblog simultaneously exists.
Address
http://designblog,rietveldacademie.nl
is an address, a pointer to a location. An address refers to a particular spot, a one-dimensional unit that is typically part of a thing with more dimensions.
An address like this has two kinds of capacities: one is understood and used by machines, and the other is for humans. In its machinic capacity, designblog.rietveldacademie.nl points to a specific series of states of tiny logical gates, that are part of a memory disk in a server owned by some provider. That’s where Designblog resides in what you could call its latent, purely informational state. In this state Designblog is inaccessible for humans.
The human-facing capacity of the address points to a location on the WorldWideWeb. This address holds particular information on what it points to. In terms of content, it suggests its visitors to relate to what is behind the address as a time-stamped list of musings (a weblog) contextualized in the particular world of meanings known as design. But the address also ties the web location to a place on the physical globe, mobilizing some spatial –geographical- reference frame. It shows the blog is affiliated with an art academy: the Rietveld Academie in The Netherlands.
When a human calls upon that address – when it is clicked by you in this text, for instance – a command is sent to copy a section of that series of logical states from the server through fiber optic cables, through a couple of routers to the computer or phone where the click was performed. The browser on that computer (yours, that would be) than has the specific task and ability to allow that series or logical states to inform the screen of its computer to display what we have come to think of as the front page of Designblog.
Page
The ‘page’ is home turf for the graphically oriented. A two dimensional surface, that can passively hold various two-dimensional artifacts in a fixed relation to one another. The page was a helpful metaphor to be able to relate to the strangeness of networked information, as it was performed by snippets of code – a rewarding, but also frustrating metaphor for the graphically oriented: neither is there a real surface, nor is there a fixed two-dimensional relation between any artifact and any other. Still, although the page doesn’t exist anywhere but in your lazy perception, it doesn’t really hurt to think of Designblog as a collection of pages.
But there’s more…
The latent, machinic state is now activated. The address opened its front door, and revealed what performs not only as a page, but also like a place. An online, publicly accessible part of the Rietveld Academy, that indeed has some characteristics of a classroom.
Place
A place is an appropriated space. A location with layers of stories, traces of events. A place offers corners, furniture, a means to sit down and be there. A place ties to identity, to individual identities, or group identities. At places, relations become entangled. Anything can talk to who- or whatever also happens to be there. A place is somewhere you can be with your experience, somewhere to orient from. This possibility of being there, (which is different from ‘looking at’) this possible sensation of presence, subtly mobilizes a notion of partiality.
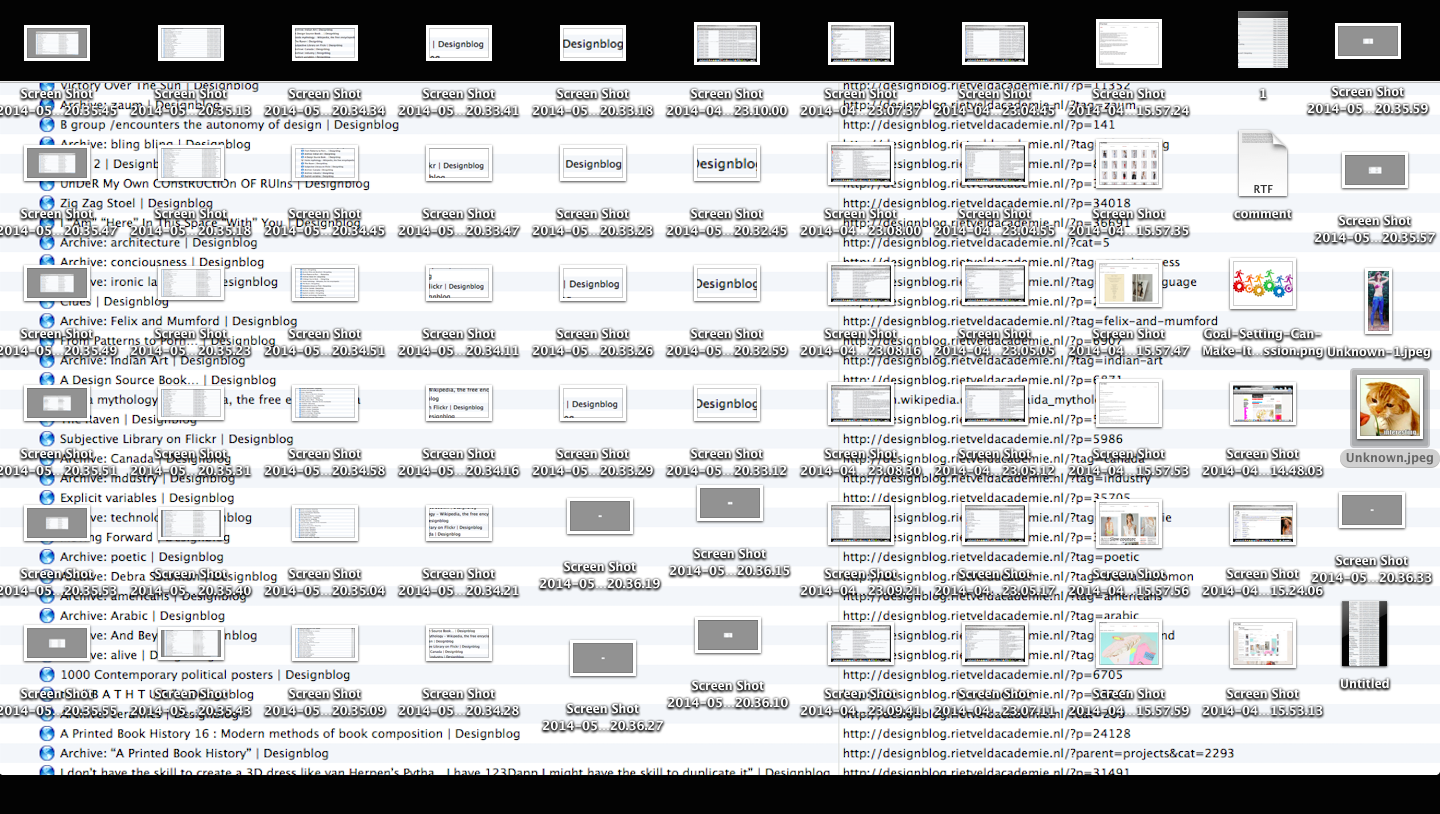
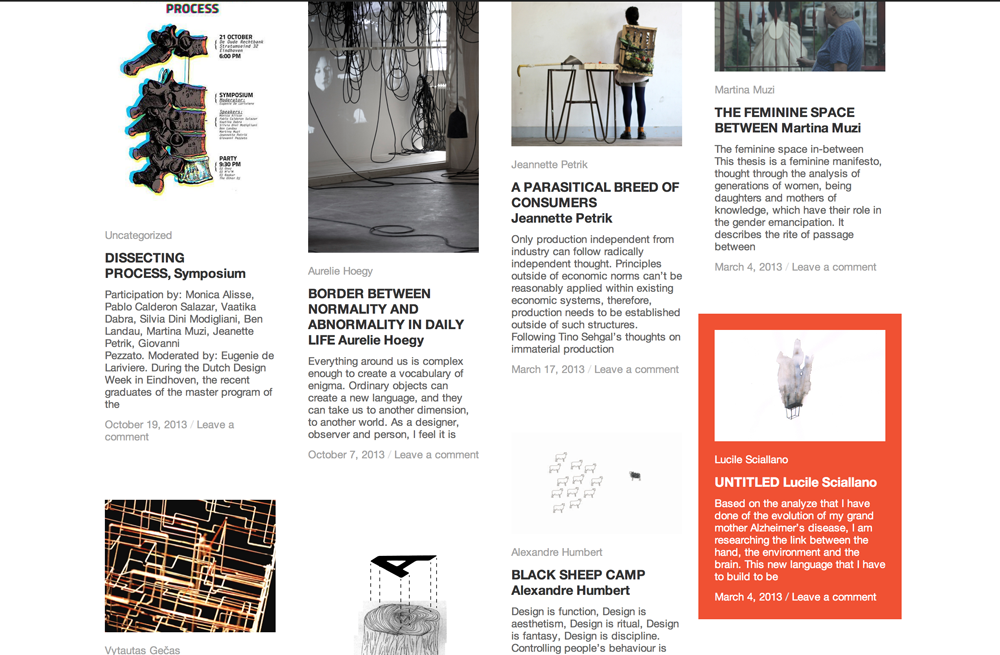
Over its years of existence Designblog has become a place with a deep accreted inside, a vast archive of contributions by Rietveld students: worded observations, found media-items, responses to assignments, to each others contributions, linked to each other, to other addresses on the web, clustered and flagged by tags.
Unlike a classroom, the inside of Designblog is at the same time its outside: the stuff inside is crawled and indexed by the bots of Google, that provide the endless amount of entry points for the querying audience. In this sense Designblog is like a Klein Bottle, an object with two-and-a-half dimensions, of which the outside and the inside are one unbroken surface.
Every corner of Designblog either links to some item in the vast non-dimensionality of the web, or is accessible from it. Things inside Designblog are not even closer to one another than to things accessible through other addresses. Everything on the web exists at more or less the same distance from everything else. If this is a classroom, it is an extremely open classroom.
Space
Designblog has a lot of placeness, but clearly also still has endless space. To call it space pulls the attention to its not yet actualized potential. It brings to the front that whatever it is, it could house a great many future developments, without ever loosing that quality of potential. In the sense that any member of the blog can always open up a new empty page (a sub-address) to fill, Designblog performs as space. But this spaceness, because it is part of the web, has no particular kind of dimensionality to it.
Nest
Designblog is a collective, open archive, an accessible history of students’ online work. But to say (like you would say of an archive) that informational artifacts are ‘stored’ there would be misleading. The artifacts are not stored in its structure, they are its structure, as well as its decoration.
Like a birds nest is made of twigs, threads, leaves, wires, found things that are sufficiently twinable, Designblog is made of its twines. Also a nest is a place where one can land and fly off from. A nest is a place that holds up who dwell there, but that does not cover them. A nest offers place, but has no real inside. All that seems to hold for Designblog: as a groups’ nest it offers a place to land, to contribute informational twines to, and to fly off from.
Body language
When language deals with space and location, it stubbornly uses the body as implicit reference. The language of spatiality is about here or there, behind or in front, up or down and in or out. The web captured the human imagination through the metaphor of cyberspace. This spatial approach offered important and helpful familiarity, and has made the internet inhabitable, so to speak.
Spatial concepts have played and still play a crucial part in helping people to relate to networked computing. But insisting on spatial notions also fixes the relation between people and the online as a spatial one.
Time
And it is through the time-perspective – the fourth dimension– that other Designblog realities reveal themselves. Because the most essential aspects of Designblog are processes.
The emergence of Designblog, (as of all blogs) follows a time line, that would be one-dimensional if it didn’t fold in on itself, and looped to earlier contributions. Twining may be an apt practice by which to perceive the development of Designblog: both making and responding to what’s there, simultaneously creative and reactive.
Time is also the room in which learning takes place – the process of one thing informing another thing, the process of information, the raison d’être of a school.
Performing
All agents related to Designblog are engaged in some act of distinctly time-based performance. A performance of a for a particular audience – you. Some of those acts come down to straightforward, unambiguous execution of tasks, others are more elaborate and creative.
Your computer or phone performs its web browser, for you. The web browser in turn performs the latent code of Designblog to make it active and accessible, again to you.
Designblog performs its fuzzily structured content, never showing more than a glimpse of its vastly twined labyrinthine body. It responds to your clicks by turning a differently dressed little facade, by offering a new shadowy inroad, or by suddenly pointing a spotlight in your eyes.
Members perform the mysterious part of author – transforming found things into new source material. They create independent, informative agents of text or (moving) image, that in their turn perform the act of information on your sense organs.
And the members add tags to their agents, to suggest similarities or difference between their agents to you. These tags perform as frames through which to move with your mind, frames that you put on to shape your perception. Every one of those tags performs like one of n dimensions along which the content of Designblog can be morphed, when you travel along it. Although it is not so much you who travels through Designblog, it is more that Designblog travels through your screen – you stay put, Designblog performs the moves.
But you are not undergoing this passively. You are the last performer, performing the score of Designblog, following the by-roads and sideways. By your clicking you act upon your pseudo-conscious choices about what material is allowed to inform your perception. Your clicks and non-clicks manifest your own perspective in the material of Designblog.
Klaas Kuitenbrouwer augustus – september 2014
(written for the occasion of "WORDPLAY", the presentation of the online artefact Designblog at the Graphic Design Biennial in Brno, Czech Republic.)