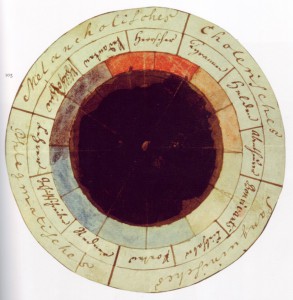
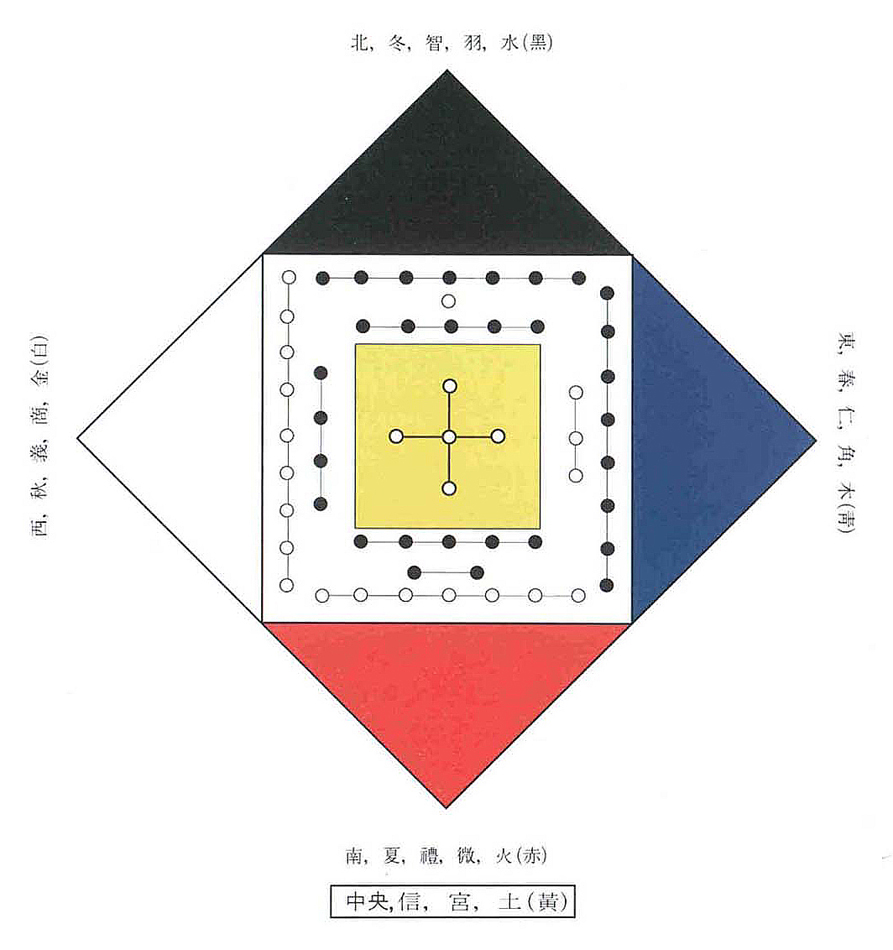
After I made my research on Michel Albert-Vanels innovative colour-system which pushed processes related to colour forward, I had a very scientific image on colour-systems.
After the announcement of creating our own colour-system, I remained being caught in a very theoretical and scientific image of the function of a colour-system.
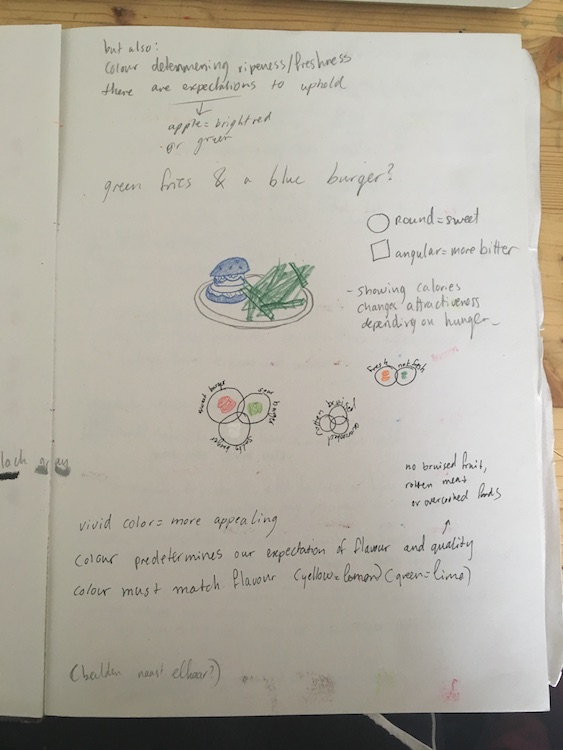
When I look through my notes, I see a lot of short-living attempts of different approaches to the assignment.
First, it was mostly notes from already existing colour-systems, which should inspire my own one. The first idea was, to connect our free longterm assignment in mixed media with the colour system and looking back, I should have stayed with this idea. In our mixed-media assignment, we work with texts as a starting point. The text I’ve chosen is an excerpt of a dialogue between two friends: Wolf Singer, a distinguished neuroscientist and Matthieu Ricard which left a career as a molecular biologist to become a Buddhist monk. In their dialogue they discuss meditation-practice and it’s direct influence to the human brain.
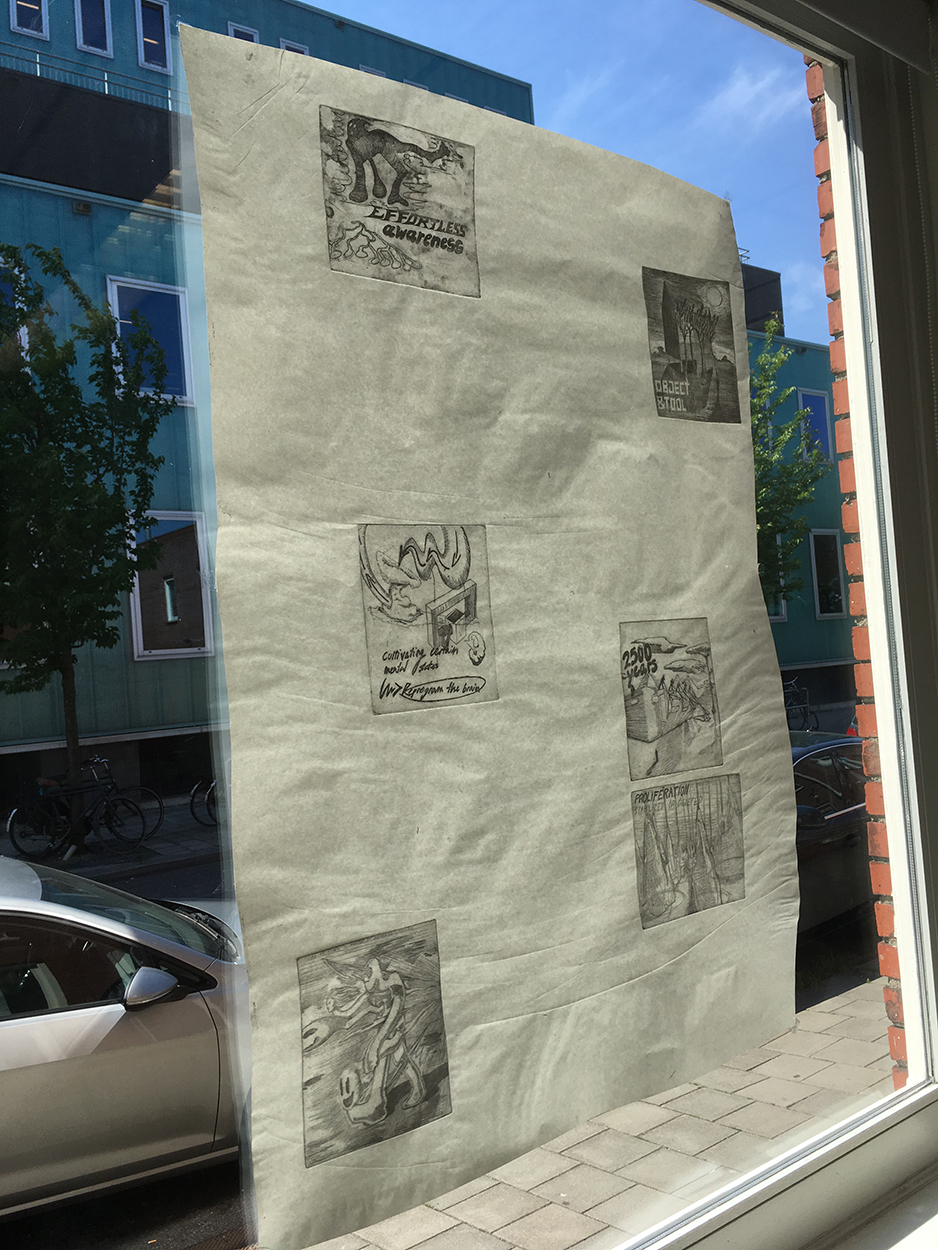
I’ve started with the idea of making a series of etchings and silkscreen-prints on the topic.




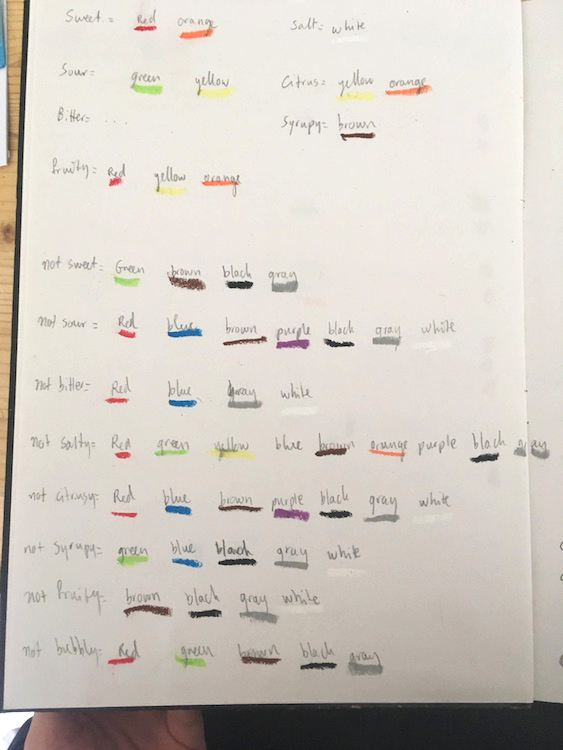
I thought, it might be handy to break down this dense and complex article with the help of colour by, for example giving both of the positions – Singer and Ricard a certain color. So their points and positions are expressed in a certain colour tone of the print.
That would have created automatically a colour palette which is linked to their positions and a mix of new colours when, for example, they agreed on a point, so that both of their positions come together as one.
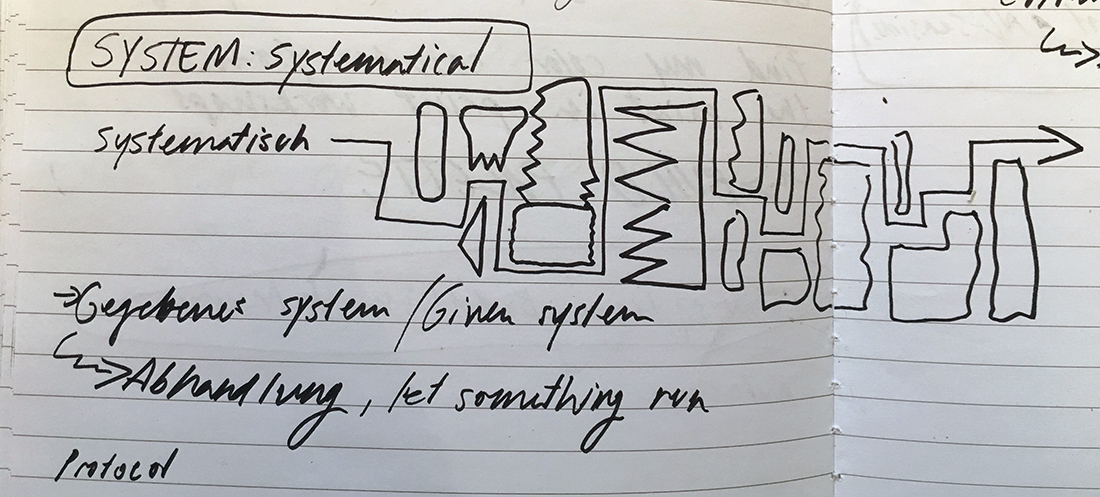
I wasn’t fully convinced of this idea and missed the systematical approach to it, which I thought is the centre of a colour system. To select some colours for both of the speakers was more of a colour-palette, rather than a system, through which I could „run“ these prints and which would automatically create a colour-composition.
This wasn’t the last idea which started to crackle when I was thinking about systems and probably it was this image of a programmed application like on a computer, which was standing in my way for a long time.

Soon, I realized, I could look for a Buddhist and neuroscientist colour-system and bring them in a next step together. But how would this look in the end? what would be the product and the outcome of this idea? I remained helpless and moved on from idea to idea until I rediscovered these promising systematics in music.
I’ve heard about micro-tuning systems a while ago in connetion with the Finnish DJ and producer Aleksi Perälä.
Perälä and his long-time friend and collaborator Grant Wilson-Claridge developed a musical tuning system, the „colundi sequence“. Despite that, Colundi has the character of a spiritual entity, which makes Perälä refering to it as the creator of the music he is producing.wp-content/uploads/2018/04/Schermafbeelding-2018-05-23-om-11.20.23.png
It remains a mystery for most of the people, including the journalist from the article I’ve read about it, what the „Colundi Sequence“ actually is, but what was very inspiring to me is it’s origin:
As we know, most western music is based on the 12-tone tuning system. All of these tones have a certain frequency in Hz, based on harmony.
Like other artists did before, Perälä started developing his own tuning systems in his music which resulted in the Colundi scale, a sequence, which is not a tuning system, according to Perälä.
The Colundi scale „is a sequence based on specific frequencies, often not related to each other in a traditional musical way“.
Grant Wilson-Claridge, Perälä’s friend which was mentioned before, came up with the frequencies for the colundi sequence.
“via experimentation and philosophy, each relating to a specific human bio-resonance, or psychology, traditional mysticism or belief, physics, astronomy, math, chemistry.” he told the music magazine „the wire“.
What he meant by that becomes more clear in one of his Facebook-posts:
“E.g. 90-111Hz – Beta Endorphin range. 126.22Hz – 32nd octave of Earth year, The Frequency Of The Sun, Color=Green, Tempo=118.3 BPM, centering of magic, Hara (chakra).” So the frequencies all have a specific origin in something natural.
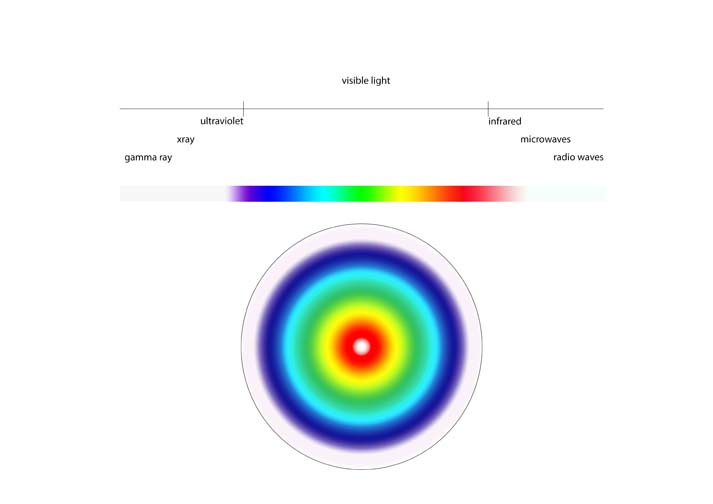
This approach highly inspired me to do a colour system, which is based on specific frequencies, which then would be transformed into colours.
Around this time, the idea of creating a video came up, in which I would involve certain narratives, which carry the colour of their frequency, so there would be the ocean and the frequency of it’s currents as a narrative, as well as other positions like myself and the frequency of my heart-beat.
On the search of different narratives, I rediscovered a Youtube-Video, I used to watch very often as a child.
It is one of the first Freerunning-Videos I’ve seen, where Latvian Traceur (Word for people practicing parkour and freerunning) Oleg Vorslav climbs up buildings, flips walls down and jumps from roof to roof.
This video was probably one of my first experiences using youtube regularly as an archive. I was watching this video over and over again with my friends and it was very exciting to rediscover it after so many years.
I knew, I wanted Oleg Vorslav as one of the narratives, so I started to cut out short excerpts from the video to use them for mine.


I also started to go through my own video-archive and discovered alot of interesting material associated to colour. At the same time I didn’t know how to continue with my idea of frequencies and this system started to stand more in my way, rather than being a rich addition to the process, what made me decide to drop this idea and naroow it down to it’s essence: producing a video – in anyway.
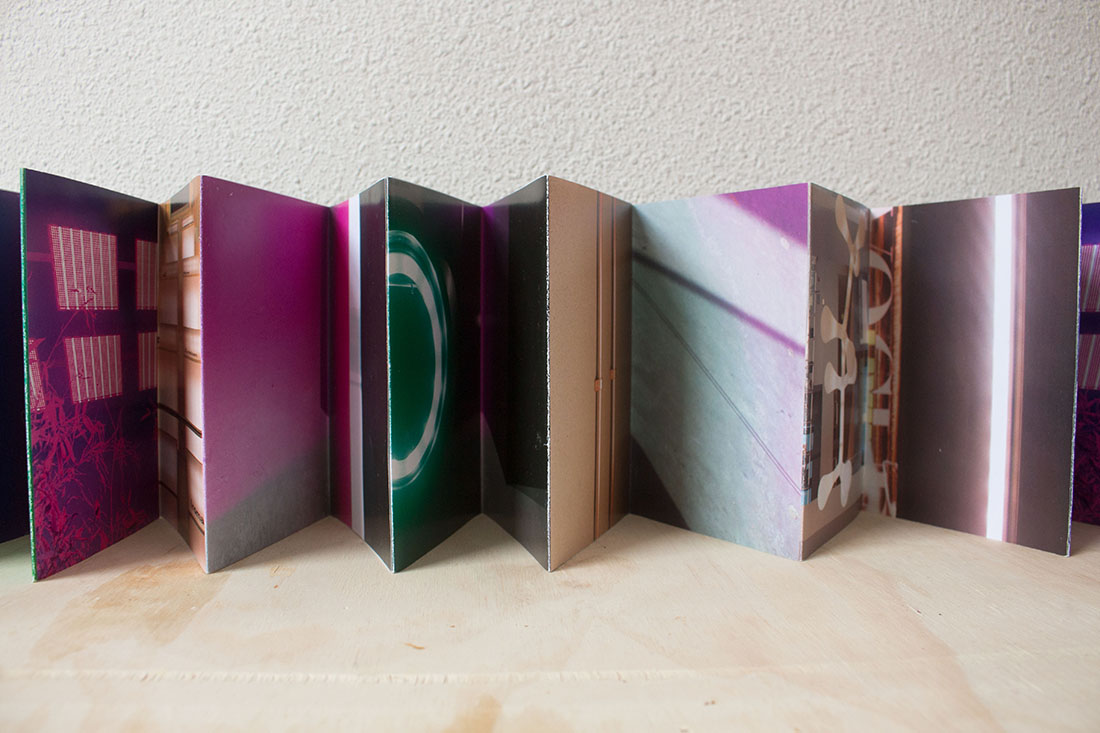
During the whole process, I had a very thoughtful and conceptual approach to the project which often became an obstacle. At this point of the work, I had a need of a more free and spontaneous approach, so I started soon to edit the video and combine it with animations. I made my decisions quickly and intuitive, which opened up more possibilities for me.
Slowly, a system developed itself, where animations and moving images guide each other through the video, from colour to colour.
Looking back to this process, it was very much about handling disturbing thoughts and bringing me back to motivation in any situation or stage of struggling. In the end, I realized, that I could have trusted more into my own ideas and directions which I was attracted to.
I’m still a bit confused about the video I did, because I can’t really explain what it is and where it comes from. It’s been the first time, where I had to act on my gut-feelings out of emergency and tie-pressure, which was a unique experience. Under circumstances like this, great things have been discovered, so maybe we should appreciate stress and time pressure more as an opportunity to make us explore new grounds of our creative process.