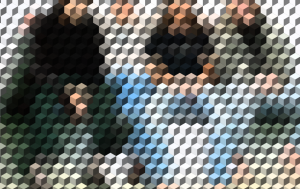
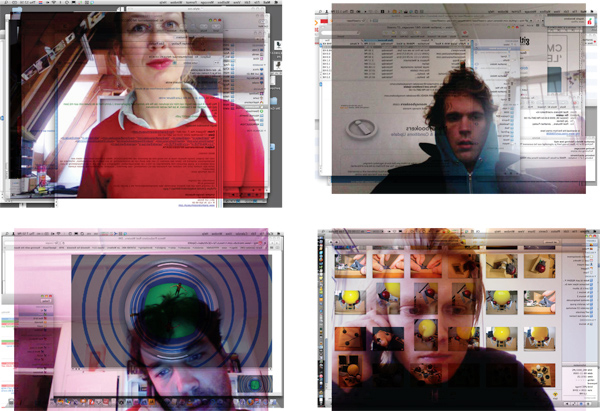
Links, foto bewerkt met Q*bertify. Rechts, originele foto van de band “Tool”.
Jonathan Puckey is een vormgever gevestigd in Amsterdam. Jonathan maakt deel uit van Studio Moniker, en draagt bij aan Conditional Design. Conditional Design is een samenwerking als ook een manifest waarin zij onder andere stellen: “We search for unexpected but correlative, emergent patterns”. Veel van het werk dat zij produceren is hiertoe te herleiden, het laten ontstaan van patronen uit gestelde regels. De systemen die zij creëren gaan uit van procesmatige ontwikkelingen zonder gefixeerde eindresultaten. Vanuit een gecreëerde setting kan een patroon oneindig doorgaan en veranderen. De regels die zij opstellen zoeken naar de mogelijkheden om informatie te visualiseren en het oog te behagen. Een voorbeeld hiervan is de site van het SNS Reaal Fonds, waarbij zij de uitgaven van dit fonds omzette in metaballs.
Een terrein waarin Jonathan werkt en onderzoek doet zijn tools. Dit zijn tools in de brede zin, van computersoftware om foto’s te bewerken tot gereedschappen om lettertypes te ontwerpen. Naast dat Jonathan deze tools gebruikt in zijn werk heeft Jonathan samen met Jürg Lehni het platform Scriptographer.org opgericht. Dit project, dat tegenwoordig verder gaat op Paperjs.org, probeert als een platform voor het ontwikkelen van nieuwe tools te fungeren. Over het ontwikkelen en gebruiken van tools nam ik van Jonathan het onderstaande interview af.
Zijn (type) tools een recent fenomeen, hoe ben jij begonnen met creëren van tools?
Ik weet zelf niet hoe lang het al gebruikt wordt. Zelf programmeerde ik eerst generatief, waarbij na op de knop gedrukt te hebben ik als maker geen invloed meer had. ik Als ontwerper schrijf je de code die vervolgens volgens een bepaald patroon een vorm of de vormtaal genereert. Op de Rietveld Academie ben ik het programmeren als de basis voor het vormen van gereedschap gaan zien, waar je mee aan het werk kan gaan. Hierdoor ontstaat een tweeledig maakproces waarbij je eerst de tool ontwerpt, waarna je met de tool verder kan ontwerpen. Je hebt hierdoor twee momenten van invloed.
Als jij zelf een tool maakt en deze vervolgens gebruikt, waar ligt dan het zwaartepunt van de creativiteit?
Dit is een combinatie, meestal ben ik tijdens het programmeren ook aan het gebruiken. Door tijdens het programmeren features te maken kan ik vervolgens de tool verbeteren.
In hoeverre heeft de gebruiker werkelijk invloed op het functioneren van de tool, als de voorwaarde al gegeven zijn?
Dat is per tool zeer verschillend, sommige tools zijn al helemaal af als je ze hebt gemaakt. Het werk wat je ermee doet uit nog wel wat je wil uiten, maar de tool wel de overhand heeft in het vormen van de uitkomst. Bij sommige tools is dit echter nog erg open, de gene die werkt met de tool heeft dan een sterkere invloed op het eindresultaat, zelfs sterker dan de ontwikkelaar van de tool. Dit is altijd een balans, de gereedschappen waar niets aan toe te voegen is door de gebruiker zijn dan ook de gereedschappen die ik niet weg geef, als de gebruiker weinig invloed heeft is het delen minder van belang.
Wat is voor jou het criterium waar een goede tool aan moet voldoen?
Dit is erg afhankelijk van de gebruiker waarvoor de tool bedoeld is. Persoonlijk test ik de tool altijd uit door me af te vragen: hoe lang kan ik er mee werken, kan ik hier nog weken mee vooruit? Als dit het geval is, dan is het een goede tool, want dan heb ik het blijkbaar niet meteen door. Een goed gereedschap is ook iets waar je heel lelijke dingen mee kan maken. Waar het aan jou is om de juiste input te leveren, zodat het er toe doet hoe jij de tool gebruikt.
De tool moet sprekend zijn, op het moment dat de tool niet spreekt betekent dit dat het idee nog te vaag is. Dat het idee nog niet genoeg gereduceerd is tot zijn essentie.
Heb je voorbeelden van tools welke je als mislukt ziet?
Een tool waar ik veel tijd in heb gestopt maar nog nooit iets mee heb gemaakt is Ribbon Folder. Ik was gefascineerd door het idee dingen te kunnen vouwen. Meer specifiek; hoe je als je iets vouwt, vervolgens die gevouwen hoek kan uitrekenen? Als je een lijn maakt door punten te plaatsten met de hand, zit in de vorm van de hoeken die ontstaan een bepaalde logica. Door op een lijn te drukken kan je op verschillende punten meerder vouwen creëren. Dit heeft me veel tijd gekost, maar toen ik klaar was deed het me eigenlijk niks. Het eindresultaat nodigde me echter niet meer uit er iets mee te gaan doen.
Worden jou tools ook door anderen bewerkt, heb je hiervan voorbeelden?
Wat was de motivatie om de tools gratis aan te bieden op Scriptographer.org en paperjs.org?
Voor Jürg Lehni was de rede om Scriptographer.org te starten om de discussie over gereedschappen te beginnen. Hij wilde hiermee de vraag stellen waarom we allemaal dezelfde software gebruiken, bijna iedereen gebruikt Adobe software. Scriptographer.org confronteert de gesloten mentaliteit van Adobe met een ander perspectief. Daarnaast was er de pragmatische reden dat Jürg deze tools al bedacht voor zijn werk.
Zijn er zaken die als inspiratie fungeren voor het vormen van tools?
Van nature hebben wij (Studio Moniker) een natuurlijke fascinatie voor techniek, waar we allemaal mee bezig zijn. Als ontwerpers zijn we dan ook nooit bezig om afgewerkte eindproducten te ontwerpen. Bij het ontwerpen van bijvoorbeeld een poster heeft het onze interesse om een systeem te ontwikkelen waardoor de poster uit zichzelf gaat groeien, hierdoor ontstaan organische processen die niet volledig te controleren zijn. Met een gereedschap controleer je in zekere zin nog meer. Maar door te beginnen met limiteren door het stellen van een omgeving, kan je vervolgens binnen deze omgeving volledig vrij ontwerpen. Hierdoor voorkom je dat je gaat emuleren, je doet nooit alsof je principes hebt hebt bedacht die je moet vasthouden of imiteren, de ontwikkelde software werkt als het goed is uit zichzelf.
Door regels te stellen is in het eindproduct voor iedereen het spoor te herkennen in het eindproduct.
Het meest optimaal is als die zoektocht zicht in het eindproduct zichtbaar aanwezig is. Zoals bijvoorbeeld in het Delauney Raster. Het Delauney Raster vormt beelden om tot backtographics, waarbij het gebruik maakt van het Delauney Triangulatie (http://nl.wikipedia.org/wiki/Delaunay-triangulatie). Er is al veel gedaan met Delauney Triangulatie in wiskundige software etc. Normaal word de punten-set waaruit de driehoeken ontstaan gegenereerd, ik heb uitgeprobeerd of ik dit handmatig kan controleren. Ik vroeg me of; of ik kan doorhebben hoe de driehoeken zich vormen? Dit bleek te werken, waaruit het idee ontstond om hier inzichtelijke software voor te programmeren.
Ik had het gevoel dat hierin iets zat, door eerst te doen en achter te rationaliseren ontstaan interessant vormen.
Heeft het maken van tools een belangrijke plek gekregen?
Met name webdesigners zitten dicht bij de sourcecode, dichter dan andere ontwerpers. De overgang naar digitaal heeft veel veranderd, met name webdesigners blijven vaak binnen het domein van de machinale software. Veel van de programma’s simuleren dan ook wat daarvoor kwam. Het is raar om te blijven steken bij dezelfde programma’s. Vroeger konden fysieke gereedschappen makkelijk worden aangepast. De schroevendraaier die mensen vroeger hadden, ontbreekt nu af en toe. Door platforms te vormen kan meer richting gegeven worden.
Ik vind daarnaast dat de mens een belangrijke plek in het proces moet behouden. Veel programmeurs vinden echter dat de computer zelf creatief is. Deze creativiteit is echt alsof, de ‘randomness’ van een computer zorgt ervoor dat de posters die een computer genereert alle zo random zijn waardoor de verschillen generiek worden. Wij zijn echter op zoek naar waardevolle verschillen, die betekenis uitdrukken. De input van de ontwerper zorgt uiteindelijk voor de betekenisvolle uitkomsten.