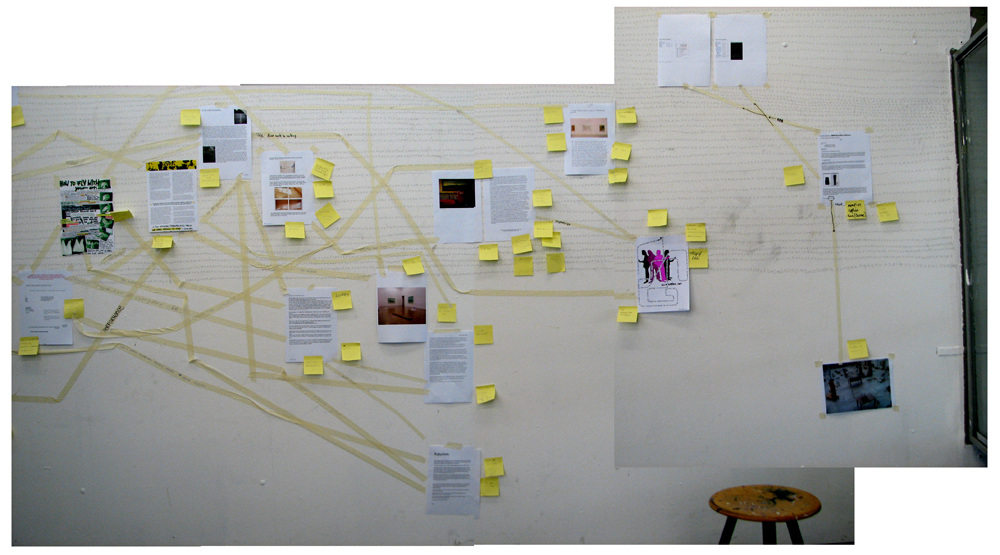
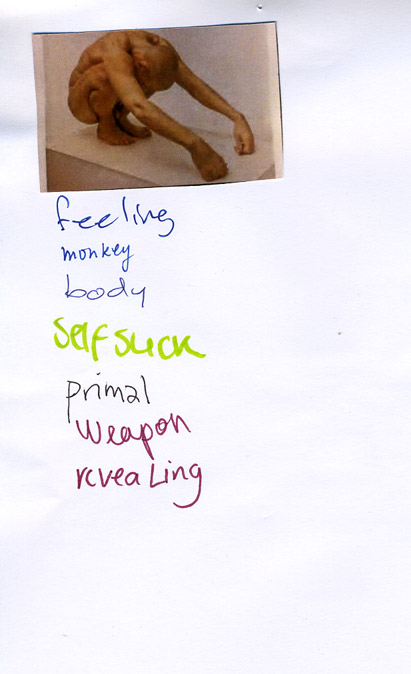
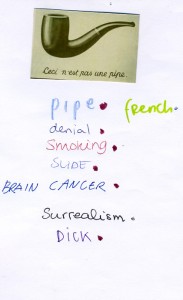
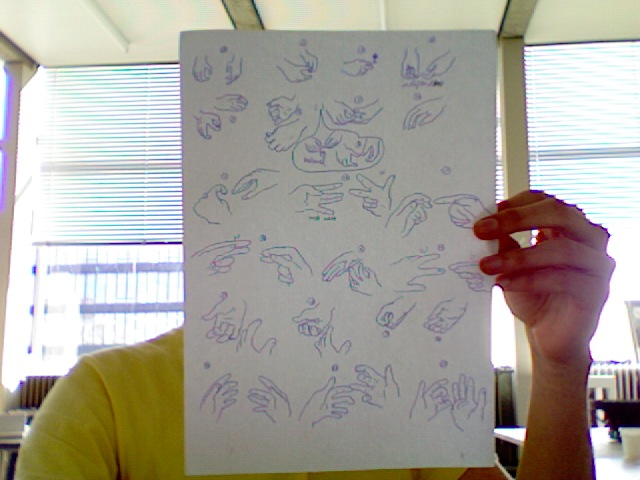
“subjective library” images and flickr tag-cloud


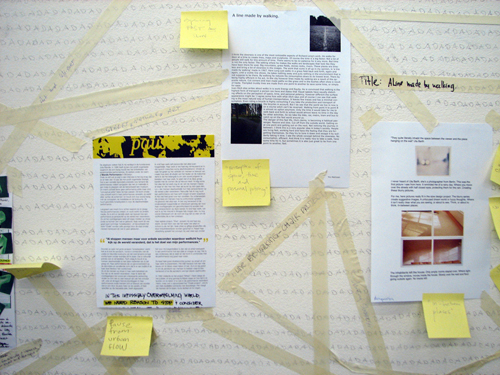
Read the reflections of students as A and C group journey into the Rietveld Library’s Design and Art section. A journey to investigate, making our fascinations, preconceptions and hidden desires manifest. How does a subjective book choice create a personal mirror and leave traces (tags), connecting Design to Art, exposing autonomy in both.
Read about the subjective, open and intiutive first book choices from the Design section of our library. Wonder about those tags connected to their accounts. Follow the continuing storiy after a second book is selected, based on those tags created. Witness the third posting in which those sets of tags lead us from Design to Art. A move that forces us to reflect upon the connection between them both.
Follow the continuing accounts of the three succeeding investigating postings by clicking on the yellow link. Experience the total list of tags created during this “Subjective Library” Project.
LIST OF TAGS:
3289 days, A4, cover, funky colors, television, unatractive, film photography : fauna, flora, interesting, lines, strange, fluffy, simple, horrible, brainwork, complicated, proud, “to know” : disorder, game, grid, systematization, “One Minute Sculpture” : library, swindler, breaking news, library loser, extraordinary, talented : space, absence-presence, framework, surrounding, returning : abnormal, rediscover, choice, plain, others : 1000, 754., direction, signs, city, direction, traffic, political, posters : blue Pinocchio, screaming, spine of book, blue, Pinocchio, blue fairy, eyecandy, contemporary, folk, mentality : not getting there, unknown, judging by covers, content, connection, strangers, subject : supermarket, theft, housewife, tiny, midlife crisis, multilingual : logic, question, reason, consciousness, interest, remarks, impossible, mathematical, perspective : attraction, strange, swissfolk, art, death, life, love, Maurizio Cattelan : cover, old book, unique, obsession, miniature : Anita, eyes, portrait, dominant, name, color, film : Wiener Werkstätte, characteristic, hand work, mass fabrication, original, process, realization, detail, photography, the nude : cheap fashion, funny, random, tattoo, tribe, weird, mysterious, tribe : attraction, new texture, action, quick, warning, a priori, new, amusement, choices, eye-catching, eyes, random : escape reality, library, overflow of impulses, fruitless reality, jostling time, absorbing force, déjà-vu : arrange, industrial, library, architecture, museum, self-made, Andreas Gursky, index : city, nomadic, reality, funky, colors, interiors : contrast, fat, texture, typography, culture, nudity : conceptional, distance, no image, steps, thinking space, braille : cat, compulsive, font, chaos, subjective, illustration, objective, random, Tadao Ando : airplane, airport, choice, structure, worldmap, 756, 80’s, human, machines, unique, flying : dot, jewelry, shapes & forms, yellow, children, fun, paint, playful, all colors, blue, green, theory : extraordinary, life, normal, objects, absurd : 80’s, desire, fashion, party, techno, desire, fabrics, orgasmatic : alchemy, identical, methaphysics, mysticism, mythology, Arabic, identical, inaccurate, ladies, naked, orient, sculptures, stereotypes : Canada, Indian symbols, kitsch, raven, Indian art, Mexico, Jeff Koons, porn : attraction, gold, meeting an old lover, recognition, cheap, irresistibility, not psychology, wrong, beauty, compare, contrast, couple, same, similarity, together, two books, ugliness : connection, embroidery, hundred years, death, funerals, general terms, invisible, object, spirit, visible : color, feeling, personal story, feminism, graphic : first sight, mystery, old-fashioned, bloody, mad, rituals, revelatory, Yin : oblivion, automatic lives, bottom shelve, eat, mantra, story-making, colorful, dogs, double-take, eat sleep, vases, vegetables : attracted, nothing, black, disturbing.
still curious read the books involved at the Gerrit Rietveld Library, (catalogue numbers are included).