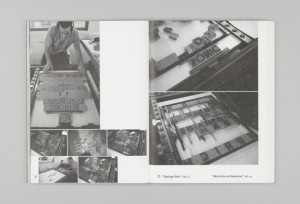
An overwhelming neutrality swept over me as I entered the Library that dry early winter afternoon.
My brow, void of perspiration and still furrowed from the hours of tedious busy-work that preceded my breaching the threshold of the Athenaeum.
I looked around at the people sitting and noticed that most of them were not reading, but rather working on their computers. One girl was reading but I knew that she went to a different school, so I will relieve her of any narrative relevancy. Having been given the task of retrieving a book related to the subjects of historical or contemporary typography, I searched through the many rows of graphic design and typographical content; stopping only to dispose of excess mucous secretion that had been accumulating in my upper respiratory tract.
My digits were cold, having remained nearly motionless during the previous class but were slowly regaining their warmth and supple qualities.
My eye caught a black book, titled in small, unassuming characters: Typography : Quand Qui Comment / Typography : When Who How / Typography : Wann Wer Wie.
Upon further inspection, I noticed that the cover was in fact dark blue, which stood in contrast to the playful colors used as backdrops for the letters of the word TYPO. A cathartic feeling was induced by the inherent beauty of the cover alone and I was excited to see its content.
A wide array of depictions of book designs and graphic posters presented themselves upon my opening the cover. Some dated back to ancient times, while some represented the collected works of contemporary designers. I closed the book after inspecting it for about five minutes and walked to the checkout desk to acquire permission of appropriation from the librarian.
"type design" Category
More fear and loathing in the library
Monday, December 3, 2018
Before the first day of this world …
Tuesday, May 22, 2018
Before the beginning of everything, there was only the unity of nothing
Within this nothingness, everything was in its total infinite potential
Ancient beliefs say that …. Before the first day of this world
The Oneness just was, eternal, immobile, perfect, silent and harmonious.
In its timeless existence , the Oneness, to experience itself, in all its realms of possibilities, decided to manifest itself in this world of dualities . A dress for nothing that is everything. A universe of dividable appearances, that are manifestation of one indivisible essence.
These ancient beliefs tell that … before the beginning
the holy Oneness , was meditating on how to begin .
as there was only one nothingness , in which everything was in its total infinite potential, also the letters were in there total spiritual infinite potential, and the unity of the alphabet, represented all the possible realms of
a possible everything.
During the creating process of a everything, all realms of possibilities, represented by the letters, would have become manifest, so before the first day of this world , all letters proposed them self to the Holy Oneness, as realm through which beginning the world.
Six letters were chosen, to compose the first word of the world
In the beginning
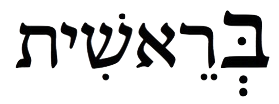
Bereishit
Bet
was chosen as first letter, of the first word of the world; the realm through which the world has been formed is : blessing.
Bet is the container for blessing.
It represents duality, a one that contains two things joined together,
-one capable of being revealed , one shrouded in mystery-
. One appearance and one essence, generated by one unity .
Bet is the essential structure of our world,
a world where all possibilities can be.
-Bet means dwelling place, house, home-
Bet is a house in which all dualities are at home, where the essence is manifest in all its possibilities , our world .
But Bet, can be fully understood , only through
Aleph
Aleph is the central letter of the first word of the world, and the first letter of the ancient alphabet.
The realm of Aleph is Oneness , the dimension of pure existence, of the goodliness, of eternal and perfect beauty.
-the pulsating unbridled force of the being of the Oneness-
Only through Aleph (the unity behind duality) , we can understand Bet ( the founding structure of our universe of dualities ) .
Only through being the unity, we can understand the duality of our existence.
It’s by being the essence, that we can fully be overwhelmed by the beauty of every manifestation of appearance.
Ancient beliefs, say that before the beginning of the world,
there was one, perfect, silent, immobile nothingness.
then came the beginning
-the creating process, which always is, which always is beginning ,and always will be beginning, that began with –
Performative communication
Monday, May 21, 2018
Hi Luna,
So let’s make a resume of what has been discussed and where did the direction go.
In the thread type, it’s the circle that you make to go through the fabric, while in the second font, the shape of an 8 or infinity is repeated in different sizes in order to fill up all the empty spaces that the letters left. Here are the pictures, the second one is done by Daniël Maarleveld.
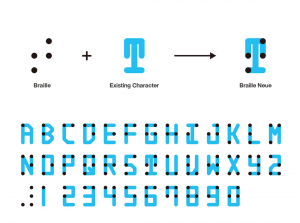
It’s a bit different from our first trough but in a way, his work is still around our question of movement and repetitive font. He’s trying to make a font relating Braille alphabet and “visual” alphabet (the international one and the Japanese one).

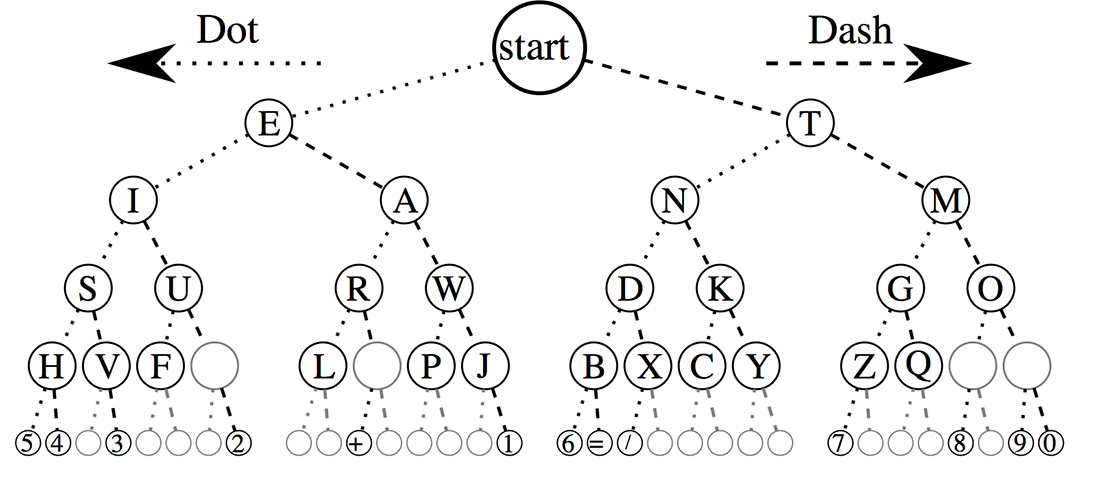
I also thought about the performative movement for language and got into morse code as a performative alphabet. It all is based on repeating one movement, constantly. Found out two Spanish cyborg artists, Moon Ribas and Neil Harbisson have done a performance with morse code, just speaking by biting. Both of them had a Bluetooth tooth, which vibrated on the other’s mouth. I find it pretty interesting how morse code could be taken to other levels of language nowadays. Also here you can find more information about their other cyborg art.
Hello Luna,
So this tree explains the formation of the translation of a letter to morse code, constructed step by step from an element with another to articulate a sign, which will articulate a language with other signs. Like cells, let’s say? In the field of art, precisely in music, it reminds me of two things.
This first is a bit famous, Glenn Gould. He’s mostly known for his interpretations of J.S. Bach’s. Goldberg Variations. If some find his way to play piano extremely cold and mathematics, I actually found his play a clear way to “ear” a partition and understand the composition of the music. I don’t know so much about music, but he seems to me “cutting” the sound in different states that I can visualize better the written language the sounds come from.
For being honest, he’s the musician who made me understand music in general and appreciate contemporary electronic music. And probably not by accident : In contrary to most classic interpret at that time, he decided to work his play for the recording more than making concerts, implying on the fact that people who would listen to his music would need to manage their radio and sound at home, and in that way, his public would need to participate in the music to make it each time their own.

But the result is playful. Let’s say that creating an organized system of codification does not involve making something serious with it, haha. Here is a video of the performance by Grigory Sokolov, I really enjoy watching the movement of the body around this play.
National Typeface seen through Sweden and South Korea
Monday, May 21, 2018
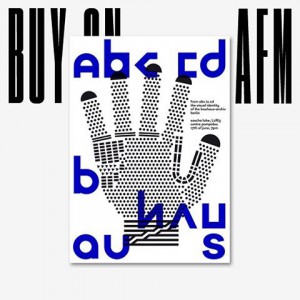
Organizations and brands have logos and fonts to show their respective identities. This is called BI(Brand Identity) or CI(Corporate Identity). BI, CI give an easily identified image for an organization or company, and it can affect the perception of the entire country as well. It is because The country also functions as a brand.
Heraldry has been used in many countries as a symbol of countries. The national symbol as national CI is explained as an official sign that shows illustration, graphic letter, etc. in order to inform the existence of a nation in the international community.
The National CI contains the essential elements of national identity, such as values and beliefs that have arisen over many years. Many nations borrow their identity patterns, colors, etc., while simultaneously developing Nationality fonts to show their identity. Each country has a different cultural background. They apply different cultural differences and reflect them. Even on fonts.
We will research the Sweden-Sans and the Korean government official font as representative cases and examine the identity of each country reflected in typography.
Sweden Sans
Sweden Sans is a sans serif typeface that can be used in both analogue and digital formats. It’s developed by the Swedish design agency Söderhavet. Their starting point was the Swedish flag, the yellow Scandinavian cross against a blue background that has been used since the 1600. It is also inspired by signs from the 40s and 50s.
There is an expression in Swedish, lagom, which means ‘not too much and not too little’, something in the middle that means you’re satisfied. Swedes are very fond of this expression and use it a lot. This was also what Söderhavet aimed for with Sweden Sans they say.
When I read about this customized typeface on Sweden.se it says:
“Sweden Sans is a long-term choice of typeface; it has an unassuming character and fits well with a broad spectrum of other typefaces.”
This I find very interesting. On one hand I see a connection to the known political concept of the Swedish Folkhemmet. Which is in a poetic sense referring to the Swedish welfare state, and in a political sense referring to the lagom way between capitalism and socialism. Here I see a very clear connection between Sweden Sans and the Swedish history, culture and strong mind set around the word, lagom, which could be one argument to support why Sweden sans would be very suitable as a national typeface.
On the other hand I also see this thought of ‘one type fits all’ that they are trying to propose on the website explanation. I’m relating that to throughout the histories known open migration politics that has been strong in Sweden. But the nationalistic and far right-winged winds are blowing through Sweden as well as through the rest of Europe so how well does actually this adaptable typeface represent Sweden in a nationalistic sense? Is it Sweden that is adaptable or is it the Swedish people that should adapt to old Swedish ideas of being lagom?
To make a comparison with something else then a nation but with similar problematic I would like to bring up MoMA. When the MoMA design studio [x] chose to have the same typeface for most of their exhibition identities, curators and in-house designers were scared to loose their freedom of expression. But the MoMA design studio had good arguments for it. For example the designer/curator could focus more on their idea then on the millions of typefaces you can use. In this case having one type that fits all, works out as a facilitating tool. This might work out in a national context too, but I think its more complex. A national identity build up like that could work as an attempt to solidarity and standing together, or as a nationalistic striving to fit everyone into one lagom type, and therefore keep everyone who doesn’t fit out. I guess the question is more about if you see yourself fitting (liking) the national identity/font and then being satisfied, or not.
South Korean Official government font
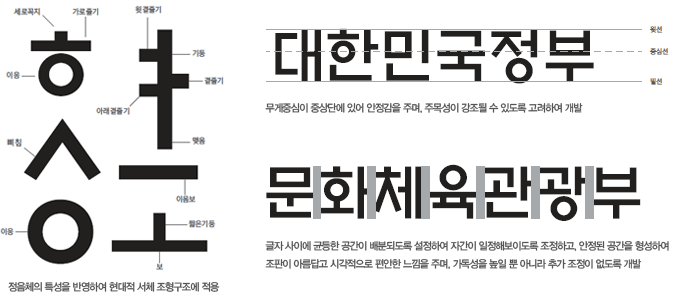
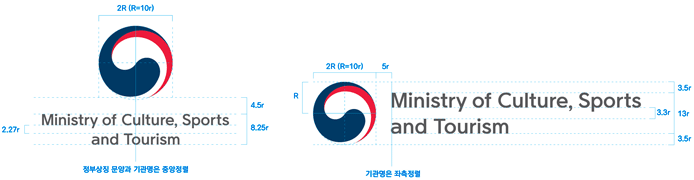
The South Korean government announced a new national identity in 15th March, 2016. Ministry of Culture, Sports and Tourism has unified the design of the Republic of Korea government symbol for use in all departments. It is used by all 22 ministries and 51 central government agencies. It was the first time in 67 years that the nation has installed new identities.
Hunminjungeum, the original manuscript for the Korean langjuage © Korean Intellectual Property Office
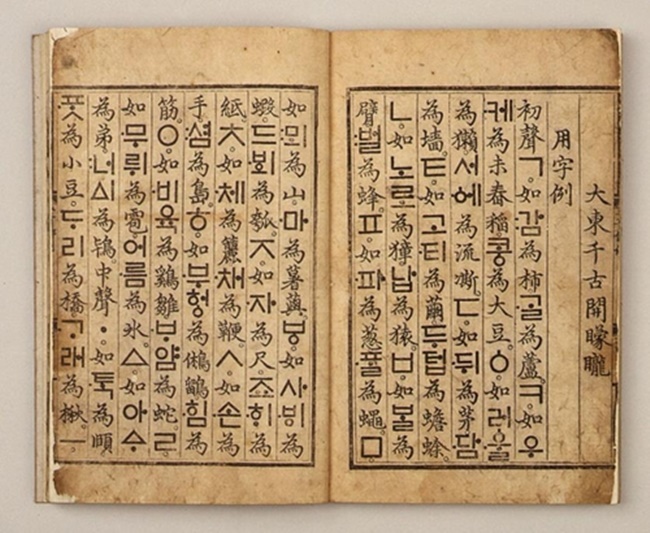
A Korean official typeface inspired by the font used in the “Hunminjeongeum”, or “The Correct/Proper Sounds for the Instruction of the People” that was published in 1446, when King Sejong implemented a new written language called Hangul, Korean alphabet.(Reference Article via here)
They developed fonts based on Hunminjeongum, the origin of Hangul, to give them historical / cultural legitimacy. The font is designed the basic formative image and visual characteristics of the Hunminjeongeum and modernizes the first Hangul with the harmony of Hunminjeongeum and the modern Korean font, Dotum which is Korean generally uses a lot. It is in a way that can be adapted to modern media and images. And also It was designed to harmonize with Taegeuk, the pattern forming the center of the Korean national flag.
The official font of South Korea reflects the formative characteristics of the early Korean calligraphy in the system of modern font design and also consider of harmony with traditional symbol. Through this, Korea ‘s history and culture is put into each letter.
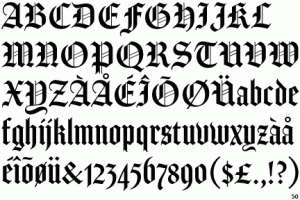
Gothic 1500 “Fractur”
Monday, May 21, 2018
What is Gothic? Gothic was the culminating artistic expression of the middle ages, occurring roughly from 1200—1500. The term Gothic originated with the Italians who used it to refer to rude or barbaric cultures north of the Italian Alps.
According to Christopher Wren’s Saracen Theory, Gothic style had nothing to do with the Goths, rather it was a style influenced by a number of factors including Saracenic art —an Islamic influence from the Crusades.
Blackletter type is often misleadingly referred to as either Old English or Gothic, two terms that are only partially accurate.Blackletter is an all encompassing term used to describe the scripts of the Middle Ages in which the darkness of the characters overpowers the whiteness of the page. From Type and National Identity by Peter Bain and Paul Shaw.
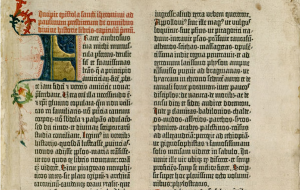
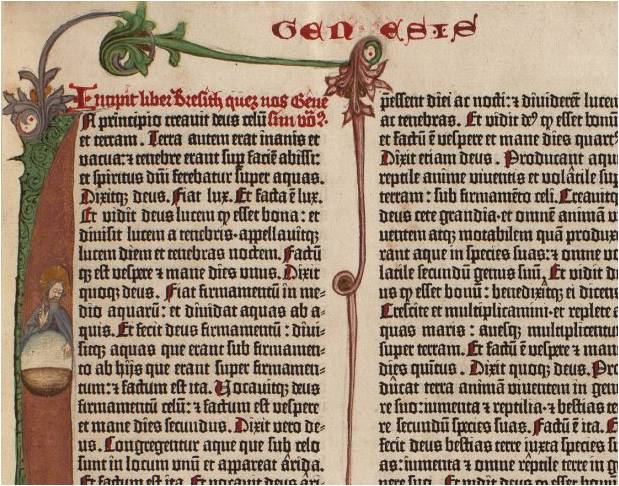
Blackletter also known as Gothic script, Gothic minuscule, or Textura, was a script used throughout Western Europe from approximately 1150 to well into the 17th century. Was used in the Gutenberg Bible, one of the first books printed in Europe. This style of typeface is recognizable by its dramatic thin and thick strokes, and in some fonts, the elaborate swirls on the serifs. Blackletter typefaces are based on early manuscript lettering.
Gutenberg Bible First page of the first volume
It continued to be used for the Danish language until 1875,and for German until the 20th century. Fraktur is a notable script of this type, and sometimes the entire group of blackletter faces is incorrectly referred to as Fraktur. Blackletter is sometimes referred to as Old English, but it is not to be confused with the Old English (or Anglo-Saxon) language.
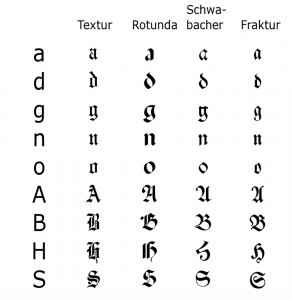
With Blackletter typeface’s has 4 important type of calligraphy can be identified as Textura , Rotunda , Schwabacher and Fraktur.
Gothic Fraktur typeface identified with “Latin alphabet” in northern european texts , which is called “ German alphabet “ part of typeface of “ Latin alphabet”.
The word “ Fraktur” or “Gothic” sometimes applied to all of the “Blackletter” typefaces.
The original word itself come from “Fractus” (broken) of Latin frangere ( to break ) the same root as the English word “ Fracture “.
Where Is It Coming From?
First appear of Fraktur typeface during 16th century , when Emperor Maximillian I commissioned the design of the “ Triumphal Arch” woodcut by Albert Dürer and a whole new typeface style created specifically for this purpose designed by Hieronymus Andreae.
Triumphal Arch, woodcut by Albrecht Durer in 1510
Fraktur typeface for printing matters created by the Augusburg publisher Johann Schönsperger at the series of Maximillian I’s works like prayer book or the illustrated Theuerdank poem (1517).
With time Fraktur become really popular and get used in German speaking world and areas under German influence (Scandinavia , The Baltic States , Central Europe) . In the 18th century the German Theuerdank Fraktur developed by Leipzig typographer Johann Gottlob Immanuel Breitkopf to create Breitkopf Fraktur.
Typeface Fraktur still in use German speaking areas and countries as well as Norway , Estonia , Latvia and small part of Sweden , Finland , Denmark.
In the late 18th century to the late 19th century, Fraktur was replaced by Antiqua as a way of showing the classicist age and emerging cosmopolitanism in most of the countries in Europe that had previously used Fraktur. This change was argued in Germany, where it was known as the Antiqua–Fraktur dispute. The shift affected mostly scientific writing in Germany, whereas literature and newspapers continued to be printed in broken fonts.
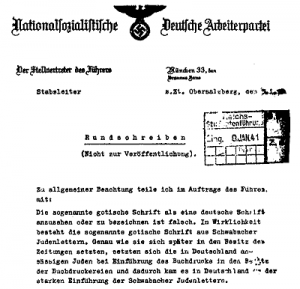
The Fraktur typefaces remained in use in Nazi Germany, when they were initially represented as true German script; official Nazi documents and letterheads employed the font, and the cover of Hitler’s Mein Kampf used a hand-drawn version of it.
However, more modernized typefaces of the “Gebrochene Grotesk” such as “Tannenberg” were actually the mainly popular typefaces in Nazi Germany, specially for running text as opposed to decorative uses such as in titles.
These typefaces were designed in the early 20th century, mostly the 1930s, for grotesque versions of blackletter typefaces. The Nazis mostly used these typefaces themselves, though the shift remained controversial and the press was at that times named for its frequent use of “Roman characters” under “Jewish influence” and German immigrants were urged to use only “German script”.
On January 3, 1941, the Nazi Party ended this argument in the modern day scripts including Antiqua. Martin Bormann issued a circular to all public offices which declared Fraktur (and its corollary, the Sütterlin-based handwriting) to be Judenlettern (Jewish letters) illegal for any way of using it. German historian Albert Kapr has said that the those times German Government had understood that Fraktur would inhibit communication in their lands occupied at World War II.
Fraktur or also known as Gothic script is a typeface that was and still is used in many different context. It starred around 1500 century the script is recognizable with his broken edges. Sometimes both terms are equated with each other; then all gothic letters are called “Fraktur”. The letters of the Fraktur seem broken, hence the name; in addition, they are high and narrow. the fraktur was dated in the frans gothic period first the hand writing scripts came and after that the print version. Besides the 26 of the modern Latin alphabet , Fraktur includes the B (Eszett) , vowels with umlauts and the ? (long s). Some fraktur typefaces also include a variant form of the letter “ r “ known as the “ r “ rotunda and many a variety of ligatures which are left over from cursive handwriting and have rules for their use. Make no distinction between the majuscules “ I “ and “ J” ( where the common shape is more suggestive of a “ J “ ) , even though the minuscules “ i “ and “ j “ are differentiated.
Use In Modern Age
Fraktur is today used mainly for decorative reasons: as an example we can look some of old German newspapers such as the Frankfurter Allgemeine, also the Norwegian Aftenposten, still print their name in Fraktur (also some newspapers in European countries and the U.S.) and it’s also very common for bars and restaurants signs. In today’s decorative way of using it, the traditional rules of Fraktur about the use of long s and short s and of ligatures are often don’t comply anymore.


Now and days the type phase gets used for differed things as products, Music bands and clothing brands. It’s mostly see as with heavy metal bands and black hoodies. But now more high fashion brands use the fraktur lettertype for there new collections.
Album Covers of Snoop Dogg and Motorhead
For example in 2016 Vetements made a collection and also Kanye West made a commercial products with in that year in conjunction with his new album release “The Life of Pablo”.
The Long Sleeves Kanye West designed for his album - Vetements 2016 collection
Today a lot of streetwear and other fashion brands use the gothic type phase different subcultures in the fashion industry pick up on the Fraktur font the street wear labels, Juicy haute couture for example this velour tracksuits it’s kind of girlish clothing brand and a particular group of people that wore that, but with this font on the back of the pant is pretty funny also the decorat with a lot of shiny things.
ONES AND ZEROES
Monday, May 21, 2018
READA-LEGIBILITY OF FORM
Tracking the mutability of forms of logographic script to pictorial images and back again, we wondered, how are these forms created? While creating is the act of mark making, it is also the reading of the mark that realises its objective. How do these marks come to be read, and who reads them?
As a single unit, type is able to express itself independently through its form. From the pictorial evolution of early ideographic and mnemonic characters (e.g. Hieroglyphs, Indus script, Oracle Bone Script) to typographical manipulations of the modern age like three-dimensional fonts or Toki Pona, the image of a printed character possesses a compelling representational force. Be it logographic or asemic (see Asemic magazine), something can be ‘read’ in the image of the type, even if there exists no content that can be extracted from a surface reading of its writing.
Pictographic unicorn seal
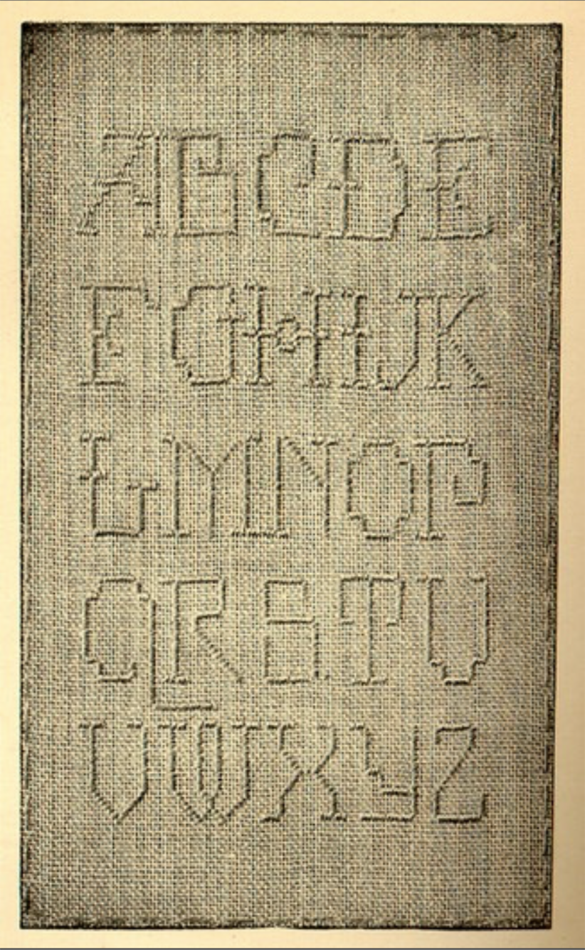
The way in which type is assembled to be read; like building blocks stacked upon each other, individual letters at their most basic and mutable are formed into words, sentences and paragraphs. As always a system of structure is needed for random bits of buildable content to be organized meaningfully, language’s orthology is the grid that gives single units of type the ability to function as part of a larger picture. This can be seen in letterpress printing, where typesetting treated each character as a block of type that could be moved and arranged into boxes of legible text in the composition of the page.
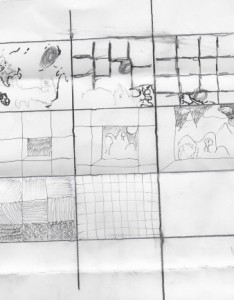
The form of type and its structure both lend to its ‘readability’, which appears to occur one block at a time. To understand how such ‘reading’ might work we can move to the pictorial roots of type where some similarities between the component-centric reading of images will surface. For example, unlike the way in which we treat type in writing, focusing more on the spelling out of words and thus, used to glossing over the small units. The way in which type is broken down and treated in typesetting and by digital processing systems, unit by unit, is also mirrored in the way whole sceneries are pieced, tesserae by tesserae, in roman mosaics.
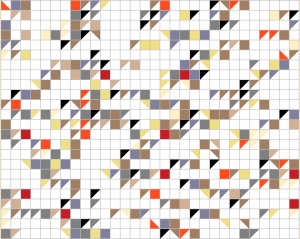
Underlined text above translated to mosaic
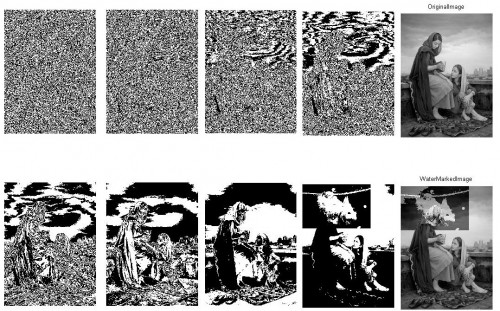
THE UNDERLAYING GRID – MOSAICS & BIT PLANE
Early roman mosaics were simple constructions of dark Tesserae and light Tesserae, relying on the dramatic, harsh contrasts of these colours to sculpt forms on the two-dimensional plane. A binary system like this creates a yin-yang situation of positive space and negative space, filled and unfilled pockets within a structure that controls the presence of these two factors. The stark contrast between the negative space and positive ‘filled’ space of a mosaic lay is instrumental in carving the form of a glyph from the empty, unfilled space, thus creating a mark, an indication of presence. Established before, the link between pictorial representations and type is evolutionary, but stems from the simple act of mark making. In leaving a mark, a definition of a ‘readable’ form from the senseless blank space is created, images pieced together in mosaics and paintings, penned verses in manuscripts all produce by various marks a ‘readable’ concentration of meaning. However, unlike calligraphy and letterpress printing, which deals with an active method of mark making by addition, the way in which mark making occurs in mosaics can be described as the ‘surfacing’ of a distinction. It is this definition not by addition but rather, distinction, that draws an interesting link between the laid mosaic surface and the bit plane beneath the impenetrable screen of our computers. Digitally rendered type and warriors in mosaics appear to be drawn from the blank space, even if the forms are so clearly distinct from their backgrounds, they inherently belong to the weave of the grid interlocking the entire plane.
Floor mosaics of the Severan Period @ Caupona di Alexander e Helix
Bit plane image slicing
This can be attributed to the shape of Tesserae which allowed for a tight fit of pieces within the structure of a mosaic lay and naturally with its geometry, producing a grid network that flowed through the entire mosaic. More importantly, it also determined the placement of other pieces, functioning independently as a growing support system. The bit plane of a computer functions on a similar grid logic in developing computer graphics (see 4:14 Ivan Sutherland’s Sketchpad, 40:44 for graphic animation ) that allows for simplified organization of information and systematic mapped identification of what should go where. With the grid system making for an efficient positioning of negative and positive ‘marked’ space, with both being created simultaneously, as opposed to a hierarchy of surface-to-type. As a result, we see a single grid plane (surface) created containing both contrasting elements, a ‘reading’ of such a surface becomes more attentive to the qualities of form in type, as something carved from the plane itself and therefore intimately tied to the surface upon which it exists. Eventually, mosaics evolved to contain elements of gradation and cutting of Tesserae to accommodate circular shapes, making for more elaborate and decorative lays, much like how bit computers from the 80’s have played up their resolution game. What doesn’t change is the language upon which the form is communicated; inter-woven presence and absence.

ASCII art
ONES AND ZEROES
The translation of alphabets into Morse code produces a type that can be transmitted via electrical pulses, audio tones and mechanical/ visual signs (heliograph/ Aldis lamp), one that while can be recorded in print, is transmitted in a form distinct from the printed aspect of type. Morse relies on a binary system of dots and dashes, or equivocally, flashes and pauses, positives and negatives, ones and zeroes. The materializing of this information as ‘readable’ content on the bit plane follows a series of conversions of data, text and instructions from the same binary system (e.g. B=01000010) to corresponding alphabets, actions and responses and in the process computers read each letter as a series of 1s and 0s (or any other two-symbol variant) , which to us remains complexly coded when left untranslated. Yet, to a reader who recognizes the tightly knitted fabric of language, presence (1) and absence (0) are meaningfully placed to form a legible and therefore visible picture.
Aldis Lamp
If we were to consider how non-humans read or what type would be in a situation unable to relate itself to print, we could say that the attention to presence and absence, down to how a character materializes itself, being conscious as well of the textural fabric in which it materializes, will form the basis of the behavior of such a type.
Heptapod Logograms
Arrival (2016)
emojis
Sunday, May 13, 2018
So what it basically iS?
. Symbols, that help to describe/show things/emotions.
Did it all start from the primitive period, when people drew animals on the walls of the caves, using images and signs in order to describe?
Or from the first ‘:)’ in the poem from 17th century?
Anyways, it became popular in the 90s when in SMS people started using emoticons. Emoticons are punctuation marks, letters, and numbers used to create pictorial icons that generally display an emotion or sentiment.
Actually, it officially started in 1982, when in Carnegie Mellon University the joke in online message board went wrong and made a huge misunderstanding. Dr. Scott E. Fahlman came with a proposal to use emoticons in order to define jokes and non-jokes. : – )
Kao(face)moji(character)s are Japanese emoticons ¯\_(?)_/¯ .
e(picture)moji(character)
the first emoji was made by Shigetaka Kurita in 1999 for the first Japanese mobile internet platform i-mode.
(the 176 original emojis are now part of the permanent New York MOMA collection)
In 2011 Apple (of course) made them famous by adding them in iOS 5, but only for the Japanese version. (2 years later Android joined 🙂
After noticing the growing popularity of emojis around the world they added them to every keyboard.
Now every user can switch from English or German to emojis’ keyboard.
With the help of Unicode Consortium (- a non-profit group that maintain text standards across computers) (and Google’s petition to get emojis recognized ) emojis are (almost) everywhere. O-:
in 2010 Unicode accepted 625 new emojis proposed by Apple.
in 2013 the US Congress Library added the ‘Moby Dick’ written in emojis languages
in 2014 the gender and skin-color issues raised
in 2018 157 emojis were added.
You can propose your emoji and explain why it is necessary to add it http://unicode.org/emoji/selection.html
2 times a week the Unicode meets up to discuss wether the pasta should be on a plate or in the bowl
wether it is important to add a sugar cube to emojis’ list
wether the girl’s haircut should be till shoulders or longer
You can go to https://emojipedia.org/ if you are not sure in the meaning of the emoji and do not want the misunderstanding to happen
You can go to if you want to analyze the emojis you are using
http://emojinalysis.tumblr.com/ (sometimes they can tell more than your daily horoscope from Cosmopolitan)
http://emojitracker.com/ if you want to know what is in trend on Twitter
We are now way more reachable for any person in the world
We are now able to understand people without words
are emojis the new Esperanto?
How are they effecting us socially?
In Japan, where the emoji was born, there are declining birth rates due to people loosing interest in romantic relationships.
Hikikimori – a group of young men who dont leave the house and only communicate through technology.
We are loosing the power to communicate face to face.
However, Match.com released data proving that the more emojis a singleton uses on their dating site seems to result in more dates, therefore more sex.
Our phones have become priority. In general, if someones phone pings they stop their real life conversation for their phone.
Emojis are proven to help dyslexic people – they help us to sense emotions in bland messages.
what is the future of emojis and our language?
Graphic design and Museum Identity
Monday, February 6, 2017
The most interesting thing about the book I chose in the library: For Every Dog A Different Master [x] was oversized texts which were intolerable for me. I was very confused how to perceive the texts on the book which did not seem like texts because of illegibility. At the beginning I thought it has something to do with different cultural background, which is that moderation from the balance between negative and positive space is highly valued in life generally in Asia. However, soon I had to admit that graphic design no longer can be classified its style by borders.
Since I have researched about Radim Peško [x] who is, editorial, typeface designer as well as photographer combined, I gazed that texts could become images and be totally looking different with the other not only by its size and composition, but also typeface itself. There was no much things to get from his other books which were about his photographs so I made a research about typefaces that he designed. Furthermore, I wanted to know what kind of impacts typeface can have because I used to marginalize it.
Lÿon by Radim Peško and Karl Nawrot
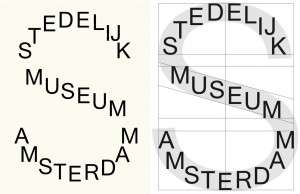
Stedelijk Museum Logo
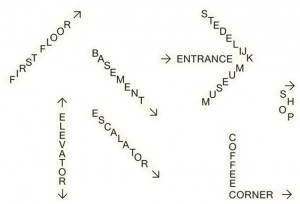
Signage proposal
Usually logo reflects the value and direction that the brand pursues. Throughout research about many kind of logos, it was interesting to see how the image of the brand remains in memory by the logo. Also, I was intrigued to investigate conspicuous components in the logo design such as typeface. Union is a typeface which was designed by Radim Peško. Union was designed based on Helvetica and Arial.
Helvetica was designed in 1957 by Max Miedinger. Helvetica’s design is based on that of Akzidenz Grotesk (1896), and classified as a Grotesque or Transitional san serif face. Originally it was called Neue Haas Grotesque; in 1960 it was revised and renamed Helvetica (Latin for “Swiss”).
Arial was designed in 1982 by Robin Nicholas and Patricia Saunders for Monotype (not Microsoft), it’s classified as Neo Grotesque, was originally called Sonoran San Serif, and was designed for IBM’s bitmap font laser printers. It was first supplied with Windows 3.1 (1992) and was one of the core fonts in all subsequent versions of Windows until Vista, when to all intents and purposes, it was replaced with Calibri. [x]
In brief, these typefaces have something to do with their intended usage. Helvetica was designed for print, while Arial was designed for laser printers and then adapted for use on computers.
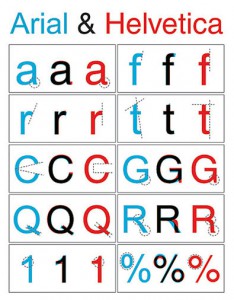
Normally Arial has been considered as an imitation of Helvetica although both have its own uniqueness by each delicate details that they have. Look at the below pictures. For instance, the terminals of the lowercase in Helvetica cut off straight while Arial’s is cut at an angle. Arial has blander appearance and Helvetica has an overall less rounded appearance and slightly higher waistline. Due to these trivial differences, Helvetica looks more elegant than Arial.
Radim Peško explained about this combination, “Union is intended for situations where Helvetica seems too sophisticated and Arial too vulgar, or vice versa.”. Eventually the new is evolved from the combination with the old. I think that the intention of Union implies the position of Stedelijk Museum.
Helvetica and Arial
Union
Frequently graphic designers design typeface only for museum itself. Another examples for instance are: the identity for The Chicago Museum of Modern art (commissioned by the same designer duo Mevis & van Deursen and designed by Karl Nawrot) or Bauhaus-Archive Museum. Design studio L2M3 looked to the typeface Bayer Universal reflecting the heritage of Bauhaus typographical design designed by Herbert Bayer. Universal encapsulates the Bauhaus’ stark aesthetic by basic principle of typographic communication of Bauhaus,
1. Typography is shaped by functional requirements.
2. The aim of typographic layout is communication (for which it is the graphic medium).
3. For typography to serve social end, its ingredients need internal organization (ordered content) as well as external organization (the typographic material properly related).
Bauhaus and Universal
The interesting fact in design process of new identity of Bauhaus-Archive Museum: Bayer Next is that it retained originality but did not restrained its possibility. Sascha Lobe of design studio L2M3 [x] updated more than 555 glyphs and we see more than 10 different versions of each letters. The goal of Bayer Next [x], he says, was to create peculiarities within the typeface. This idea is contrasted with Bayer’s original ideal for simplifying typography down to a universal typeface as we see Bauhaus’ philosophy.
Bayer Next
Poster of Bauhaus-Archive Museum
I had thought this expansion and flexibility of identity does not give exquisite image of the brand in memory of public. However, good identity does not mean tangibility as a one certain figure. These examples, see below another example of Moscow Design Museum, are ubiquitous. This museum is based on Moscow but it is mainly imagined as a nomadic, pop-up museum. And, their identity was designed by Amsterdam-based Lava design studio [x]. The identity of Moscow Design Museum does not even emphasize its name to identify them but numerous and changeable icons for logo, which was inspired by Russian glass patterns. Good identity is adoptable for various applications and formations in digital society. Eventually typeface is recognized as one of the strong image although sometime they are not readable.
Moscow Design Museum
Katerina Sedá : for every dog a different master = kazdej pes jiná ves.. /Rietveld library catalogue no : sed 1
Dynamic pages
Saturday, February 4, 2017
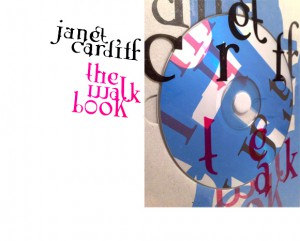
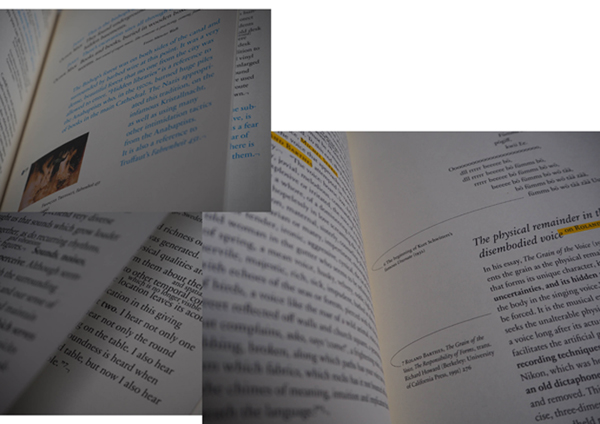
As soon as I opened Janet Cardiff’s The Walk Book in the Rietveld library, I knew I had found the book I was going to make my research on. There was not a single page that didn’t awake my curiosity on how the design had evolved.
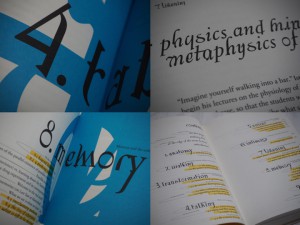
The reason for this was the very dynamic and multidisciplinary design. Distinctive colors, shapes and placement of the content creates a chaotic and playful impression. Although you suspect the organized work behind it. Those responsible for this are the two designers, Thees Dohrn and Philipp von Rohden who shared the design agency Zitromat in Berlin. The later of which I had a chance to interview on a few points. I will share this with you as the text develops.
Let’s begin where the journey of the actual The Walk Book begins. It was initiated by a proposal from the art collector Francesca von Habsburg to the artist in the early 2000’s. The hopes of von Habsburg were to enlighten many others to “the magical world behind Janet Cardiff, her creative talent, and vivid imagination”. She also says “Hopefully, it will reveal how she works in a playful, yet extremely serious manner (…)”.
For those who aren’t yet acquainted with Cardiff, let me give you a short introduction.
As this book investigates, she has created several video and audio walks. These are extraordinary works that allows the participant to experience a dualistic moment through the act of walking and continuously listening to her narrative. The act of walking unfolds the space along with the process of narration which creates both a corporeal and a visceral form of knowledge, as two intertwined levels of consciousness.
In my interview with Philipp von Rohden he shares with me that from the start the plan was only to make something like a small catalogue on approximately 120 pages for one of the “walks”, but as the actual result now shows it turned into a 345 page book.
One of the additions to the production was the artist’s own suggestion to turn the book into a walk itself. This is the reason for the cd on the cover. This inventive design allows even the front of the book to be dynamic, as another aspect of this multi-layered book.
But it is not merely a cd that adds to the aesthetics of the book, the track-list introduces me, as the reader/walker to the book in a frisky way. It invites to a vivid insight into Cardiff’s work and welcomes you to approach the book in a non-linear fashion. The audio walk in itself makes the already expressive impression of the pages become even more alive. The book actually expands even outside the pages when brought along on a walk and your “real world” impressions become combined with the audio and the content of the book. Pictures appear almost animated and the content is even more appealing when you’re encouraged to dive into parts of the the material along with Cardiff herself. I start to detect the hidden codes for the different design layers. For example I notice differences in size and color of the text according to the different sounds or voices I hear.
oooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo
This brings me back to my research.
Perhaps it has already started to make more sense now that I’ve shared a little more on the actual subject of the book, and how she expresses herself. Fact is, that when I ask what is the organizational guideline behind this very expressive design I’m told that they based their inspiration on Cardiff’s own working process.
She works by collecting fragments and combining them to art pieces. Sounds, pictures, words. And this notion of collecting fragments is what initiated the design. A clear example is the special typeface used on the cover and also on titles inside the book. These characters were set up especially for this book and were created by finding typography elements and then combining them. Collecting fragments.
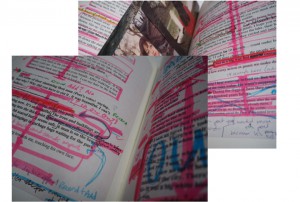
Another design element inspired by the work process of the subject herself are the yellow highlighted words continuously occurring in the text, smaller sized sentences in between the lines in the middle of a text and the little arrows leading the reader away from the columns to imbibe some extra information that could be useful for understanding the text.
These features are not just there by chance, they are inspired by Cardiff’s own notes, which are actually embedded in the book as well in their full pride on pages 54-61 for example.
The result were these playful pages that by constant interruption prevent a traditional reading experience. Von Rohden comments on the way Cardiff highlights certain pieces of her notes, crosses out and adds words to the texts in between the lines, “is it just a comment? Is it important or not?” he asks rhetorically. This process is clearly applied to the design of the book and I think it’s fun to be invited to see the connection.
Further, I’m informed that they had 6 content layers when designing the book.
For example my suspicions when experiencing the walk are confirmed:
Cardiff’s voice is always blue,
and a little bit bigger
than the author Miriam Schaub’s texts that are black and seem regular sized in comparison. Another layer example are the pages in the back of the book that contains writings from exterior curators and are drained in a yellow color to divide them from the rest of the content.
Other genuine elements in this book that the artist herself is particularly happy about are the fold out pages to show the actual audio editing. Among other things, she also mentions the photos that are simply thrown into the book, detached so that you easily can hold them up in front of you when you experience the walk that’s included. I agree with her that these relatively rare book design elements definitely contribute to the exciting impression of this book.
The project went on for ca 2 years and the design process was short and difficult, described as a nightmare by von Rohden. But that doesn’t change the fact that he feels it was an honor to be a part of a project like this, and that it is rewarding to see that the book still seems to have some relevance after more than a decade.
I’m happy I got acquainted with this book, the artist and the design methods. Brought upon much inspiration for the future.
Thank you to Philipp von Rohden and Janet Cardiff for sharing your thoughts and knowledge about this book.
The Walk Book /Rietveld library catalogue no : card 1
Randomization made by calculation
Tuesday, February 23, 2016
I conducted research on the work of design duo Just Van Rossum (1966) and Erik van Blokland (1967) of the FF Beowolf team. In particular, I looked at their 1990 creation of Random Fonts- the first typeface with a mind of its own.
_Click on this image_
I initially got interested in researching FF beowolf font because I wanted to know how they could have made it in a way that the letters never are duplicated. So I made this visual motivation GIF. Drawing pieces can be letters and letters can be drawing images.
For example..(Click on the image)
Typeface software had already been produced by numerous programmers and had already been commercialized.
However, FF Beowolf made some adjustments. What else could have been done in the world of digital typefaces? I could at least imagine that they had experienced the universal problems of digitized fonts and all concerns, as well as new potential discoveries in their works. Designers need to invest huge amounts of time to adapt something, and there has been much development in computer technology since the 1980s. What you can do with software is quite random, but what you do with ideas is of course never-ending. I think such an idea seems to be a promising field. In essence, digital fonts are programs of data and code, and the designer duo made an effort to show us the potentials of this.
![]()
The idea of a changeable font is very interesting indeed. Letters did, however, also change already in the pre-digital era, only not on purpose. When letters were printed on paper the analogue way, the unstable printing technique caused unintentional differences in their shape. These differences were not desired by the creators. With Beowolf these changes of the letter’s shape were now made intentionally. Randomization is also an important aspect of the font. Beowolf is a digital font that changes shape inside the printer. The font features a code that causes the letters to change its shape every time it gets printed. That means that no letter will exist in the same form twice and that you have no control over the outcome. This is, according to Van Blokland, the reason why it got so much attention. Because Beowolf is doing something it’s not supposed to do, namely randomly changing the shape of letters, which normally you won’t touch upon; you’re not suppose to break the letters, Van Rossum adds. In type design, there are an array of ways to work. Beowolf chose the method to show as input of code. In other words, they demonstrated that digital fonts are data and code: instructions that can modify themselves. (i.e.)
I realized that these methods differ from postscript language. You have an idea and you have to shape it, and that idea develops, but the designing can of course be done in many different ways. You can produce a little drawing, you can use a design application or you can code something yourself. It makes it very easy to research complexity or to get a certain grip on complexity on a scale that you can’t do by hand. In his opinion, people can use the original PostScript fonts to generate 10 alternative shapes for each glyph in the font, but it might be impossible for approximately 100,000. But if you write a certain code (or script), it may only takes 2 minutes to find out how it will look. And then you can still decide whether it’s something good or not or you can delete it.
_Click on this font_
Later, Jürg Lehni invented more dramatic drawing methods through scriptographer, as well as the software to interface with many devices. Scriptographer’s strength lies in the encouragement of a symbiotic relationship between an existing tool for computer assisted manual creation and the benefits of formulating be spoke processes in code. Using Scriptographer, the user is no longer limited to the same standardized tools provided by closed software. The scripting environment allows the creation of mouse-controlled drawing tools, effects that modify existing graphics, as well as scripts that create new ones.
For your (human) eyes only
Monday, February 22, 2016
Text in it’s digital form or as a product of a digital process prior to printing is what we mainly encounter today. However we don’t have to travel very far back in time to find a different reality.
Tracing the development of digitization of text the invention of text recognition software, also known as OCR (optical character recognition), might be said to have played a key role in the transition period to the above mentioned development.
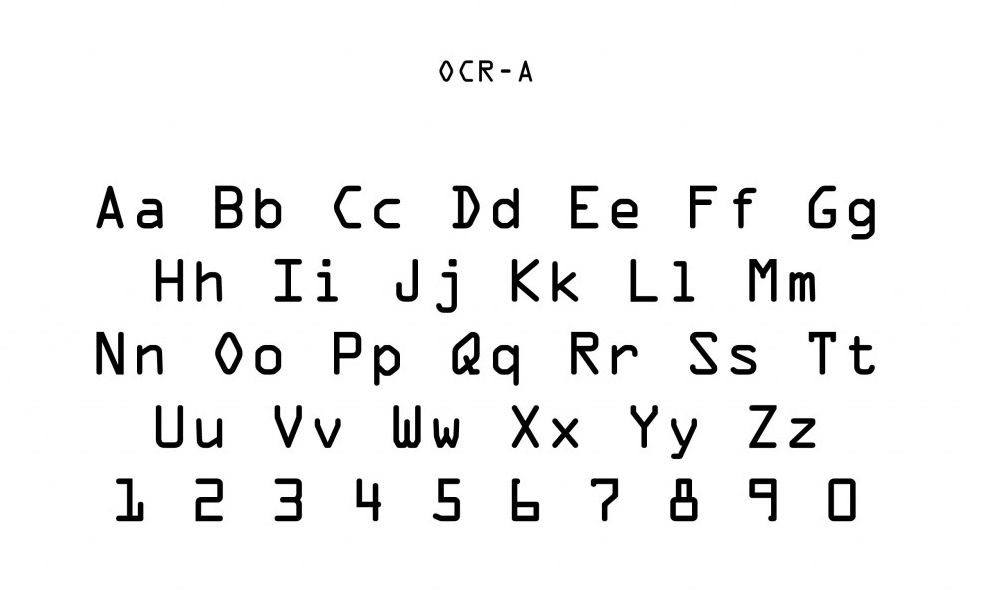
Commissioned in 1968 by the American National Standards Institute the font OCR-A was released, as a international standard for a font easily read by humans and computer. Thus enabling printed matter to be translated into digital form without having to have a person manually type in the information once again.
Due to the in today’s view limited ability of text recognition by computers, the outcome was a quite peculiar looking typeface.
One could for example mention the very weird captital “o” among other odly shaped characters. But here the logic goes towards enabling the computer to fast and easy make the distinction between a capital “o” and a zero, without doing what we as humans of cause easily do – which understanding which is meant due to the context in which it’s presented.
The general effect of the font is one that is not very easy or pleasurable to read for longer text pieces, in fact making it a font that is more suited for the needs of the computer than that of easy human readability. This I believe is an important point which I will return to later in the connection with CAPTCHA’s (an acronym for “Completely Automated Public Turing test to tell Computers and Humans Apart”).
However taking a leap from 1968 to todays society, OCR-software are now able to recognize almost any text in no time, let alone the fact that a vast amount of information all ready exist in digital format and might very well never enter the physical world as printed matter.
Being a child of the 90’s myself, my generation have been brought up in a time were the development of the computer and the internet and the digitization and accessibility of information that it brought along has truly underwent extraordinary progress. Text and images crossing the globe in split second enables us to pass the physical boundaries of time and space.
But let’s stay grounded for a second. Cause as we surf around the internet so does computers. Bots with algorithms designed to sign up for free emails in the count of several thousands, to send out millions of so called “spam” e-mails turned out to be one of the problems that the internet encountered. The number of spam e-mails is estimated to be around 200 billions a day.
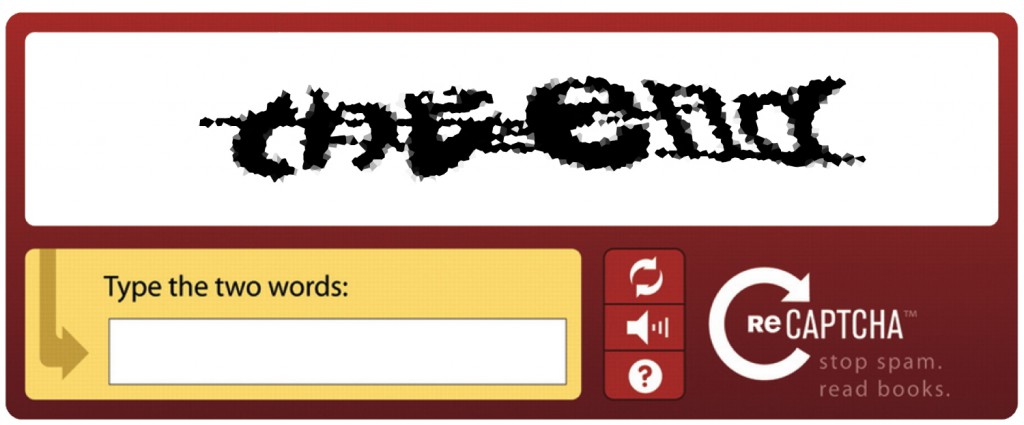
As a tool to avoid this the “CAPTCHA” was invented. A small box with hard to read text from which the user is supposed to decipher the letters in order to enter a certain webpage. The aim is to simply create a text which a person but not a computer could decipher, thus telling the two apart.
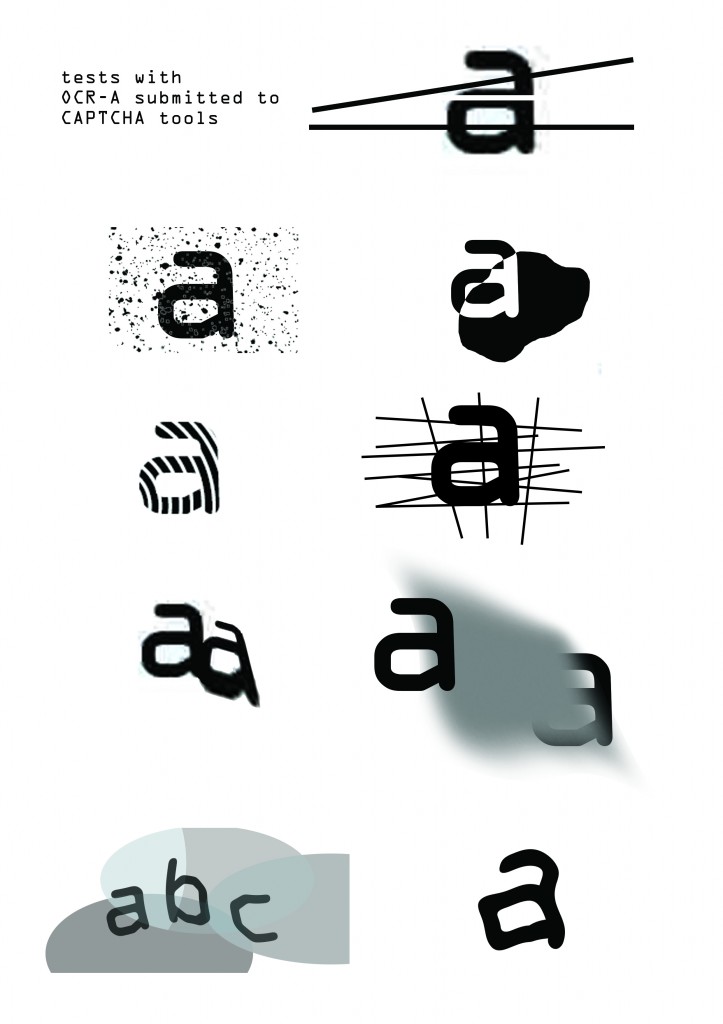
Going back to earlier mentioned OCR-A font I find it interesting to see how the CAPTCHA actually operates in the same intersection between human and computers, just here the goal seems to be the exact opposite in actually striving to avoid OCR-software to be applied. In my research i started looking into the various CAPTCHA’s and tried out whether one could mimic some of the visual tools applied by such software. Which got me thinking, if one could imagine a complete font mimicking the CAPTCHA?
This example would of course only be a mere visualization of such a font, because of the nature of CAPTCHA’s an actual font would be ever changing in order to avoid OCR being applied upon it.
Apart from my own visual affinity for this type of text, I also find there to be a sincere need for such a font or at least at a symbolic level of hindering information from being to easily accessed by computers.
What I mean by this is that how much the last 20 years off development of the internet has truly amazingly achieved, I also believe that it has been engaged with a certain sense of nativity, which we are only now starting to realize, it seems.
It was apparently perfectly natural for us to browse around the globe using free search engines or sign up for free e-mail services or to move through cities of the entire world in street level perspective. But what does these services cost if not money? The answer seems to be personal information. The reality being that our every move are potentially logged and can be utilized to profile us as consumers in order to sell advertisement space. But not only that, as relatively recent ‘leaks‘ by Edward Snowden showed us it’s not only corporate industry but also governmental agencies such as the NSA that are interested in our personal information.
So what’s left to do- cutting our LAN-cables and WiFi connection while putting on the the tin foil hat? Neither seems very tempting.
So what I’m advocating is not total paranoia but maybe once in a while remembering the saying: “there is no such thing as a free lunch”.
CAPTCHA as a typeface is indeed not very practically, but what I find potentially interesting is possible tools to provide us with a shelter for automated accessing of our personal information- also if only for a short while.
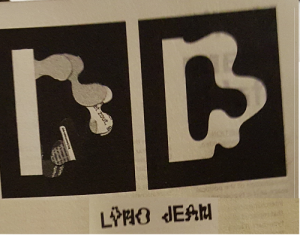
Physical letters
Monday, February 22, 2016
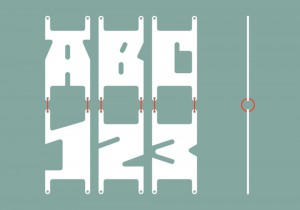
A
This image is from a project of an hanging typeface that René Knip developed with Janno Hahn for the art academy in Istanbul, Turkey. I thought it was quite a beautiful image regarding typefaces and it got me curious with this idea of building curtains through the act of connecting letters.
In the first place I think it is interesting that we are speaking of objects now. Even though this typeface can and does work in an independent way when printed on a flat surface or on a digital platform, its design was developed based on the fact that it needed to work as a physical thing. The letters needed to be able to be hung and to connect between themselves.
A drawing is a different mechanism and makes use of a wider freedom while when you need to construct or build something it is dependent on a big set of criteria. Not everything is possible and it is ok. 🙂 The material, the craft and the limitations of earthly conditions give some direction on the process of making the design. Possibly they add a new layer or content and richness.
There are two artists about whom I can speak shortly in this sense.
Karl Nawrot (x) is a french graphic designer based in Lyon, France. We can say he has a very hands-on approach on the process of developing his designs. The b&w image above shows two fases of the research for the typeface Lÿno that he designed in coöperation with Radim Pesko: first a sketch of cutout shapes made out of Albert Heijn packaging boxes that were later translated in a flat design. It is indeed a very experimental way of dealing with drawing, to try to find two-dimensional shapes through the making of three-dimensional sculptures.
Hiroaki Ohya is a Japanese fashion designer that has been working on the issue of clothing through a more artistic perspective. She transformed old t-shirts into letters (second picture above), keeping recognizable elements of the t-shirt, as neck and arm holes, and making letters that are readable. They are intriguing pieces to look at, I feel, one doesn’t know if they are in fact still t-shirts or letters already.
~-~-~
B
Going a bit further I wonder what does it mean for a letter to become an isolated object…?
Look at that little G lost on the sidewalk…
(Probably nothing very important but) I cannot help myself from feeling a certain fascination, seeing them out of their context and physically engaged in my world. One thing about symbols and language is how abstract and mysterious they seem to be when you don’t know how to read them. And when they are taken out of their function of communication they get some of these qualities back and open up a space for poetic understandings.
One of the first times it did happen was probably with the invention of movable types on the Gutenberg press. Even though as stamps they were not meant to be read themselves, letters started to take up space and had to be organized by shape and volume, not as a message.
Representative of the democratization of books, letters as objects are also very representative of the alphabetization. It only makes sense to shape so many things in the world as letters because so many know how to read. And actually primary schools are one of the places where you are going to see more letters-objects and to hear the actual speaking of the A, the B or the C as individual entities. This is done in certain schools for pedagogic reasons to get the students familiarized with the alphabet before starting to make words and sentences
A possible association of meaning that one can make of letters as things is with the playfulness of childhood and all the memories of the beginning of education for those who can read. There’s quite an abstract feeling in learning and schools if one thinks of it…
“Do you know what ‘A’ means, little Piglet? It means learning,
it means education, it means all the things that you and Pooh haven’t got”
Winnie The Pooh
I found this quote in the book ‘One letter words, A dictionary’, by Craig Conley, in which he tries to find the possible meanings that each letter can have when used by itself. It is quite interesting to find out a letter can be or mean so much. However I also like the possibility of a more poetic and abstract meaning.
~~
João Vieira (1934-2009) was a portuguese artist very much interested in the alphabet as a theme and on the idea of using letters as objects for their poetics possibilities. Like the situation of the second video above: “a runway of letters”. Which latent meanings are at stake? Or is it a formal exercise?
Mainly known as a painter of letters,
he said in 2006 “I started to paint letters because I wanted to make poems with painting”.
Quite curious to see the way how this Portuguese artist dealt with the canvas since there is not so much tradition of painting in Portugal. There is a lot of literary tradition though. His first paintings were abstract and gestual and depicted simple shapes; later he started to work also with quotations from famous writers and with the form of the alphabetical letter by themselves. His interest by letters grew into sculpture and into performances. In his first performance The spirit of the Letter (1970) he built several letters in wood that were later destroyed by himself and a group of kids. It was the next year he did the performance Expansions (first video above) where he made giant ones out of foam, plastic and leather and used them to interact and play with the public.
~~
C
The Latin alphabet is based on sounds, the signs are phonographs, and I think it is where some of the interest of the topic lays. Each letter only refers to a sound that is a small fragment of a message. Without that it is a very vague and abstract form or thing and we are attributing to it the materialism of a physical thing. What does this object refers to anyway??
These letters are objects that can get old and used, they can be torn apart, they have a space in our bowls and stomachs. You can touch them, kiss them if you like, throw them in the thrash.
The same way that we animate objects in our imagination – as in filling them with life and identity – we do the same with this letters which is a kind of complex thing at this point. A mute symbol of a sound playing its life again. Yes, complex situation but only an ordinary detail of daily life business.
..

zzZzee you aroud
A wide variety of books and a bride with no groom
Sunday, February 21, 2016
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
A WIDE VARIETY OF BOOKS
AND A BRIDE WITH NO GROOM
(Roughly about emojis)
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – — – – – – – – – – – – – – – –– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
The first time I saw Emojis was 4 years ago, around 2011. I had done that big investment and changed my Blackberry for an Iphone. Coming from the Blackberry world it was very important for me to be able to chat for free so I downloaded Whatsapp, which was gaining popularity in my Ecuadorian chatting circle of life. But coming from the Blackberry world I was also missing to be able to send their super cute “Smileys” (how I called them before calling them “Emojis”, by the way my grandmother calls them “caritas” which means “little faces”).
Smileys, Emojis, or Emoticons where not included in Whatsapp and apparently they were not in my super new and slick Iphone neither. A friend recommended me to download an app called Emoji Emoticons, this applications was going to somehow make a Emoji Keyboard appear in my Iphone. So I did ![]()
I remember finding very strange the fact that this Emojis will appear in my keyboard as another language. Between the options I had I could either write in Spanish or write Emoji. Technically I couldn’t do both in the same time. Emojis in Iphone interface at that time weren’t categorize as a complementary element to written words, as they appeared in my BlackBerry. Rather they appeared as a whole new language. The Emoji pack for the Iphone was also a lot wider than the Bb Smiley pack. Suddenly having so many options made me question my real need for them. They were all new so I was not used to them and they all seemed not suited to my usual way of communication and a bit arbitrary. Somehow because they where not the Emoji I was used too, they also felt “un-official”. I knew I could demand them to be official and that I couldn’t defend that the Bb smileys were official indeed, but I think it was an interesting instinctive (?) reaction.
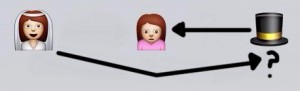
I asked myself for example if I will ever need 4 Volumes of books (each one with their own color) and 3 types of notebooks.Where was the ecuadorian flag? And why was there a Bride and not a Groom? What happened with him? Is it the hat? This little and easy remarks (maybe a little bit too easy: Pseuo-Nationalist and Pseudo-Feminist![]() ) catch my attention. With the time Emojis started to be used more and more and they started to feel like a some-how “official” thing. Despite this the arbitrary feeling to it was still there. They were being used for a lot of people but were they representing this people need of communication? (AND NOW OMG, MY QUESTION HAS BEING HEARD BY THE GOD OF ADVERTISING AND Always™G is also bitching about Feminist-Emoji-Rights…
) catch my attention. With the time Emojis started to be used more and more and they started to feel like a some-how “official” thing. Despite this the arbitrary feeling to it was still there. They were being used for a lot of people but were they representing this people need of communication? (AND NOW OMG, MY QUESTION HAS BEING HEARD BY THE GOD OF ADVERTISING AND Always™G is also bitching about Feminist-Emoji-Rights…![]() : Always #LikeAGirl – Girl Emojis)
: Always #LikeAGirl – Girl Emojis)
The ancestor of the Emoji is the “Smiling face”, even though earlier versions are known, Harvey Ball is recognized as the official designer of the smiley, he did it back in 1963. Emoji were born in the late 1990’s created Shigetaka Kurita, an employee at the Japanese telecom company NTT Cocomo. Kurita came up with the idea to add simplistic cartoon images to its messaging functions as a way to appeal to teens. He draw them using a pencil and a paper in a 12 by 12 pixel grid. This is how he came up with 176 crude symbols representing from faces to music notes. This emojis were a hit in the Japanese market, and other mobile providers adopted this feature. In 2007 when the Iphone appeared Apple and Google realized that they had to catch up and they added their own Emoji keyboard in the Iphones. This feature was hidden in the US Iphones, but we soon discovered that we could download an app to make them appear. By this moment the propositions given by provider were partially overlapping symbols and had its own way of coding. Emoji from a different provider often could not be displayed between them. Also emoji via email was a problem.

(This is a landscape painting hanging in the wall of this article for decoration and recreation purposes)
So Emoji added to the Unicode Consortium in 2009.Unicode which was founded in 1990 is a network of contribution members. This is the organization who punctuates, encodes, names and sketches Emoji to make sure that each platform (e-mail, iOs, Android, Google, etc) shows the same character. Then each platform can design their Emoji. Since then the Unicode Consortium adds new Emoji features each year. This emoji features are held by employees from Apple and Google…![]()
In June 2015 there were 37 Emojis added, including an upside-down smiley, a nerd, a robot, a taco, a cheese, a hot dog, a mosque, a synagogue, etc. They also enabled, understandably, the option to change the skin tone of certain human-emoji to different hues on the FitzPatrick Scale, a “recognized standard for dermatology”
Looks quite hard to determine what Emojis are needed to represent all the Emoji-users needs for communication, it is clear that we are looking for solutions to be more expressive via text, but in the same time it also sounds too-easy easy to ask for emoji-representation of everyone. Tyler Schnoebelen lingüistic-related man has done some observations. As he says, “we’ve learned to talk, and we’ve learned to write, but we’re only now learning to write at the speed of talking (i.e., text), sending messages over vast expanses, absent any physical contextual clues. If you are talking to someone face-to-face, you don’t need an additional word or symbol to express “I’m smiling” because you would, presumably, be smiling.” But when we text between each other we loose all the non-verbal faculties like vocal intonation and body-language. Thinking about texting in this way makes very clear the necessity of a body-related language to emerge among chatters to leave intentions clear in a fast, casual way as easily as making a gesture.
But Emoji are not as limited as body-language![]() . Because among this very understandable body-expression conventions we also find other pictograms. Pictograms that seems to represent objects, actions or just words. And that have no defined meaning. This is the shady part of emoji. One of the reasons for which we cannot communicate solely with Emojis. With the times though there are some interpretations that have been stablished among certain people for example the girl with hands up in her head is in Japanese context a gesture for “OK”, but in other contexts is mostly interpreted differently. Each Emoji is still very much open for interpretation and I guess with time this language will be shaped to fit our needs for communication. We will add emojis we need and the existing emojis will be filled with the needed meanings. Until then I guess we will keep playing with this pictograms in this shady zone trying to scape from the limitations they offer and trying to use them our way. Hoping also that Emoji will find its way to make us all Smile and will not create any sort of discrimination feeling to start a war, or a second feminist revolution.
. Because among this very understandable body-expression conventions we also find other pictograms. Pictograms that seems to represent objects, actions or just words. And that have no defined meaning. This is the shady part of emoji. One of the reasons for which we cannot communicate solely with Emojis. With the times though there are some interpretations that have been stablished among certain people for example the girl with hands up in her head is in Japanese context a gesture for “OK”, but in other contexts is mostly interpreted differently. Each Emoji is still very much open for interpretation and I guess with time this language will be shaped to fit our needs for communication. We will add emojis we need and the existing emojis will be filled with the needed meanings. Until then I guess we will keep playing with this pictograms in this shady zone trying to scape from the limitations they offer and trying to use them our way. Hoping also that Emoji will find its way to make us all Smile and will not create any sort of discrimination feeling to start a war, or a second feminist revolution.
Thats all I have to say. But I have also this emoji-related links to recommend:
emojipedia.org
Tearsofjoy.nl
emoji.ink
emojiliteracy.com
emojitracker.com
emojinalysis.tumblr.com/
emojicate.com/
And things to read:
nymag.com/daily/intelligencer/2014/11/emojis-rapid-evolution.html
time.com/2993508/emoji-rules-tweets/
Subordination to the tool
Friday, February 19, 2016
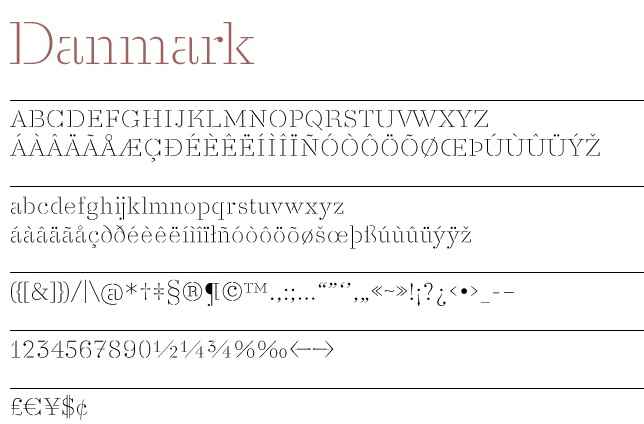
« Biff » is a typeface, created in 1999 by Swedish designer Jonas Williamsson for the Lineto type foundry. Jonas Williamsson is part of the art and design collective REALA.
“Biff” is a font based on the aesthetic of the early (80’s-90’s) NYC graffiti, the description of the font on the Lineto website mentions in a direct way the throw-up graffiti style as main reference.
Big, simple and round letters were very common at that time, when the material available and the circumstances it took place in did not allow graffiti writers to do complex and precise pieces. Before it became the well documented worldwide culture it now is, graffiti started as a way for young uneducated urban populations to leave a trace of their existence or for gangs to mark their territory. Subways became the main vector of this « street signalization » because they travelled the city, passing from a neighborhood to another, going from the projects of the Bronx, to the wealthy streets of the Upper West Side.
This local phenomenon has been well documented at the time (1983) in the famous movie “Style Wars”
In this context, the visibility and the ability to be easily read and recognized while using basic high-pressure spray-cans and painting fast in order to avoid getting arrested was more important than a proper styling of the letters, giving birth to the « bubble » style, also called « throw-ups ».
Hand writing and drawing symbols are very ancient and codified practices, present for thousands or more years in the Western countries as well as in Asia or in the Arabic world. In Europe calligraphic handwriting based on the ancient Greek and cursive Roman scripts developed in the Middle-Age (around 600 AD) by Monks, using tools such as brushes or calligraphic pens on parchment, which allowed the writer to give a lot of contrast to his letters (switching between more thin or thick lines within the same letter). These tools and the calligraphic use that was made of them gave birth to Gothic typefaces, that can be recognized by their large amount of angles and ligatures. The first bible Gutenberg printed was made using Textura characters (also called “Blackletter”). Although cut from wood the letters still resemble hand writing. Gutenberg even enhanced that feeling by cutting the letters with small variations.

Detail of Gutenberg's bible
At the end of the Twentieth century, while New-York’s graffiti scene was getting a lot of attention from the medias and artistic world, influencing the arrival of similar movements (in style and in attitude) all around the world (especially in European capitals such as Paris, London or Copenhagen), writers in Sao-Paulo started developing a singular approach of this practice. Influenced by the artworks of heavy-metal bands coming from the West, they reinterpretate these Gothic typefaces (which are less and less used all around the world, exception made for these confidential subcultures) by using a mono-linear tool (spray paint) that does not allow any variation in the thickness of the line. Even their approach of graffiti writing and tagging is different than in New-York where it was all about the signature.
Sao-Paulo writers (also called « Pixadores ») are closer to a classical writing logic, rather than a signing logic, copying an ancient font and paying a lot of attention to the space between letters and lines. The surfaces they choose to write on are also quite peculiar. By climbing and risking their lives, the Picadores draw their letters in a systematic and performative way on the faces of the tall buildings and towers of the city, creating impressive compositions, each group or individuals passing one after the other on a same spot.
In the same way “Style Wars” documented New-York graffiti scene, a movie like “Pixadores” is a historically significant trace of Sao-Paulo’s writing phenomenon.
Nowadays, typography is still developed based on classical calligraphy and Latin capitals, using the shape and contrast of regular calligraphic pens, while the worldwide writing practice is mainly made using mono-linear tools like BIC pens or round-tip markers. This gap between a common contemporary behavior and the survival of this old way of dealing with typography is very real.
A typeface like Gerard Unger’s « Flora » however, is an attempt to approach typography in a more contemporary way (the letters are based on his own hand writing). The website myfonts.com also released an interview with Gerard Unger, a dutch designer who studied and taught for a long time at the Gerrit Rietveld Academy. More famous typefaces are designed based on this more contemporary technique of writing like Din Mittelschrift [x] or even Helvetica rounded [x]

The above handmade transformation of a classic fractur and a textura letter type with my Bic pen illustrates clearly what happens when old calligraphic letterforms are re-written with modern writing tool [x]
Modula Ribbed into a 3D art object
Thursday, February 4, 2016
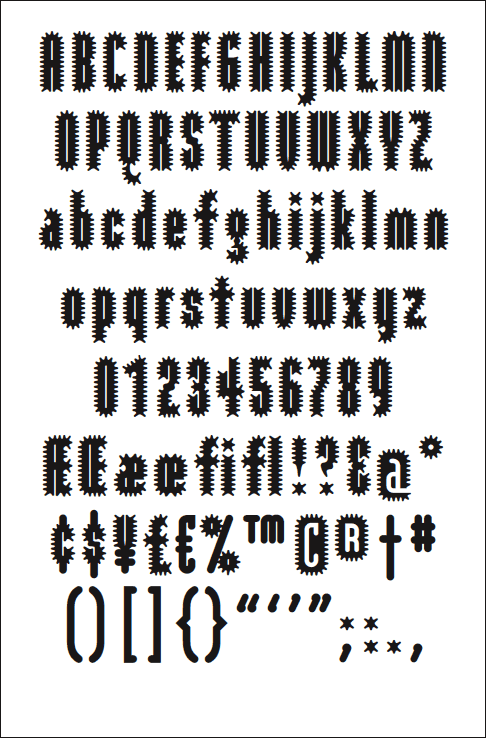
Modula Ribbed by Zuzana Linko ©95
Above picture with the font Modula Ribbed by Zuzana Licko caught my interest because of the shapes with spikes and the black color. To me they seem very rough and science fiction-like in their aesthetics and simplicity.
. . . can Zuzana Licko´s font Modula Ribbed be transformed into a 3D art object and how?
First I want to know a little bit about Zuzana Licko, the font Modula Ribbed, J. Abbott Miller, the history of 3D Printing and what is 3D art before answering my question in a conclusion.
Zuzana Licko and her husband Rudy VanderLans
The designer of Modula Ribbed Zuzana Licko is the co-founder of Emigre, together with her husband Rudy VanderLans. She was born in 1961 in Bratislava, Czechoslovakia and emigrated to the U.S. in 1968. She graduated with a degree in Graphic Communications from the University of California at Berkeley in 1984.
Emigre, Inc. is a digital type foundry, publisher and distributor of graphic design related software and printed materials based in Northern California. Emigre Magazine was published between 1984 and 2005 and was one of the first independent type foundries to establish itself centered on personal computer technology. It holds exclusive license to over 300 original typeface designs created by a list of contemporary designers ( x ).
– – – – –
The designer J. Abbott Miller was born in Indiana in 1962 and studied at the Cooper Union School of Art. Before joining Pentagram (a design studio) as partner in 1999, he was director of design, writing, and research at a multidisciplinary studio founded in 1989 his interest in “the public life of the written word” took shape through magazines, exhibitions, symposia and books. He is also the designer and editor of 2wice magazine.
In an interview with Eye magazine Abbott describes himself, “I am sometimes a very formalist designer, looking for metaphor and concept at every turn… I am a great admirer of typeface design, of the skill it requires, and of the subtlety it brings to the apprehension of content…” .
Dimensional Typography by J. Abbott Miller
In his book “Dimensional Typography” he explore the spacial potential of typography in virtual environments. He showed examples of how the normally flat and static realm of the letter was subjected to spatial and temporal extrapolation.
Polymorphous (right) designed by J. Abbott Miller and Zuzana Licko´s Modula Ribbed (left).
J. Abbott Miller designed Polymorphous based on Zuzana Licko´s font Modula Ribbed. It is a design seemingly inspired by textured prophylactics; he developed the “f” into a rubbery, three-dimensional avatar, bristling with nipple-like protuberances, designed for heightened reading pleasure in intimate settings.
– – – – –
Through my research I learned 3D printing refers to various processes used to synthesize a three-dimensional object. In 3D printing successive layers of material are formed under computer control to create an object. In 1981, Hideo Kodama invented two early Additive Manufacturing (AM) fabricating methods of a three-dimensional plastic model with photo-hardening polymer. AM uses an UV exposure area that is controlled by a mask pattern or the scanning fiber transmitter. Then in 1984, Chuck Hull developed a prototype system based on a process known as stereolithography, in which layers are added by curing photopolymers with ultraviolet light lasers.
Futurologist and author Jeremy Rifkin believes that 3D printing signals the beginning of a third industrial revolution. Using the power of the Internet, it may eventually be possible to send a blueprint of any product to any place in the world to be replicated by a 3D printer with “elemental inks” capable of being combined into any material substance of any desired form.
Abbott designed Polymorphous in 1996 12 years after the invention of 3D printing. Authors Jason Edward Lewis and Bruno Nadeau said about Abbott´s Polymorphous “… is type built for 3D virtual environments. Although it is possible to integrate standard outline fonts into the third dimension..”.
– – – – –
A 3D art is a three-dimensional work of art such as sculptures, sound art, installations and ceramics. Everything we can touch can be perceived as a three-dimensional object. For example, a 3D digital object is no longer confined to a virtual space since the technological development of 3D printers and this technique is used in many areas. Artists such as painters and sculptors illustrate their work through 3D technology. By creating a 3D model the artist is able to print the object and reproduce their design as a tangible object.
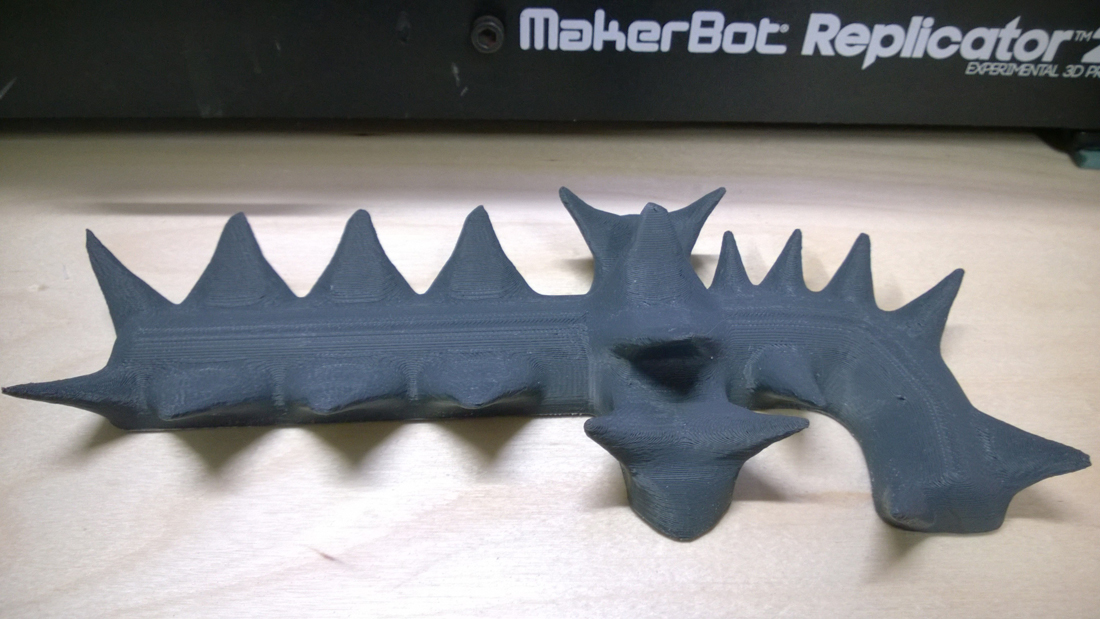
My 3D object
After reading and learning about 3D printing, I tried to make my own 3D object from Zuzana Licko’s Modula Ribbed letter f.
First the f character was created in the 3D drawing software Maya, to successively be printed in two parts (it was too big to be printed in one piece in the machine in CadCam) in a dark gray plastic. After 2 x approximately five hours the two parts were printed, and I sanded their bottoms with thin sandpaper to get the surfaces perfectly straight, so they were easy to glue together. After gluing I sanded off the excess glue with a kitchen scourer until I was finished and extremely pleased with the object.
I conclude that it is possible to transform Zuzana Licko’s font Modula Ribbed into a 3D art object as designer J. Abbott Miller proved in 1996 and I did myself just now. We turned Modula Ribbed letter f into a rubbery, three-dimensional avatar, bristling with nipple-like protuberances.
A Book where images are Still
Thursday, November 12, 2015


I choose this book because I like how the front cover looks. In the upper left corner, there are small letters saying ‘The Nature of Photographs’, but the main part is the picture: one of the pictures described in the book.
It shows a man’s hand, firmly holding one photo against the horizon. It’s a photo of a white ferry, slowly proceeding on black waves. The man’s sleeve is also white, and you can see rough wrinkles on it.
The sea is covered with wavelets, and light from them is diffused into the sky. The sky is of a lighter tone than the ocean itself, and there is a belt of white on top of everything …as if responding to the dark colors below. It creates a comfortable rhythm of black, gray and white.
One characteristic of this book is that the cover does not just place the picture of a hand among other elements composing it (to have a glimpse of what is inside the book, as most of pages are mainly occupied by photographs). Instead, the designer uses the photo as a base of his design: a black square of “PHAIDON” comes in lower- left corner, in response to the ferry-picture. Title, same as all of the text inside, is written in a ‘typewriter’ font. In this way the text becomes very subtle, like a transparent brook running through all the pages, sometimes long but sometimes as short as 3 lines.
"Old man with apples", a small, anonymously taken picture is accompanied by a text concentrated in upper-left corner, while huge pictures with a lot of details often have very little text
All of this indicates that the designer tries to show the pictures in balanced way with the text.
1. Importance of font-design
The names of designers of the book are Henrik Kubel and Scott Williams. The two established a London-based design studio A2/SW/HK in the year 2000, two years after meeting each others as post-graduate students at the Royal College of Art, London. A2/SW/HK is now a member of ‘Alliance Graphique Internationale’, AGI, which consists of 440 influential graphic designers.
In 2010, they launched A2-Type, a new type foundry with a selection of 15 fonts specially created for print, screen and environment. It releases and distributes over a decade’s worth of specially crafted typefaces, ranging from serifs and sans serifs to handwritten types, angular types and ornaments.
The two designers have a rule to create a new typeface for each of their new works, whether it is a book-cover, a brand identity or a signage for an exhibition. For example, a thin font that reminds you of cutting-lines of stamps, because its lines are hardly attached to each other, is called “Danmark”: it was used for a set of stamps designed by the duo.
Another example is “Beckett”, which was made for series of books by Samuel Beckett, an Irish avant-garde novelist, poet, and theatre-director.
2. How do they work?
A2/SW/HK have a conceptual approach. Their design ranges across various media including print, screen and interiors. (here, on their website, you can see a huge portfolio consisting of almost 50 works.)
From an interview with ‘Eye‘, an international magazine on graphic design, we can get an idea of their way of working on projects.
As eye magazine declares, their attention for the materials, process and artifacts becomes clear as soon as you enter A2’s studio, located on the third floor of an old textile warehouse in Hoxton, London,. In case of stamp series for the first of James Bond books Casino Royale, it took the designers 2 months to research and retrieve every single edition that was published over last 50 years.
It is interesting to see how the style of illustration changes in accordance to the visual cultiure of the time.
3. Metro
The process of creating a font includes testing various typefaces and weights with one another, applying them across point sizes, and making sure it “looks right”, as Scott Williams mentioned in an interview with Aperture.
A project that shows up on top of their current website is “Moscow Sans” – a font designed exclusively for Moscow Department of Transport, DOT. The duo art-directed and designed the font in collaboration with Margaret Calvert, type and pictogram consultant, and Ilya Ruderman concerning design of Cyrillic script. The system of a custom typeface in 4 different weights, along with unique pictograms, is being applied to all the stations of Moscow Metro within this year. Compared to the gorgeous interiors of Moscow Metro, the signs look very bright and have a lot of difference in style from the station building. However, there is nothing wrong in the most important piece of information standing out from its context, and thinking of a rush in metro, I think A2 solved the complicated metro-system in a clear way. A straightforward, bold font, but at the same time round and warm, is easy to read; the station’s sign is written both in Russian and English, with one number and one color that has been assigned to all the 12 stations of Moscow Metro.

Moscow is a capital city, and they say Moscow Metro is world’s 6th longest and the most crowded metro outside Asia. When there are more people and the lines are more complicated, it is essential to see what you really need in a short time: what station is it, which line. Therefore, I think design by Henrik & Scott is very user-friendly, displaying information in a plane, sensible way.
4. New Rail Alphabet
Another typeface which was designed by Henrik Kubel is New Rail Alphabet, which is a revision of the British Rail alphabet, used in UK’s National Health Hospitals, rail stations of Denmark and Britain, and BAA airports. Margaret Calvert, designer of the original alphabet, used to teach Hendrik in his younger days, and therefore, when adjusting it for digitalization, Kubel was able to link the font to handwriting of Margaret Calvert. Two points were altered in the original: one is its height, which used to be taller before, as slim tall fonts were considered to be fashionable when it became first in use in the 60s.
5. A thought-through book
The more I read about the two designers, the more I understood that the large part of the body of their work is font-design. Sometimes they only have a name of a certain brand, so they find the best way to communicate with those letters that they have.
Returning to the book, (about which I haven’t talked so much .. its font is indeed designed also specially for this book, but as photographs are playing main role in it, text becomes more airy – different from letters in logos, that have a lot of visual layers.)
I think each photograph is shown, or “exhibited”, in a very thought-through way. Reading through it, I feel like it is a photographic gallery, where not only a picture itself, but the white space around it and size are taken into consideration. It is hard to find pages where pictures are placed in the same way.
Rietveld library catalog no : shor 2
Syndicate of original and contemporary typography
Thursday, October 23, 2014
Typeface as Program: Applied Research and Development in Typography
Designed by David Keshavjee and Julien Tavelli
The book “Typeface as Program” is a book about the graduation project of David Keshavjee and Julien Tavelli. They graduated at the ECAL/University of Art and Design [x] in Lausanne, Switserland.
The first thing you will notice when you see this book is, of course, the cover. As seen in the picture, this cover contains the colours red, white and black. I think this, and the typeface on the cover appealed to me the most at first sight. It also seems like a book that makes you move closer, because you see the cover but you cannot read at first side what is written on the cover, because it’s vertical. You also do not yet really understand what it is about and what you will find inside. As the title is situated very small in the left corner, it draws you come closer. When you read it, Typeface as Program, more questions pop up. What is this book about? Why did they situated the words like this?
When you open the book you’ll see a very outstanding orange colour which I really like.

Next you will see the table of contents and introduction. What I don’t really like about that is that it’s vertical written, so you have to turn the book which is not very practical. It does look nice.
What I already mentioned in the beginning, is the typeface. If you actually start to read this book you’ll find out the whole book is about this typeface and how they developed and produced it.

A view into the book about their graduation project
The size is a little bit smaller then A4-size, which I also like because it fits easily into my bag, and A4 mostly doesn’t. The cover is soft but not too soft. The size and the material makes the book approachable because it is not too big and heavy to open it.
The book is representing the graduation project of Keshavjee and Tavelli collaborated by other people. The project “Creating tools, Using tools” earned Keshavjee and Tavelli the Federal Design Grant in 2009 [x]. This project is realised by several steps. They decided to develop their own tools. First they programmed a script that could automatically generate character sets based on a group of specified variables. Then, with the digital font they created, they made wood types and an automatic layout tool.


Pictures of the handmade woodcuts they made for their typeface
By combining these tools, they printed the posters seen in the beginning of the book. Using a digital font and manual wood types, they wanted to contrast different kinds of typographic languages.
In the result you can see the programmed randomness. Their type design is impossible to regenerate with either only traditional- or digital methods. The typeface was based on the idea that the, let’s call it, “DNA” was only containing the letters “o” and “n”, and from those two letters on they built the complete Latin alphabet.
The typeface is called “Programme”. Primitiv is the first version, which was automatically generated. Its very light, almost like a sketch with a skeletal structure. Later they made more calligraphic cuts. In the typeface it’s possible to see marks made by pen, brushes or computer. The typeface looks, even though its automatically generated, almost like an old typeface.


Programme, 2009, Keshavjee&Tavelli’s typeface they made as a graduation project
After their graduation project they, of course, didn’t sit still. They continued a lot to work in an experimental way combining different tools and using them in a twisted way, to try to reach an innovating and interesting effect. Seen in the catalog “Acid Test”, their first experiments with chemical products.
Acid Test, 2010, in collaboration with Tatiana Rihs and Körner Union
In this book, they tried to work completely manual, without computer but with for example tape, razor blades, acids or brushes. They were trying to understand better how colours on colours overlay and how chemicals would react on other material. “Les impressionists Magiques” is a final product of the best outcomes they got by using these new tools, shapes and gestures. They try to see the good also in “mistakes” and unexpected surprises. It marks their work. They push tools to their boundaries and use them in a wrong/different way to get new results.
They made several more catalogs, booklets, posters for festivals and record covers. Also, they work a lot in collaboration with other artists. Their latest is “The Most Beautiful Swiss Books of the year 2013”. Again they combined new methods, for example all the parameters in the book are changing all the time. Furthermore are some pages glossy and some aren’t. I think this is an innovating view on typography to use subtle and original gestures. They also used different screening types. This all comes out in a book full of varieties [x].


The most beautiful Swiss Books, 2013
La Grida Loca (2010) is a short booklet for graphic design students. It is about common mistakes and solutions for graphic designers and it also contains designer tips — in collaboration with Körner Union.


Untitled, in collaboration with Körner Union and Tatiana Rihs
Rietveld library catalog no : 757.3 kel1