Aim: I need to combine two words which I found very different from one another: ‘system’ firstly appears to be very restricted while possibilities seem to be unlimited with ‘color’.
FIRST CONCEPT: Connect the situation in which you currently find yourself to music thanks to colors.
Process: You’re heartbroken and alone in the shower.
Find the key words: heartbroken, alone, shower.
Each key word is associated to one color: heartbroken = purple, alone = blue, shower = grey.
In the system, clic on the key words’ fitting colors « purple, blue, grey», it will send you a playlist matching your current needs.
Questions: How to realize the system? Do I use the computer or do I make it by hands? If computer, which site or application should I use? Need to select key words: how many, which ones and why? Do I use common key words or specific ones?
Issues: Want to use computer (better quality of colors, easier to extend the visibility and good way to classify data), I could find a specific application or website. I’ve been told by a classmate, who has studied computer science, that applications she knows are not for amateurs like me but professionals.
Conclusion: Because of a lack of knowledge and no skills in code I can’t bring this first concept to a successful end. I’m better to modify my system so I could create a new realizable one.
I still want to use the computer as my main tool.
However, I want to make this project more personal and subjective, meaning that I want the color system to depend on me. I will set my own rules.
Transition
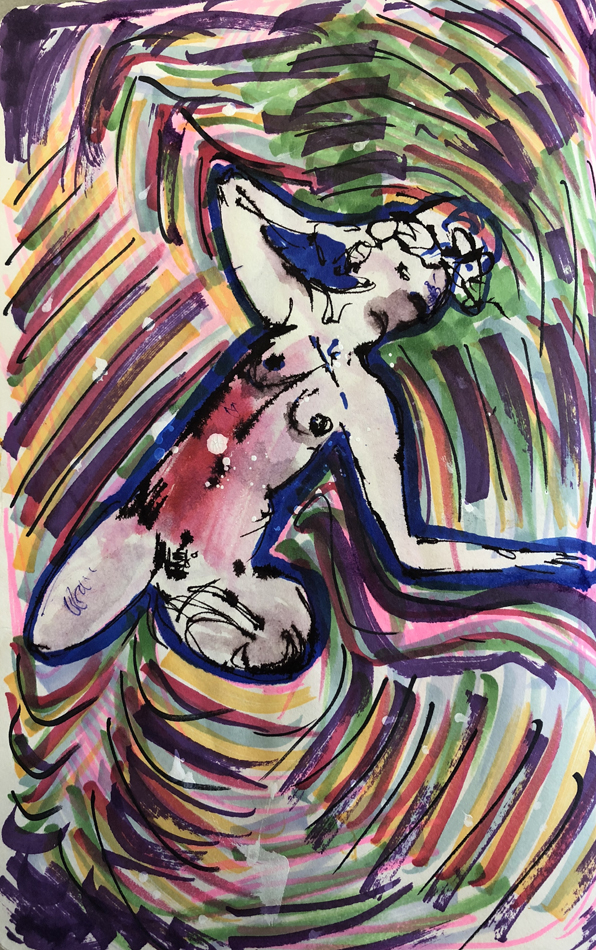
I’ve asked to a friend of mine, a singer, if he was associating people with music, he answered he wasn’t and return me the question. Then I realize: I’m not associating music to people but colors. Indeed, when I paint someone the association of colors I choose come from what this latter inspires me, what he radiates out.
What if I would connect colors to something else than people? About me? (reminder: want to make this project more personal and subjective). I could write about my personal life? What occurred to me during the day? And connect this specific moment with a color?
From this developed the idea of my second concept: associate situations to colors.
SECOND CONCEPT: Connect a situation in which you have found yourself to colors.
Process: I’m going out of the cinema, touched by the movie I’m lost in my mind. Which color do I see at this current moment?
1) Visualize the color you’re seeing at the current moment
2) Find the color on internet
3) Save it on your phone
4) Give the color a name
5) Write a short sentence describing the situation linked to the color
6) Write the date and city
Questions: Want to use the computer but no code, what should I do? Where should I publish this system? Find a reachable application? Which application would fit the best?
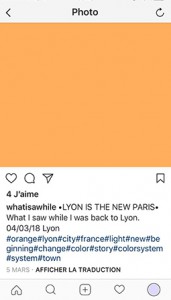
Answers: Instagram
+ Concept: share simultaneously what you’ve done with your followers.
+ Design: matching the concept (edit an image, description bellow, location, share…).
+ 1 Square 1 color: focus on the main theme ‘color’, interesting visual aspect (variety of colors).
+ # ‘hashtag’: to be seen and share data.
+ Follow or be followed by similar accounts
Ideas to complete:
1) Account’s name: ‘What i saw while’ = @whatisawhile
It refers to which color I’ve seen while a daily situation occured to me.
2) Profile picture: The color I identify myself with.
3) Short sentence to describe the account’s theme: ‘I associate everyday situations in which I find myself to colors’.
4) Description bellow image: for each image the description will start the same ‘What i saw while’ to give the account a rhythm and an identity and for the viewers to remember the account’s name.
Always the same plan for each publication: 1 color as an image – 1 title as color’s name – 1 sentence to contextualize – 1 date – 1 town – few hashtags.
FINAL PROJECT
WANT TO SEE MORE OF WHATISAWHILE‘S COLOR SYSTEM?
GO follow @whatisawhile on Instagram to discover other stories hiding behind the colors!! 🙂