Here’s a complete transcript of the ‘Scanio’ scanner presentation that happened inside the ‘Library-Re-Edit’ project.
Here’s a complete transcript of the ‘Scanio’ scanner presentation that happened inside the ‘Library-Re-Edit’ project.
Good evening!
Thank you for coming.
We’re gonna make some history together today!
I’m happy to welcome you on the ‘Scanio’ book-scanner presentation!
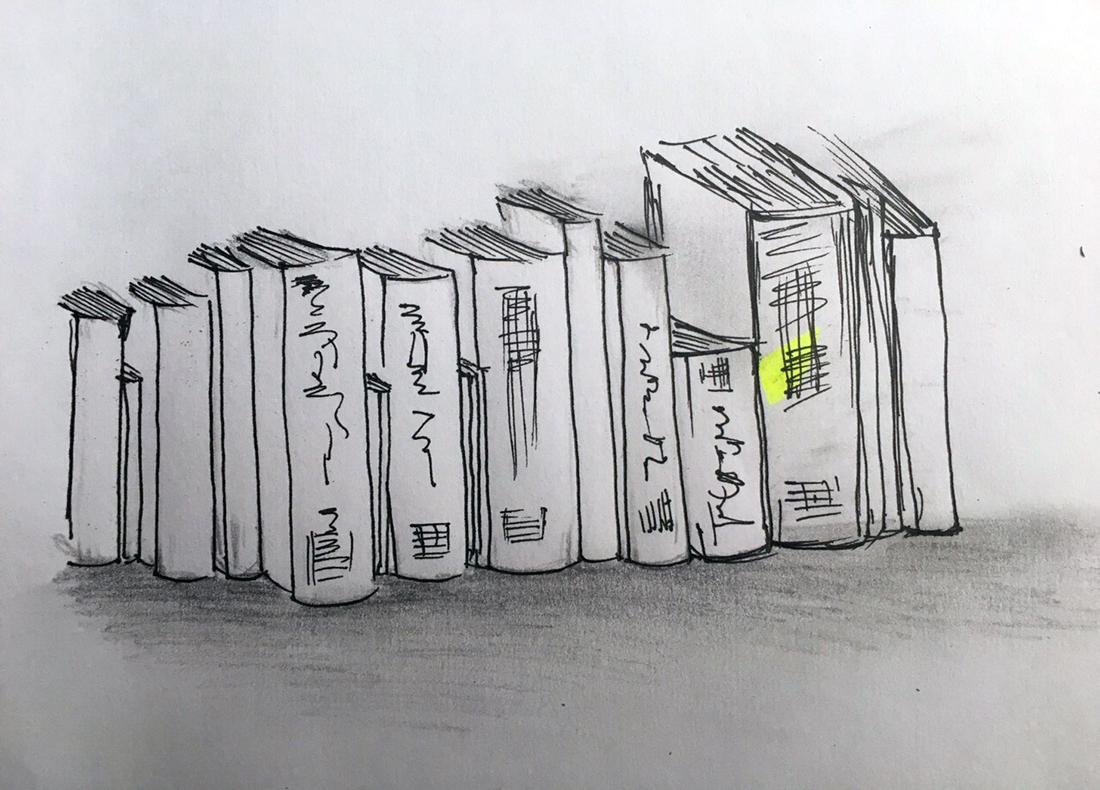
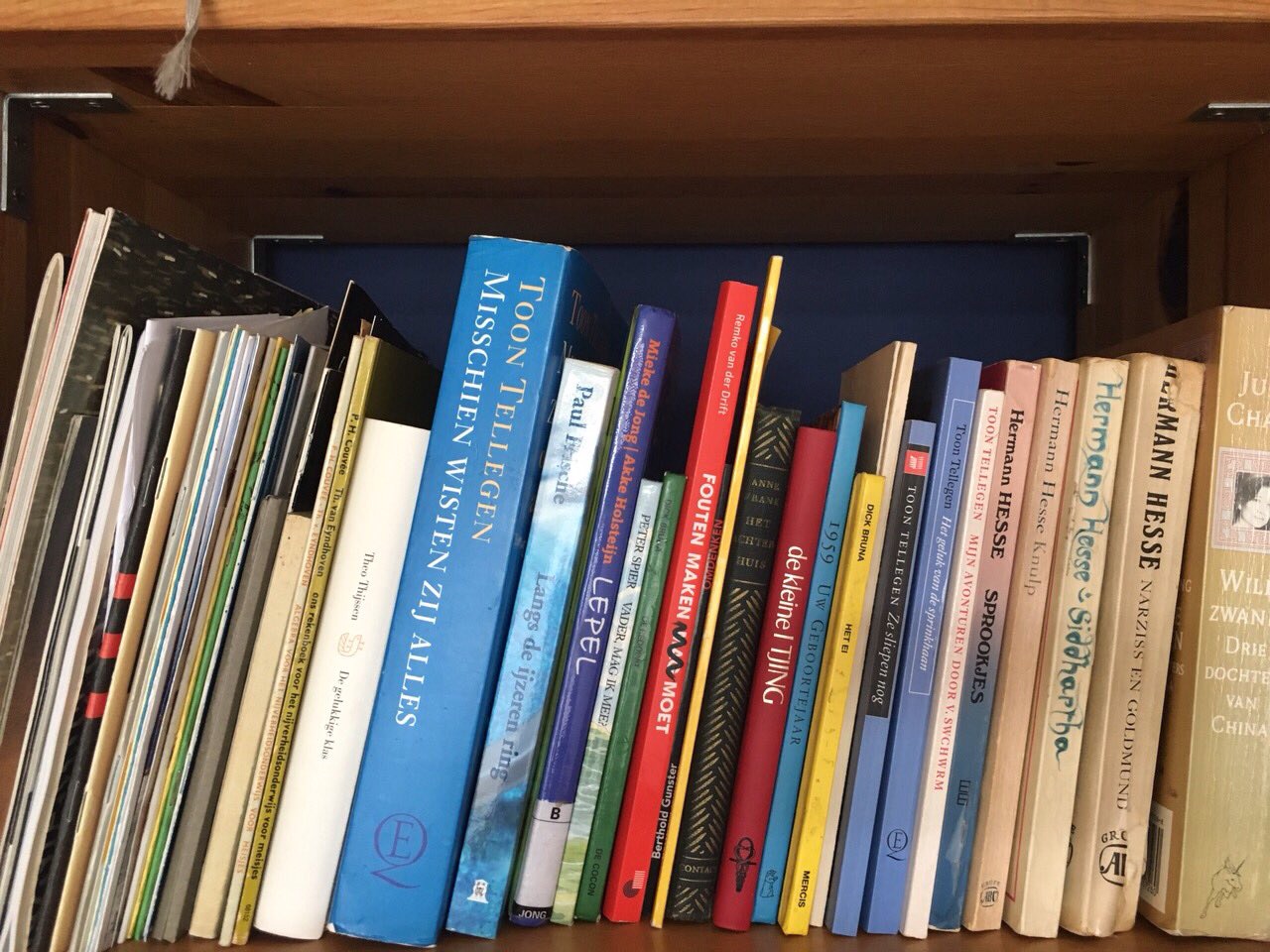
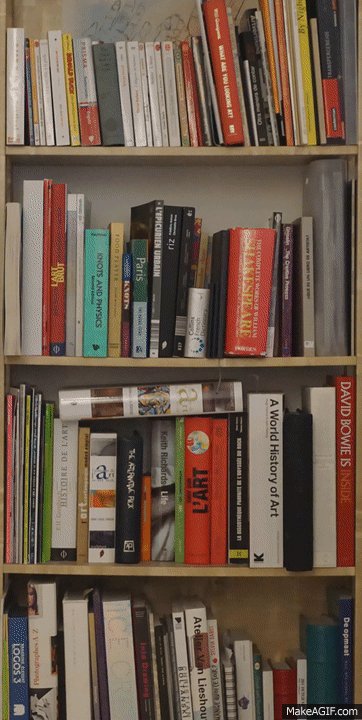
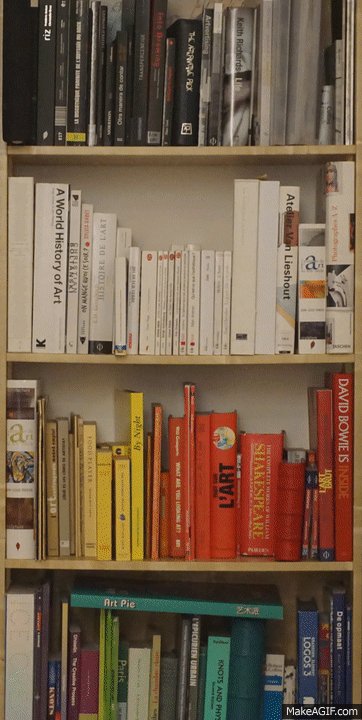
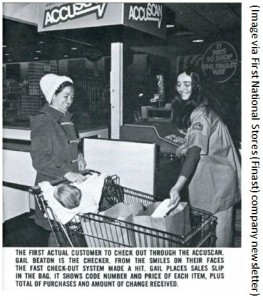
It was..[cough] uh it was just a couple of months ago that I received thirty boxes filled with books from SKOR library and from the library of ‘de Pavilions’ Almere. Back to that moment, I announced that we were going to create a special way to order all the books we got. We spent some evenings on thinking what could be the best method to deal with these thirty boxes. What could we do to show the importance and diversity of the content inside these thirty boxes? We had works from Paul O’Neill and Claire Doherty and some design catalogues from 2013. We had books consisted only of plain text, books with photos, books with only photos, books with one or two words inside, books with only one image and text for 1000 pages. There’s a really bright confrontation between text and image information books consist of. For better understanding we propose to represent it as a color gradient.
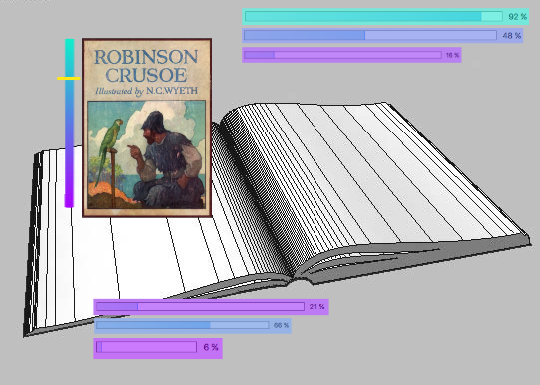
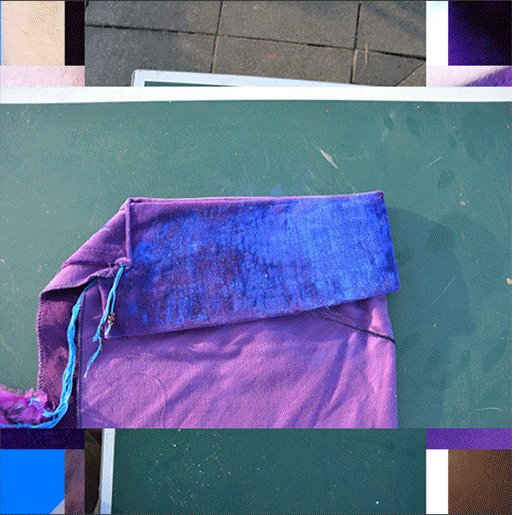
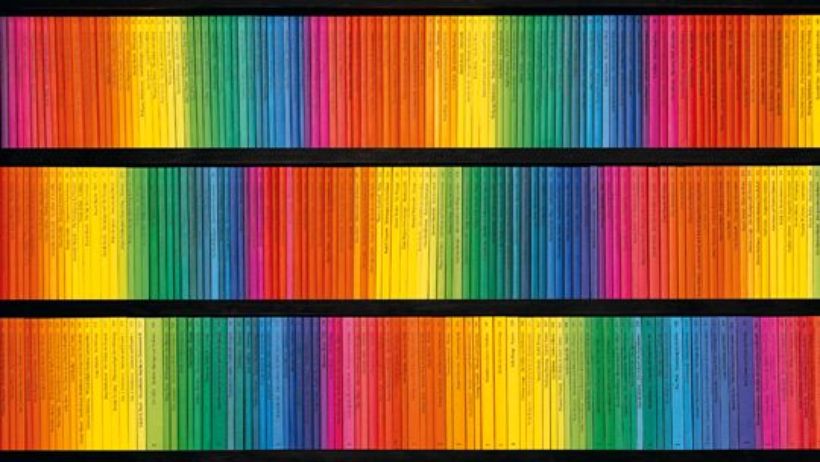
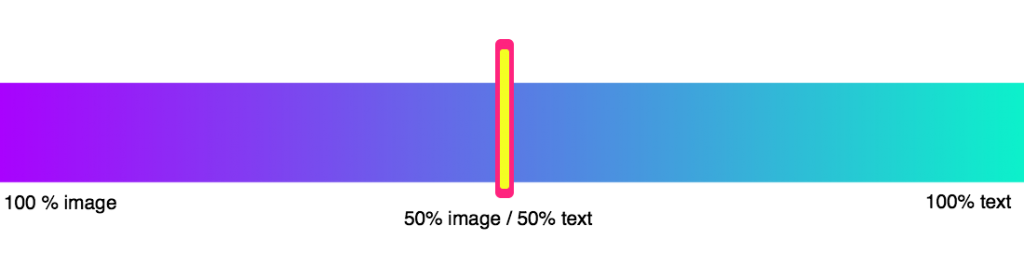
Let’s imagine ratio of 100% image content to 0% text content to be defined as a velvet color. And, on the other hand, let the ratio of 100% text to 0% image be defined as a cyan color.

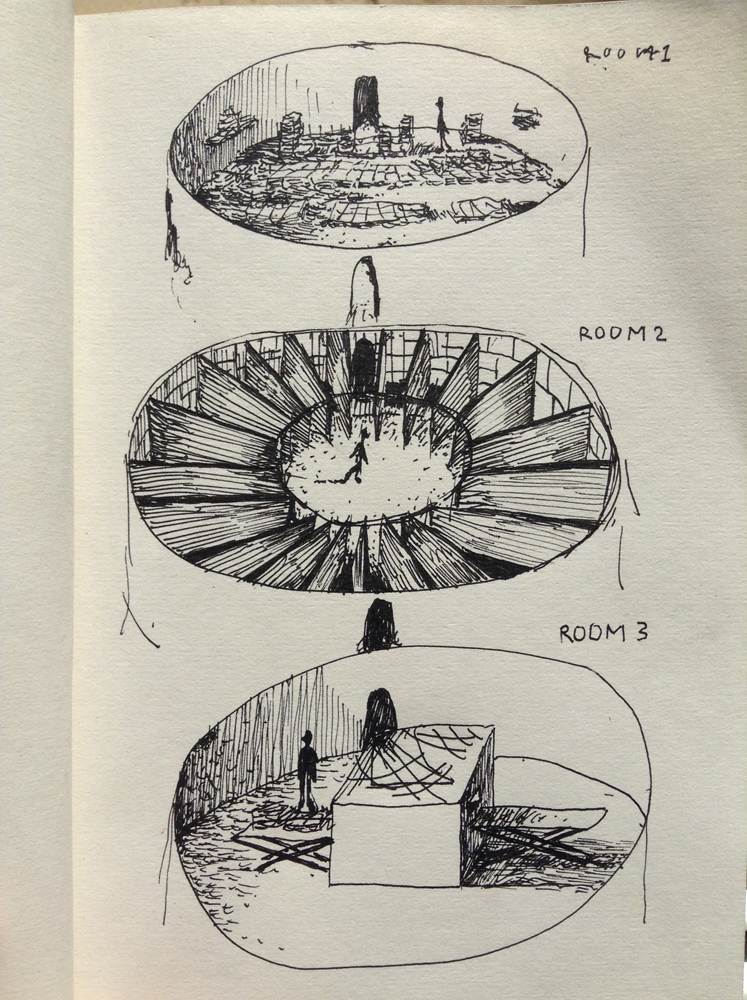
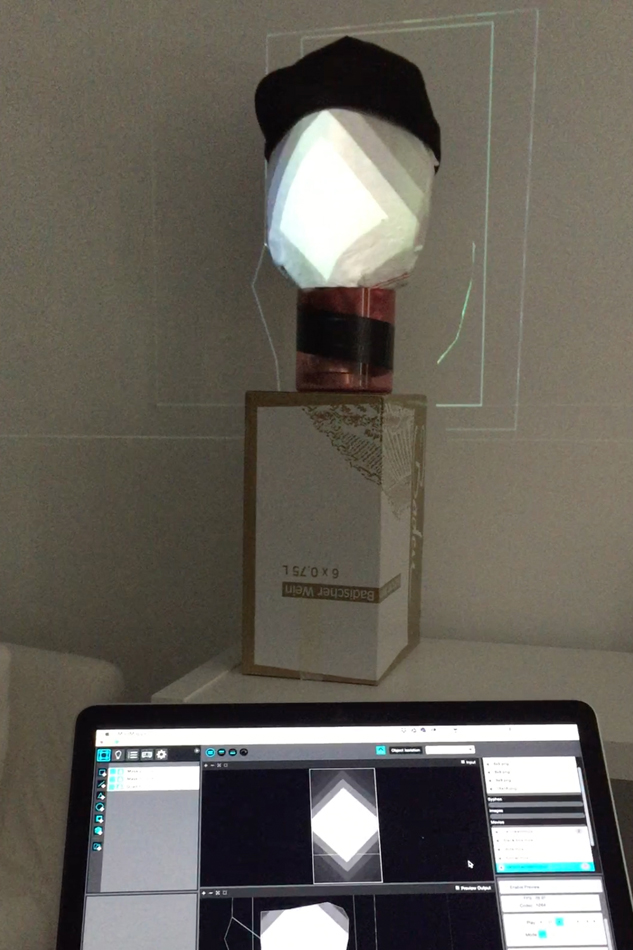
So now I want to talk about the product we designed to solve the problem of thirty boxes. Our team created a book-scanner which lets you to scan the publication in order to see what is inside not even opening it. This machine is able to recognize the content considering ratio of text information to image information. As a result you receive an amount of pictures and text in the publication. The result is presented to you as a percentage and a color hue from the gradient line (this way the gradient line becomes a measuring method). I think that showing the information both in percents and colors is a crucial element for ‘Scanio’ project. The research we made showed us the importance of both categories for better understanding and memorizing the result machine gives to you. Numbers are the most precise way to represent information but having a color related to each number is also a great step in visualization of the same information. That’s why we find it so important to keep color gradient as a fundamental part of scanning books. 
So, as a final product we have a machine very simple to deal with, which can predict what kind of book is in your hands. As an example it can be easily used in libraries and book stores. The scanner creates a new possibility to make a special order for books. It gives a different meaning to the whole structure, since books are sorted from the perspective of visual content inside. Plus, it takes less time to create this kind of structure with ‘Scanio’.
Moreover, we are still developing the idea of making it possible to use the book-scanner as a personal device along with usual printers and scanners. And the ‘Scanio’ name is still a working one…[nervous laughter]
so thank you all very much for coming today
and uh, we’ll see you all soon
thanks
We asked several people to give us there feedback about the process of choosing a book, and how image/text content influences their choice.
— I would never buy a book without images. I swear. The more pictures inside, the best. If there’s no images at all then this book seems to me boring immediately. The perfect example is Robinson Crusoe with old engravings from 18th century. I can start rereading it again just because of the illustrations. Good illustrations are better then any movie based on a book. I would never buy a book without images, really.
![]()
— 3% is my maximum. Pictures are distracting. Not sure that it’s needed for me at all.
![]()
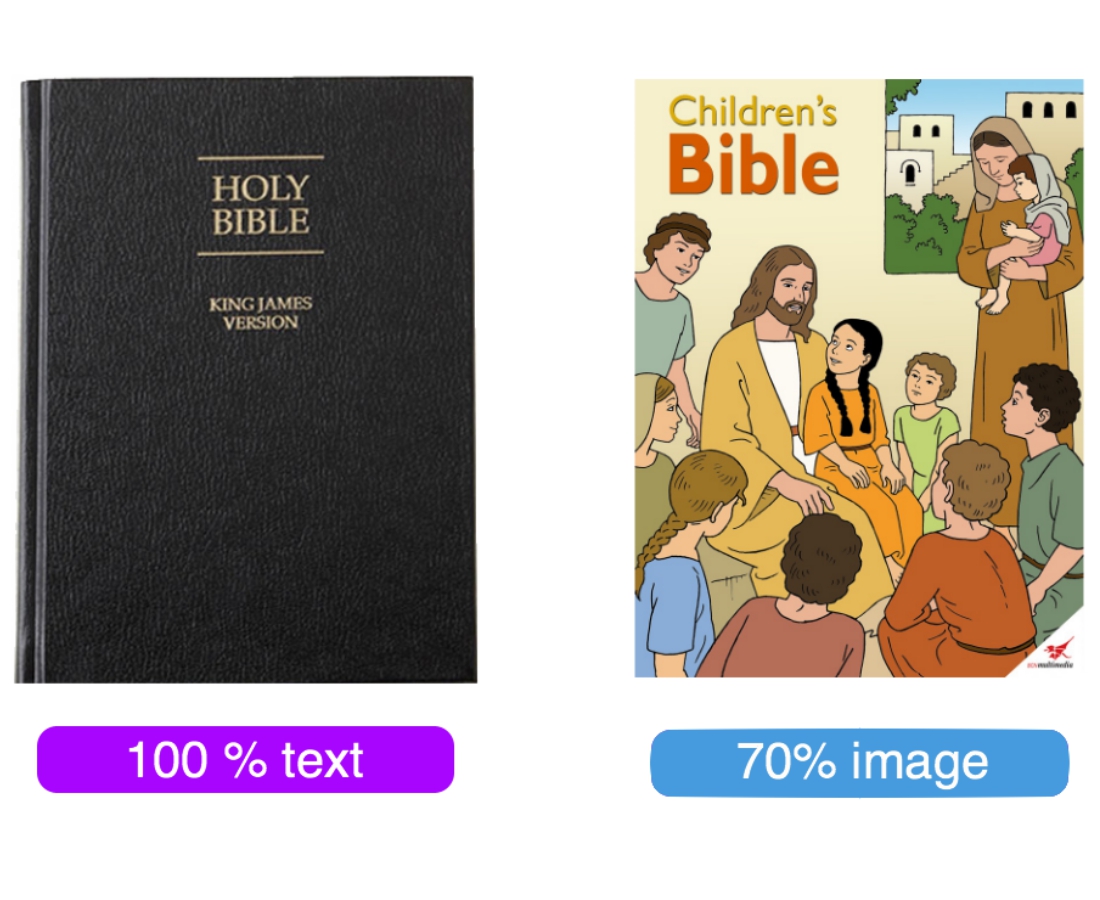
— It depends a lot. If you are asking me about choosing between ‘War and Peace’ with illustrations and without any, i would say 100% text. If this is a book for biology class or a manual, then 70% image is the starting point. Even if that book will be more expensive i would take the one with pictures in it.
— I’ve noticed a really funny fact about myself. In winter time I always want to read these books with plain text, no images. I don’t know why but I think this is the perfect time for those reading moments. So as a Christmas present i’d love to get a 0% one!
— I have a childhood trauma because of illustrations in one of the books. Don’t want to talk about it. 0%.
— I’m pretty scared of books without any imagery content inside. I would start with 45%.
— I can’t read.