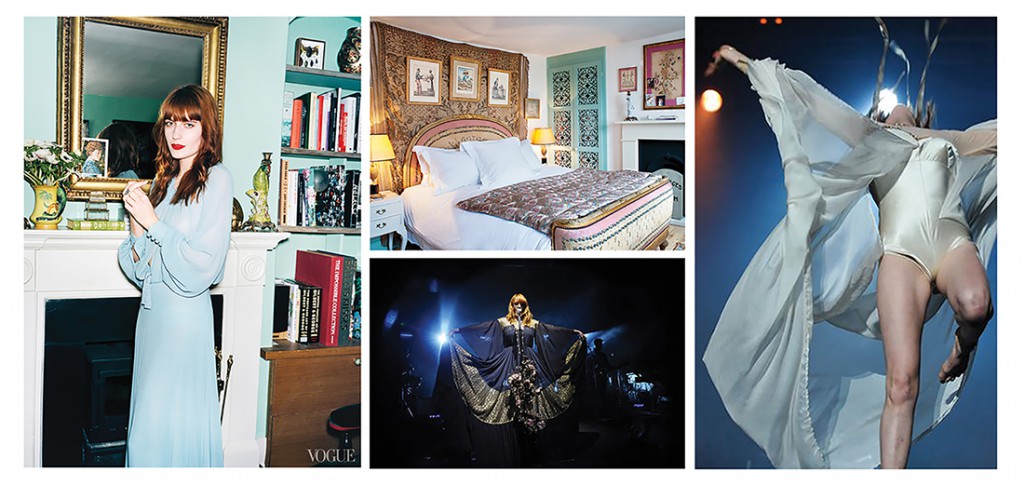
De enige persoon waar ik steeds opnieuw een gat in de lucht voor spring als ik haar live kan zien is Florence Welch van Florence and the machine. Niet alleen omdat haar muziek mijn hart doet smelten, ook haar extravagante uiterlijk tovert een glimlach op mijn gezicht. Florence haar hele leven, muziek en stijl is opgebouwd uit een intrigerende combinatie van het goede en het kwade. De onderwerpen in het leven die haar inspireren zijn altijd twee contrasten, gebaseerd op de renaissance, die samen hand in hand gaan. Voorbeelden hiervan zijn liefde en dood, tijd en pijn, hemel en hel.
Haar bijna over romantische ziel is niet te scheiden van haar melancholische kant. Ik kan me hier zelf enorm in terugvinden in mijn melodramatische sprookjeswereld. Al vanaf haar kindertijd zong ze vol liefde en overgave op uitvaarten. Een roze kanten sluierjurk gecombineerd met een doornkrans is een voorbeeld van hoe ze dit nu in haar stijl laat terug komen, maar ook tekstueel komt dit terug in haar muziek. Dit steeds op een metaforische wijze:
“The stars, the moon, they have all been blown out
You left me in the dark
No dawn, no day, I’m always in this twilight
In the shadow of your heart
I took the stars from my eyes, and then I made a map
And knew that somehow I could find my way back
Then I heard your heart beating, you were in the darkness too
So I stayed in the darkness with you”
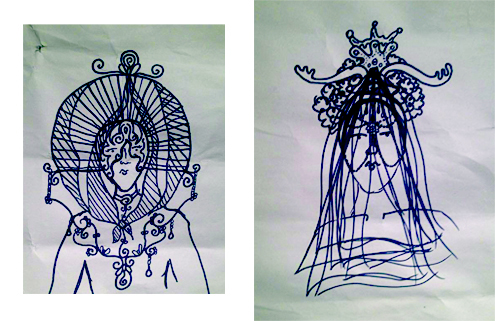
Na heel wat research kwam ik er op uit dat ik een soort sluier wou gaan creëren. Waarom een sluier? Omdat een sluier zowel bij een bruiloft als een begrafenis gedragen wordt. Het onderscheid hierin is terug te vinden in de kleur en vorm. Om hier een middenweg in te kunnen vinden ben ik met deze 2 elementen in mijn achterhoofd beginnen schetsen. Omdat Florence zo een extravagant persoon is ging ik nogal snel over te top met mijn ontwerpen en werden deze veel te bombastisch. Om deze reden heb ik er voor gekozen om mijn startpunt te veranderen en niet naar de vorm te kijken, maar te gaan experimenteren met het materiaal.
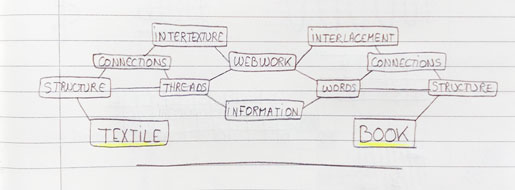
Florence hele leven, stijl en muziek is opgebouwd uit lagen, zowel letterlijk als figuurlijk. Haar leven en de inhoud van haar nummers schommelen op en neer tussen drama en vreugde. In haar kleding is dit figuurlijk terug te vinden door de metaforische elementen alsook letterlijk door een gelaagdheid te creëren met stof.
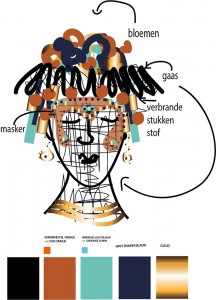
Dit is daarom dan ook mijn uitgangspunt geworden. Op vlak van materiaalkeuze heb ik deze dualiteit weergegeven. Enerzijds is de romantische kant terug te zien. binnen het kleurenschema bestaande uit goud, pastelblauw en vurig oranje. Voor het materiaal heb ik gekozen voor liefelijke stoffen zoals tule, kant, paillettenstof en extra fournituren: kralen en franjes. Anderzijds is de melancholische kant weergegeven met zware zwarte stoffen, latex en rubber.
Deze twee voorgaande elementen vertalen zich in mijn project ook aan de hand van mijn werkwijze. Ik ben begonnen met het liefdevol, zorgvuldig en handmatig samen naaien van de verschillende materialen, laag op laag op laag. Op deze manier heb ik tientallen kleine lapjes gemaakt. Stuk voor stuk heb ik deze lapjes voor 5 à 10 minuten in een zeer warme oven gelegd. De verwarming door de hoge temperaturen zorgden voor een agressieve reactie op de bewust uitgekozen, synthetische stoffen. Kleuren zijn vervaagd, randen zijn verbrand en omgekruld. Maar, het belangrijkste van alles is dat alle lagen weer zijn omgevormd tot 1 laag, een nieuw stuk textiel, een textielsoort waar alle elementen zich hebben samengevoegd.
Binnen dit project heb ik zoveel mogelijk geluisterd naar het materiaal zelf. Om hier naar te kúnnen luisteren moest ik mezelf eerst heel wat vragen stellen. Welke stoffen zullen verschrompelen? Welke stoffen hebben hogere temperaturen nodig dan anderen? Wat is de reactie op de kleur? Gaat er wel iets gebeuren met de kralen of pailletten? Welke laag bevestig ik het beste vanonder? Welke dan weer het beste vanboven? Dit waren vragen die ik alleen kon beantwoorden door het daadwerkelijk te testen.
In deze experimenten heb ik ontdekkingen gedaan die veel anders uitpakte dan ik had verwacht. Soms was dit bijzonder positief. Zo had ik nooit verwacht dat mijn goedkope gouden paillettenstof wat zo uit een carnavalswinkel lijkt te komen zou veranderen in een luxueus uitziende stof die lijkt bezet te zijn met gouden kralen. Een andere fantastische reactie was wanneer een stukje badmat zo extreem heet werd dat deze samen vloeide met het zwarte latex en zo terug samen 1 materiaal vormden. Soms waren deze resultaten ook iets minder positief. Zo veranderde mijn goud-zwarte fijne tule in harde zwarte draden en smolt mijn blauwe fleece vast in plastieken klonters.
Met mijn nieuwe gelaagde textiel wou ik opnieuw lagen creëren om uiteindelijk mijn headpiece in elkaar te zetten. De moeilijkheid hierin was dat ik geen enkel startpunt had voor de vorm. Ik had duidelijke ideeën over hoe ik de vorm voor mij zag, maar het visuele beeld wat ik mij in mijn hoofd gevormd had sloot niet aan met het materiaal dat ik gemaakt had. Daarom wist ik dat ik terug opnieuw naar mijn materiaal ging moeten luisteren, wou ik hier iets moois uit kunnen maken. De headpiece is een puzzel geworden van alle stukken stof die ik gemaakt heb. Ik ben gestart met een basis waarvan de vorm te vergelijken valt met een doornkrans. Vanaf deze krans ben ik naar beneden beginnen te werken. Omdat logischerwijs stof altijd naar beneden hangt en gesmolten objecten ook naar beneden druipen was het voor mij ook vanzelfsprekend om het van boven naar beneden te laten lopen als een waterval. De kleine lapjes vloeien in elkaar over of overlappen elkaar en vormen samen met de krans zo terug 1 geheel, een headpiece gebaseerd op mijn inspiratiebron, Florence Welch.
Wanneer het hoofdstuk gedragen wordt voel je je iemand met een hogere status, iemand met een wilskracht. De vorm van de headpiece stuurt het lichaam ook automatisch in een zelfverzekerde houding. Als ik naar het eindresultaat kijk zie ik een mengeling van de renaissance, een hoofdstuk dat Cleopatra zou dragen en een traditionele Indische bruid. Ik vind het ergens vreemd je je zo fabuleus gaat voelen bij het dragen van iets dat als een soort beschermende helm je hoofd bedekt. Maar, aan de andere kant ook erg kwetsbaar. Je voelt bij iedere beweging hoe delicaat en fragiel het materiaal en de constructie is. Ik heb een kledingstuk gecreëerd waar je met liefde mee om moet gaan, net zoveel liefde als ik er in gestoken heb om het te verwezenlijken.